
floatを使う事によって回り込んでしまって崩れてしまう…。
HTMLやCSSを初めて最初につまづく場所なんじゃないかなぁと思います。
私も昔はとても苦労しました。
昔は<br clear=”all” />を入れてみたり、<div class=”clear”></div>のような空divを入れてみたり…。今となっては思い出したくない思い出の一つです。
スポンサードリンク
今は「clearfix」なるものを使ってシンプルに回り込みを阻止する事ができるようになったので、
これについてまとめておこうと思います。
何もしないとfloatを使った時に回り込んでしまう。
まずは簡単なレイアウトで試してみます。
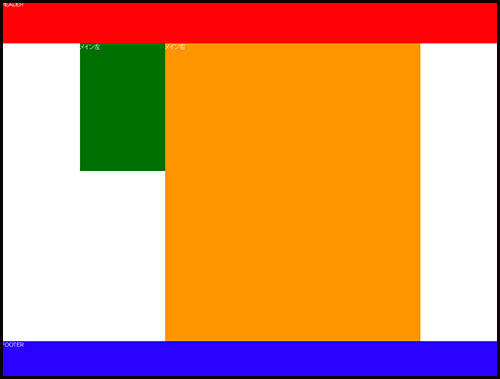
成功例としては以下のような感じです。2カラムの一般的なレイアウトでしょうか。

そしてコーディング…。
floatをleftにして…とコツコツコーディングをしていきます。
まずは何もしない状態で確認してみます。
何も対策をしない状態で一回コーディングをしてみる
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<header> HEADER </header> <div id="main"> <div class="main_left"> メイン左 </div> <div class="main_right"> メイン右 </div> </div> <footer> FOOTER </footer> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
header{ background-color:#FF0004; height:100px; } #main{ width:800px; margin:0 auto 0 auto; } .main_left{ float:left; background-color:#007002; width:200px; height:300px; } .main_right{ float:left; background-color:#FD9500; width:600px; height:700px; } footer{ background-color:#2A00FF; height:100px; } |
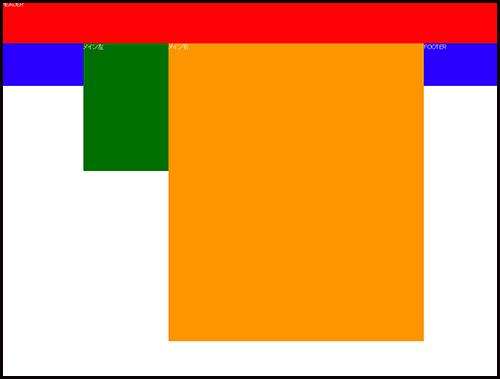
…で、結果がこちら

やだこれ…気持ち悪い…って感じですよね。
Footerが回り込んでしまいます。
clearfixを使って回り込みを阻止する
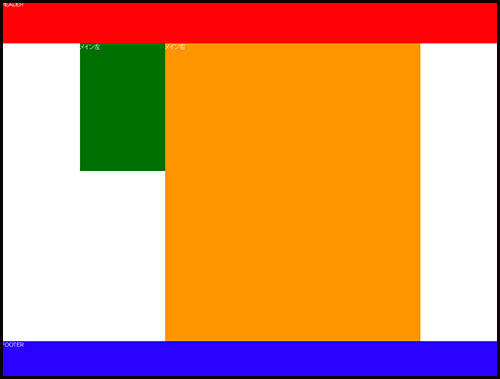
これを阻止する為にはこんな感じで書けば一発解決なんです。
成功例がこちら

html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<header> HEADER </header> <div id="main" class="clearfix"> <div class="main_left"> メイン左 </div> <div class="main_right"> メイン右 </div> </div> <footer> FOOTER </footer> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
header{ background-color:#FF0004; height:100px; } #main{ width:800px; margin:0 auto 0 auto; } .main_left{ float:left; background-color:#007002; width:200px; height:300px; } .main_right{ float:left; background-color:#FD9500; width:600px; height:700px; } footer{ background-color:#2A00FF; height:100px; } .clearfix:after { content: ""; clear: both; display: block; } |
追加した部分は.clearfix:afterの部分ですね。clearfixを「設置したdivの後ろに適用させる」という書き方です。
もうfloatで悩まない!clearfixを使って回り込みを阻止する まとめ
まぁ、やってみると簡単なんですけどね。知らないうちは色々試行錯誤してしまうものです。Webデザイナーの方は多分、コーディングスタートする用のデフォルトテンプレートのようなものを用意してると思うのですが、そのデフォルトテンプレートの中に.clearfixを入れておくととっても便利ですよ。
こんな記事もどうですか?
footerの下に余白が!footerを下に固定する方法
footerの下に余白が!footerを下に固定する方法
スポンサードリンク
カテゴリー:CSS






