
Webサイトにおける「見出し」のデザインはとても重要な役割を持っている事は皆さん承知の上だと思います。
とても重要な見出しタグのデザインですが、なんとなく何も考えずに作ってしまう人も多いようです。
今回は見出しのデザインについてまとめてみました。
スポンサードリンク
最初に考えるべきは「デザイン」と「制作時間」
長年Web制作のお仕事をしていると、「時間」というものの貴重さを知る事ができます。
たまに「良いデザインを作る為に時間を惜しまない」なんて事を言う人もいますが、私はその発言に「プロ意識」を感じる事はできません。
時間をかければ良いデザインを作る事が出来るなんてことは当然だからです。
企業のホームページ制作や商業デザインを行うWebデザイナーは、アーティストではなく「制作物の対価を得ている」という事を強く意識していかなければならないと思っています。
そう考えると、いくら重要だとは言え、見出しのデザインに何時間もかける事なんてできません。
そのWebサイトのデザインに合ったものを作る事は大前提ですが、その見出しの制作時間もきちんと把握しておかなければなりません。
h1、h2、h3というタグを理解する
ほとんどの方が理解しているはずなので、今さら見出しタグの意味を説明するつもりはありませんが、簡単に説明すると「h1 > h2 > h3」です。
h1の小見出しであるh3タグがh1より目立つデザインなんてものはおかしいんです。
重要度や意味をきちんと理解してデザインをするようにしましょう。
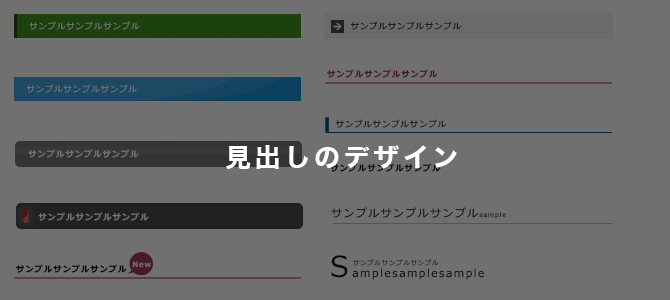
見出しデザインのパターンを理解する
まず、前提としてWebサイトの見出しデザインは「テキスト + CSS(アイコンや背景は画像の場合もあり)」で作ります。
昔のサイトを見ていると見出しを「画像」で作ってしまっているサイトを多く見かけますが、今ではそのようなデザインはよっぽどの事がない限り行いません。
企業のほとんどはSEOを意識しているので、とにかくページ数が非常に多く、100ページを超えるサイトも珍しくありません。
記事系のサイトになると数百、数千ページに至るものまであるんです。
そのページ全部の見出しが「画像」だった場合、運営(修正作業など)で苦しむ事になります。
どうしても画像で表現したいというクライアントもいるのですが、将来的な運営フェーズの事まできちんと説明し、見出しタグを画像で作るデメリットをきちんと説明しましょう。
もちろん例外はあります。その例外はランディングページなどの単体での特設サイトです。
将来的に下層ページが増える事なく、1ページ(または2~3ページ)で完結するようなWebサイトでは見出しを画像で作る時も多いです。
今回は「一般的な企業サイト」に焦点を当てています。
以下はh1、h2、h3、すべてに言える事なのですが、作り方やパターンはそこまで多いものではありません。
そのWebサイトのデザインや用途によってパターンをいくつか考えてみます。
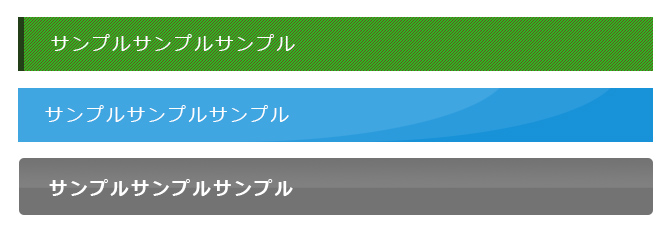
見出しを「背景 + テキスト」で対応するパターン

h1やh2タグはとにかく目立たせなければならないので、記事内で目立つ配色やデザインにする事が一般的です。
最低でもh3やh4より目立たせなければなりません。
h1やh2はほとんどの下層ページで使用されるタグなので、一番考えるべき部分なんですよね。
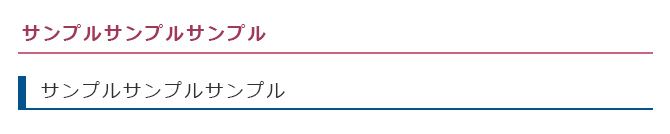
見出しを「線 + テキスト」で対応するパターン

私はh3で使用する事が多いです。よく使用するのは「下にボーダーをひくパターン」と「左にボーダーをひくパターン」です。
とてもシンプルなので短時間でさくっと作れるのですが、色や太さ、テキストの配置によって見づらくなってしまう事もあるので注意しています。
見出しをただの「太字」で対応するだけのパターン

文字を太字にするだけのパターンは、とてもシンプルでかつ使用頻度は非常に高いです。正確に言うと文字を太字にしてフォントサイズを少し上げる感じでしょうか。
太字だけのデザインにする時は上下マージンをしっかり取るか、フォントサイズをかなり大きめにしないと「その他のテキスト」との差別化ができなくなってしまうので、注意しています。
h3~h4ぐらいのポジションで使用される事が多いと思います。
見出しを「アイコン + テキスト」で対応するパターン

ワンポイントでアイコンを使用します。
あまり派手なアイコンだとごちゃごちゃしてしまうので、h2~h4で使用する時は小さくてあまり目立たないアイコンにしています。
見出しタグは様々なページで使用するので、「どのようなページのどのような見出しでも対応できるアイコン」というのを意識しなければなりません。
普通に考えると「矢印」などのような無難なアイコンになるのではないでしょうか。
最近ではWebアイコンを使う人も多いようです。(私はあまり使いませんが…)
あとは、見出しタグ全てに適用させるのではなく、ワンポイントでアイコンをプラスするという事もあります。
見出しにクラスをふるという感じですね。
|
1 2 |
<h2 class="new">サンプルサンプルサンプル</h2> <h3 class="point">サンプルサンプルサンプル</h3> |
こんな感じでしょうか。
見出しを「英語 + 日本語」で対応するパターン

日本人はなぜか英語を使うのが好きですよね。英語を混ぜるとそれだけでカッコいいと思うみたいです。
クライアントの好みを確認しつつ、英語を使うパターンが好きそうだったら英語を要所要所で使用するようにしています。
見出しを「画像でしっかり作る」パターン
一昔前のホームページを見ると見出しタグを画像で作っている所がすごく多いです。まだCSSが一般的でなかった時代のものでしょうかね…。
10~20ページぐらいの構成のサイトなら良いとしても、100ページ以上のものであればもう大変です…。制作時間や修正する時間を考えるとかなり非効率なんです。
最近はレスポンシブデザインも標準装備だったりするので、見出しを画像で作ってしまうと色々問題が発生してしまいますしね。
クライアントの要望が出ない限りは画像ではなくCSSでデザインするようにしています。(アイコンやループ素材は画像の場合もあり)
まとめ
見出しタグってシンプルだからそんなに時間をかけなくても良い…と思いつつ、実は結構重要な部分だったりします。
かといって、制作コストを考えるとそこまで時間を使う事もできない…とても難しい部分なんですよね。
シンプルなデザインにしつつ、見やすさや意味を正確に伝えないと読みにくいページになってしまいます。
その重要性を理解しているディレクターさんは、見出しタグのデザインにこだわりを持っていて、時間をかけてじっくりと考えています。ディレクターによって考えられた見出しのイメージを形にするのが我々Webデザイナーなんです。
たかが見出し…と思わず、そのWebサイトに適したデザインを考えていかなければなりません。
スポンサードリンク






