
Webデザインをする上で良く制作するものの一つとして、メールフォームがあります。
私もよくメールフォームを作成する事があるのですが、なぜかメールフォームのタグって覚えられない…。
いやいや…それくらい覚えろよって突っ込まれるかもしれないですが、なぜか忘れてしまうんですよね。
スポンサードリンク
よく使うのにHTMLフォームのタグってすぐに忘れてしまう…
なぜだろう…?
まぁ、メールフォームって毎回作成するものでもなかったり、昔作ったものからコピペしたり、ググってもすぐ出てくるからナメているんでしょうかね(笑)
でも、コピペ元がガッチリCSSが書かれていたり、カスタマイズが面倒だったりするので、今回はかなりフラットな状態で用意する事にしました。
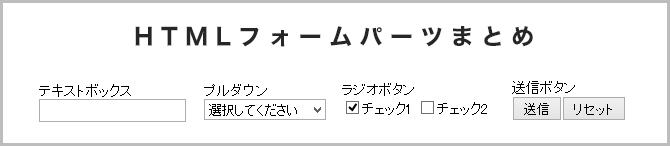
コピペOK HTMLフォームのパーツ毎まとめ
今回は簡単にコピペでできるようにフォームをパーツ毎にまとめました。これで作業効率間違いなし!…ですかね?
テキストボックスのソース(HTMLフォーム)

html
|
1 2 |
<p>テキストボックス</p> <input name="sample" type="text"> |
まずはシンプルなテキストボックスから。これは特に説明する必要もないですかね。
プルダウンのソース(HTMLフォーム)

html
|
1 2 3 4 5 6 |
<p>プルダウン</p> <select name="sample" class="required"> <option value="" selected>選択してください</option> <option value="">プルダウン1</option> <option value="">プルダウン2</option> </select> |
「選択してください」をデフォルトの値にしています。その時はoptionに「selected」を指定します。
チェックボックスのソース(HTMLフォーム)

html
|
1 2 3 |
<p>チェックボックス</p> <input type="checkbox" name="sample" value="チェック1" checked>チェック1 <input type="checkbox" name="sample" value="チェック2">チェック2 |
最初の状態でチェックを入れておきたい場合は「checked」を追加します。
テキストエリアのソース(HTMLフォーム)

html
|
1 2 |
<p>テキストエリア</p> <textarea name="kanso" rows="4" cols="40"></textarea> |
rowsとcolsで横幅や高さを指定していますが、CSSで調整するのが良いでしょう。
サブミットボタンのソース(HTMLフォーム)

html
|
1 2 |
<p>送信ボタン</p> <input type="submit" value="送信"><input type="reset" value="リセット"> |
一応リセットボタンを用意しました。リセットを押すと、フォーム内に設定した値が空になります。
いちいちググるのは面倒…。フォームのパーツ まとめ
とりあえずフォームで必要な値はすべて網羅していると思います。あとはCSSを使って体裁を整えるって感じでしょうか。最後に全体のソースを入れておきますね。良かったら活用してみてください。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form action="hoge" method="POST" id="mail_form"> <p>テキストボックス</p> <input name="sample" type="text"> <p>プルダウン</p> <select name="sample" class="required"> <option value="" selected>選択してください</option> <option value="">プルダウン1</option> <option value="">プルダウン2</option> </select> <p>ラジオボタン</p> <input type="checkbox" name="sample" value="ラジオ1" checked>チェック1 <input type="checkbox" name="sample" value="ラジオ2">チェック2 <p>テキストエリア</p> <textarea name="kanso" rows="4" cols="40"></textarea> <p>送信ボタン</p> <input type="submit" value="送信"><input type="reset" value="リセット"> </form> |
こんな記事もどうですか?
慣れれば簡単!map要素を使って自由な場所にリンクを貼る
慣れれば簡単!map要素を使って自由な場所にリンクを貼る
スポンサードリンク
カテゴリー:HTML






