
いつものように仕事でGoogleMAPを埋め込んでいたのですが、新しく設置したドメインでエラーが発生しました…。
今までにない事だったので、ちょっと焦りましたがAPIキーを取得・設置する事で無事解決できたので共有しますね。
スポンサードリンク
新しいドメインでGoogle Maps APIを使用する為にはAPIキーが必要になった
ネットで色々調べていると、2016年6月22日からAPIキーが必要になったそうです。
やってみるとそんなに難しい事でもなかったので、手順を説明していきたいと思います。
APIキーを設置する以外は今までと基本的には変わらない
まずは今まで通りGoogleMAPを埋め込んでみてください。
ローカル環境では普通に動くんですよね…。だから新しいドメイン(サーバー)にアップした時ビックリしました(笑)
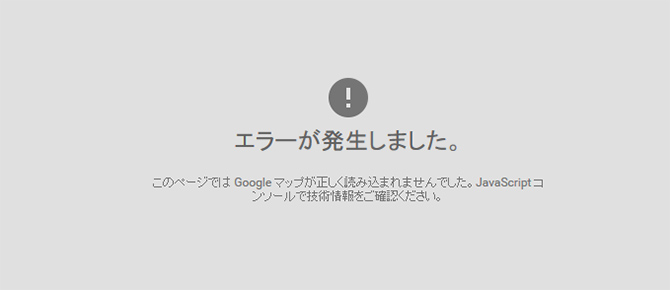
今までローカルでは表示されていたグーグルマップの場所に以下のエラーが表示されます。
『エラーが発生しました。このページではGoogleマップが正しく読み込まれませんでした。JavaScriptコンソールで技術情報をご確認ください。』
って。
今まで見た事がないだけにかなり焦ります。
『どうしよ…どうしよ…』
でも、ご安心ください。
今までの設置と違う部分はAPIキーを取得して、そのコードをヘッダーのscriptを読み込む場所に設置するだけです。
とりあえず手順を説明していきますね。
Google MapsのAPIキーを取得してGoogleマップを表示する手順
Googleにログインする
まずはgoogleのサイトに行ってログインをしてください。
GoogleMapsAPIsforWebへアクセス
以下のURLへアクセスします。
https://developers.google.com/maps/web/
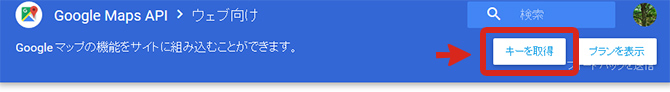
キーを取得ボタンを押す

『キーを取得』というボタンが画面右上にあるので押してください。
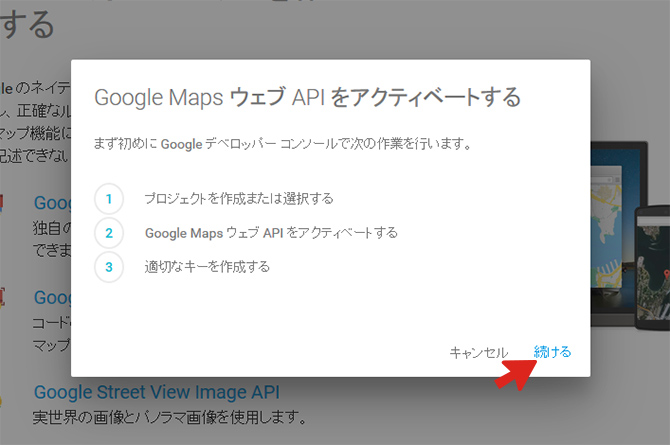
Google MapsウェブAPIをアクティベートする

『続ける』を押してください。
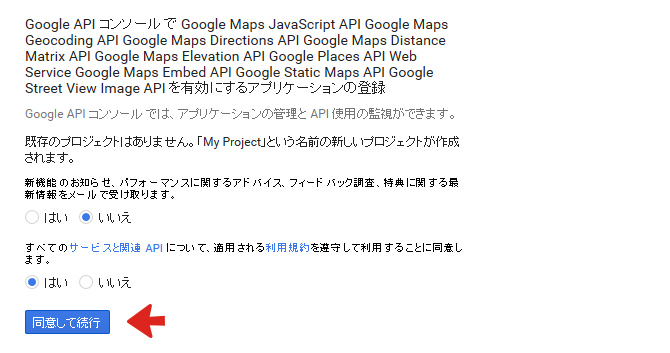
利用規約
利用規約の説明があるので、『同意して続行』を押します。
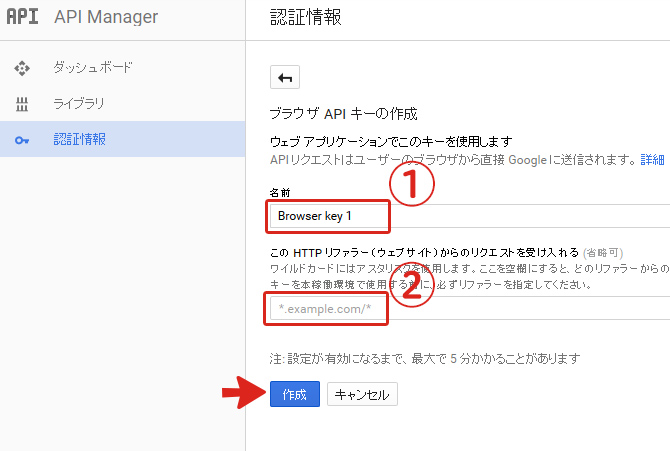
ブラウザAPIキーの作成

①名前は特に付けなくてもいいかなと思うのでそのままで。変更したい場合は変更してください。
②GoogleMAPを設置する場所のURLを入れてください。(こちらを入れないと誰でもキーを使えてしまうので注意)
キーの取得が完了

こちらでキーの取得が完了しました。
赤枠内のものがキーになりますので、コピーして保管しておいてください。
キーを設置する
GoogleMAPを設置する場合、ヘッダー内に以下のような記述をしますよね。
|
1 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script> |
このURLを少し改変します。
|
1 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=************"></script> |
『************』の部分に先ほど取得したAPIキーを設置します。
実はたったこれだけなんです。
まとめ
APIキーを設置していない時にエラー表示が出ていたページにもう一度アクセスしてみてください。
こちらできちんとGoogleMAPが表示されたと思います。
私の場合、出来たー!と思ってアクセスしたらまだエラー表示され、なんで!?と焦ったのですが、キャッシュが残っていただけでした…(笑)
キャッシュクリアーは忘れずに。
スポンサードリンク






