
ホームページ内にGoogleMAPを表示させたいというクライアントが数年前に比べて圧倒的に増えてきました。
以前は地図をイラストレーターで書いて…という流れが一般的だったのですが、今はほぼ100%でGoogleMAPを使用している気がします。
簡単だし、わかりやすいし、GoogleMAPを使わない理由もないんですけどね。
今回はGoogleMAPの挿入方法やオプションについてまとめてみました。
スポンサードリンク
まずは普通にGoogleMAPを挿入してみる
昔はiframeを使った形が一般的だったのですが、今はAPIを使うのが一般的なのかなと思います。
GoogleMAPのAPIと地図の情報を記述するjsファイルを用意する
ヘッダー内に以下のような記載をしてみてください。
<head>~</head>内に記載
|
1 2 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="common/js/map.js"></script> |
1行目はGoogleMAPのAPIを使う為に必要な記述になります。
2行目は地図の情報をまとめる為のjsファイルになります。
よくわからない人はとりあえず書いておけばOKです。『src=”common/js/map.js”』の部分は任意で場所を変更しても大丈夫です。
map.jsの中に必要な情報を記載する
map.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
function initialize() { var latlng = new google.maps.LatLng(35.689599, 139.692122); var myOptions = { scrollwheel: false, zoom: 16, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP, panControl: true, streetViewControl: true, zoomControl: true, mapTypeControl: false, scaleControl: false, overviewMapControl: false }; var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); var marker = new google.maps.Marker({ position: latlng, map: map, title: '東京都庁' }); var infowindow = new google.maps.InfoWindow({ content: "ここに表示したいテキストを挿入" }); infowindow.open(map, marker); } |
ここで最低限変更する場所は以下の3つです。
- ・var latlng = new google.maps.LatLng(35.689599, 139.692122);
- ・title: ‘東京都庁’
- ・content: “ここに表示したいテキストを挿入”
1つ目は場所を指定しています。場所の指定方法は以下の通りです。
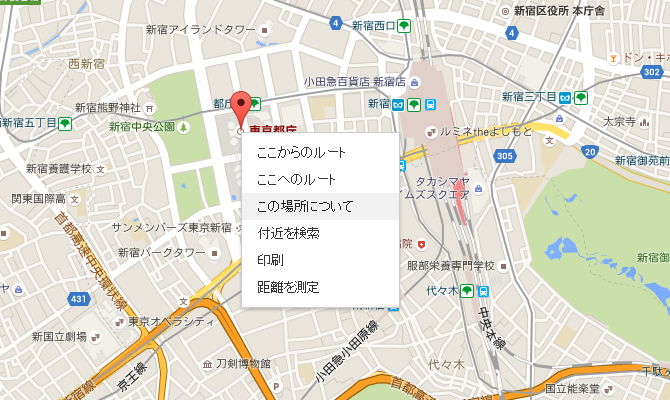
(1)GoogleMAPを開く
(2)矢印を置きたい場所で右クリック
(3)「この場所について」をクリック
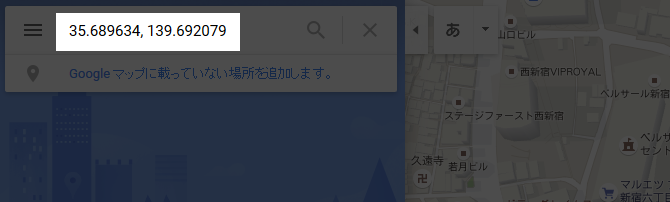
(4)位置情報をコピーする(例:35.689634, 139.692079)
(5)var latlng = new google.maps.LatLng(○○○○);
○○○○の中に位置情報をコピペしてください。



2つ目はその名の通り、タイトルになります。任意のタイトルを付けてください。
3つ目は表示したいテキストを挿入します。
テキストを挿入すると以下のような感じになります。

これでmap.jsの準備ができました。
HTMLとCSSに必要な記述を行う
以下のように記述してみてください。mapareaはこちらで適当につけたクラスなので任意で大丈夫ですが、#map_canvasはそのままの名前にしておいてください。
html
|
1 2 3 |
<div class="maparea"> <div id="map_canvas"></div> </div> |
css
|
1 2 3 4 5 |
#map_canvas { width: 100% !important; height: 300px; margin-bottom:20px; } |
#map_canvasのwidthを100%にしているので、その上のmapareaというクラスでサイズ変更を行えばレスポンシブにも簡単に対応できます。
縦のサイズは指定をしないと見えなくなるので、メディアクエリーを使って3段階くらいに分けるのがよいかなと思います。
メディアクエリについて詳しく知りたい方は以下の記事を参考にしてみてください。
レスポンシブサイト作成時、実践ですぐ使えるようにメディアクエリまとめ
最後にbodyタグの中にinitialize();を入れる
html
|
1 |
<body onload="initialize();"> |
このままコピペでOKです。こちらがないと動かないのでご注意ください。
GoogleMAPを読み込みますよというような意味です。
GoogleMAPをブラウザで表示してみる
これですべての準備が整いましたので、早速ブラウザで確認してみましょう。
以下のようにMAPが表示されていればOKです。
表示されていない場合は何か問題があるので、最初から確認してみてください。

onload=”initialize();をbodyタグの中に書き込みたくない場合
クライアントや代理店とお仕事をしていると、色々な制限があるものです。
bodyタグの中に何も書いちゃだめだよ!なんて事もありえるんですよね。
そんな時は、ヘッダーに以下のような記述をすればOKです。
<head>~</head>内に記載
|
1 2 3 4 5 |
<script type="text/javascript"> window.onload = function () { initialize(); } </script> |
これを書けばbody内に何も書かなくてOKですね。
「<head>~</head>内にも書いちゃダメなんだけど…」
なんてこともあるかもしれませんね…。
そんな時は、以下の記述をmap.jsの中にぶち込んでしまいましょう。
map.js内の上部に記載
|
1 2 3 |
window.onload = function () { initialize(); } |
これで、<head>~</head>内にも書かずにすみます。
最初からそうすればいいじゃん!って突っ込みをしないでくださいね…。
一般的なのは<body>に記載する方法らしいので…。
GoogleMAP API オプションまとめ
GoogleMAPのAPIはやれる事がいっぱいあるので、オプションも多いのですが、とりあえず良く使うものだけまとめてみました。
zoomを使って拡大・縮小
map.jsの『zoom:16』となっている所ですね。数字が大きいほど拡大表示されます。
逆に数字を小さくしていくと縮小表示されます。値は『0~21』の間で指定します。
scrollwheel
マウスホイールで拡大、縮小ができるかどうかを指定します。
『true』の場合はマウスホイールで拡大・縮小ができ、『false』を指定するとマウスホイールでは拡大・縮小ができなくなります。
私は基本的に『false』にしています。
理由としては、ホームページを下へ下へ移動していく時、マップの上を通過できなくなるからです。
マップの上にマウスポインターが乗った時、ぐりぐりぐり~って拡大されちゃうんですよね…。それが嫌いだからです。
Styled Maps Wizardを使ってGoogleMAPのデザインを変更する
Styled Maps Wizardを使えばGoogleMAPの色を自由に変更する事ができます。
結構色々面倒なので、ざっくり説明すると以下のようにすれば地図のデザインを変更できます。
(1)Styled Maps Wizardにアクセス
https://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html
(2)色々触ってみる
すいません…。説明は省かせてもらいます。
(3)Show JSONボタンを押す
コードが発行されるので、map.jsに貼り付けます。
(4)ブラウザで確認する
結果、こんな感じになります。ちょっと色を変えるだけでもすごく変わった感じがしますよね。

説明をすごく省いてしまったのですが、map.jsを貼っておきますね。
こんな感じでmap.js内に貼り付ければ動きます。
map.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
window.onload = function () { initialize(); } function initialize() { var latlng = new google.maps.LatLng(35.689599, 139.692122); var myOptions = { scrollwheel: false, zoom: 16, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP, panControl: true, streetViewControl: true, zoomControl: true, mapTypeControl: false, scaleControl: false, overviewMapControl: false }; var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); var marker = new google.maps.Marker({ position: latlng, map: map, title: '東京都庁' }); var infowindow = new google.maps.InfoWindow({ content: "ここに表示したいテキストを挿入" }); infowindow.open(map, marker); var map_design = //JSON情報 [ { "stylers": [ { "hue": "#003bff" } ] } ] //JSON情報end ; var mapType = new google.maps.StyledMapType(map_design, myOptions); map.mapTypes.set('style', mapType); map.setMapTypeId('style'); } |
『//JSON情報 ~ JSON情報end』の中にJSONから発行されたコードを貼り付ければOKです。
APIを使ってGooglemapを効果的に導入する方法 まとめ
いかがだったでしょうか?GoogleMAPはもっともっとやれる事が沢山あります。
ただ、地図をそんなに主張させてもしょうがないしなぁ…という気持ちも若干あります。
どのGoogleMAPを見ても大体デフォルト状態でつまらないので、多少デザインを合わせるといった感じでいじってみるのもいいかもしれませんね。
色々説明を書いてみましたが、実はGoogleMAPを実装する時に昔のソースを引っ張りだすのが面倒だからメモ代わりに記事にしてみた…というわけなんです。
2016年8月26日追記:
Google Maps APIを使う為にAPIキーが必要になりました
最近のWebデザイナーはほとんどの方がGoogle Maps APIを使用していると思うのですが、Googleマップを使う為にはAPIキーが必要になったんです。
詳しくは以下にまとめているので興味がある人は是非読んでみてください。
Google Mapsを使用するのにAPIキーが必要になった
スポンサードリンク






