
map要素というものを使った事があるでしょうか?
私は10年以上Web製作に携わってきたのですが、今まででも1回か2回しか使用した事がありません…。
それくらいほとんど使わないと言ってもいいんじゃないかと思います。
イメージマップを使って画像内に複数リンクを設置する…なんて今時流行らないんですよね…。
でも、良い機会だからmap要素の使い方についてまとめてみました。
スポンサードリンク
マップタグを使って、四角いBOX全体をリンクにする
まずは四角いBOX全体をリンクにしてみます。

|
1 2 3 4 |
<img src="common/img/box.png" usemap="#box_area"> <map name="box_area"> <area shape="rect" coords="0,0,70,70" href="https://yahoo.co.jp" alt="BOXの外側"> </map> |
このように指定すると、黒い部分も赤い部分もリンクが張られます。
※なんとなくヤフーさんのサイトにリンクを張ってみました。
赤い部分はクリックできないようにする
ここがミソというか力技という感じがしてあんまり好きじゃないポイントなのですが、
先ほど指定した領域の上に赤い領域を乗せてクリックできなくする感じです。
ソースにするとこんな感じですね。
|
1 2 3 4 5 |
<img src="common/img/box.png" usemap="#box_area"> <map name="box_area"> <area shape="rect" coords="16,16,53,53" alt="BOXの内側"> <area shape="rect" coords="0,0,70,70" href="https://yahoo.co.jp" alt="BOXの外側"> </map> |
なんというか強引な…って感じです。
そこで気になるのはどうやって領域を調べるかという事です。
mapタグを使うなんていう人はある程度Web製作に精通していると(勝手に)思っているので、
PhotoShop(フォトショップ)を持っているという前提で進めさせて頂きます。
フォトショップで座標を取得する
さっそく赤いボックスの座標をとってみたいと思います。
まずはフォトショップの中にmapタグで使用する画像を入れてみてください。
右上に情報パネルがない場合は、
[上部メニュー]→[ウィンドウ]→[情報]で出す事ができます。
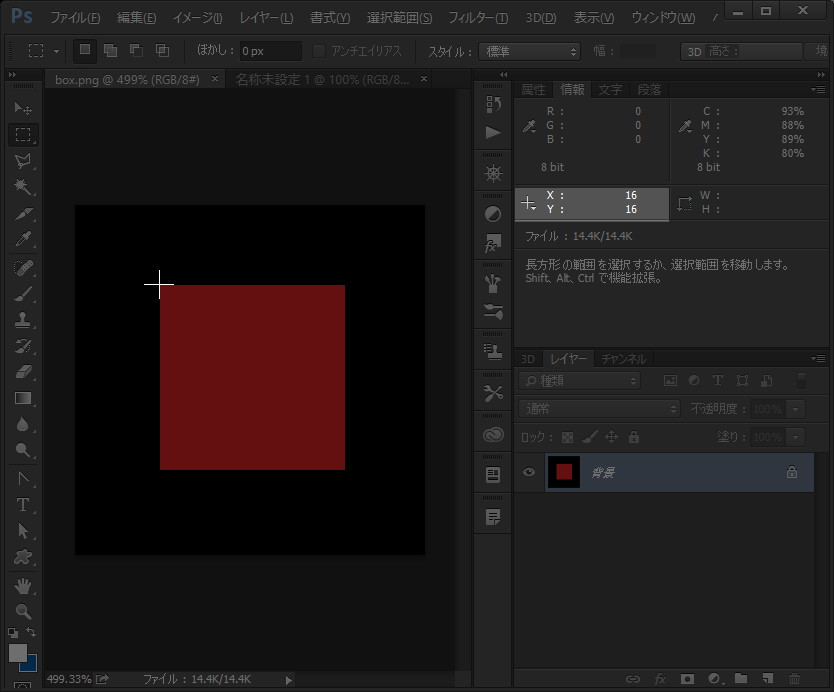
まずは赤いボックスの左上の座標をとります。マウスを赤いボックスの左上に持っていってください。

x,y(16,16)になっていますよね。
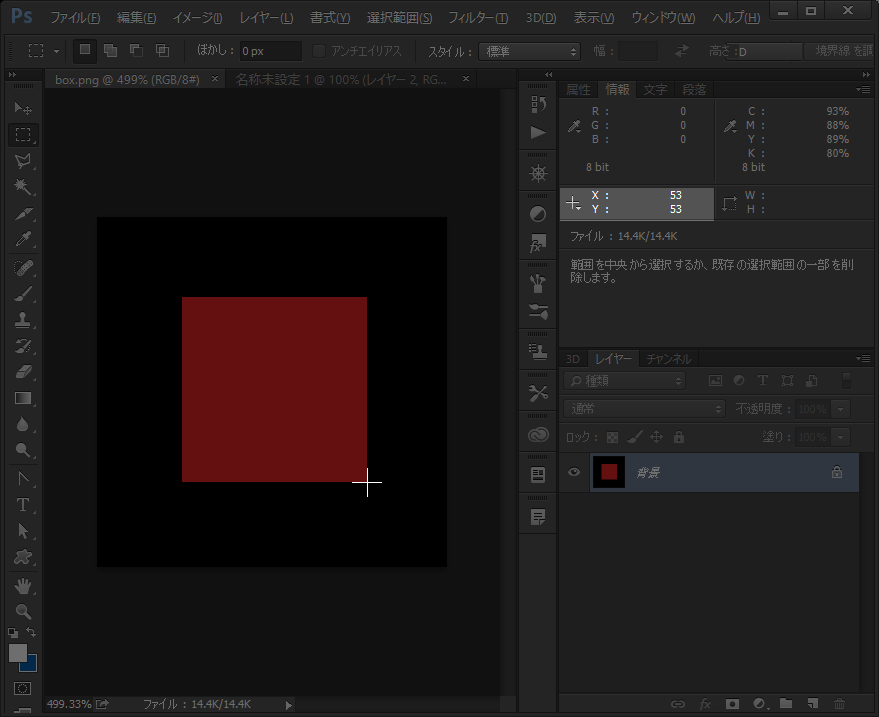
次に赤いボックスの右下の座標をとります。

x,y(53,53)になっている事がわかると思います。
たったこれだけなんです。さきほどのコードを見てみましょう。
|
1 |
<area shape="rect" coords="16,16,53,53" alt="BOXの内側"> |
もっとわかりやすくすると、
|
1 |
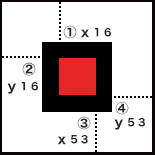
<area shape="rect" coords="①,②,③,④" alt="BOXの内側"> |
①=左上のx座標
②=左上のy座標
③=右下のx座標
④=右下のy座標
このような感じで入れればOKです。
慣れれば簡単!map要素を使って自由な場所にリンクを貼る まとめ
すごく簡単じゃないですか?考え方としては以下のようになります。

mapタグかよ~面倒くせぇぇ~!って思う人も多いかもしれませんが、Photoshopと組み合わせる事によって、とてつもなく簡単にできてしまうんです。
スポンサードリンク






