
横幅の%(パーセント)指定はレスポンシブデザインで非常に良く使うテクニックです。いつも使っているのに、ついつい忘れがちになってしまうので、メモしておきます。
そもそもレスポンシブデザインって何?という方は以下の記事を読んでみてください。
Web製作におけるレスポンシブデザインとは何なのか?
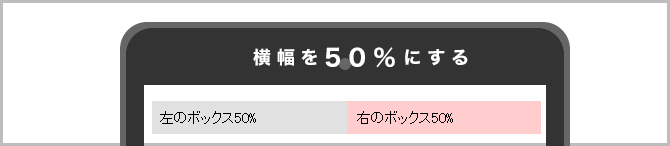
横幅50%のものを2つ並べたい時は、簡単に説明をしてしまうと「入れ子」にする事で解決します。
スポンサードリンク
divの中にテキストを入れ、テキストのマージンを10にする

html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="box"> <div class="box_in"> <p>左のボックス50%</p> </div> </div> <div class="box2"> <div class="box_in"> <p>右のボックス50%</p> </div> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.box{ background-color:#E1E1E1; float:left; width:50%; } .box2{ background-color:#FFCDCE; float:left; width:50%; } .box_in{ margin:10px; } |
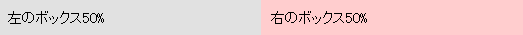
このように設定すると、どんなデバイス(スマホ・タブレット・PC)にしたとしても、横幅がきっちり50%になります。
box1とbox2は特に変わった所はありません。わかりやすいように色を付けてみました。
画像バージョンにしてみる
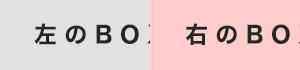
画像でも基本的には同じです。

html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="box"> <div class="box_in"> <p><img src="common/img/left_box.png"></p> </div> </div> <div class="box2"> <div class="box_in"> <p><img src="common/img/right_box.png"></p> </div> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.box{ background-color:#E1E1E1; float:left; width:50%; } .box2{ background-color:#FFCDCE; float:left; width:50%; } .box_in{ margin:10px; } |
あれ?ブラウザの横幅を小さくすると崩れてしまう
上記の形にしてブラウザの横幅をぐぐーっと縮めてみてください。
実はこの形だと崩れるんです。

画像の横幅を足した値がブラウザの横幅サイズを超えてしまってるんです。
なので、横幅を超えた時は縮小するという処理を加えます。
ブラウザの幅に合わせて画像を縮小(拡大)する

html(前述と同じ)
|
1 2 3 4 5 6 7 8 9 10 |
<div class="box"> <div class="box_in"> <p><img src="common/img/left_box.png"></p> </div> </div> <div class="box2"> <div class="box_in"> <p><img src="common/img/right_box.png"></p> </div> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.box{ background-color:#E1E1E1; float:left; width:50%; } .box2{ background-color:#FFCDCE; float:left; width:50%; } .box_in{ max-width:300px; margin:10px; } .box_in p img{ width:100%; height:auto; } |
こんな感じですね。
.box_inの横幅は最大で300pxですよという処理に加え、.box_inの中のpの中のimgは.box_inに対して100%ですよという処理を加えました。
これで.box_inが300pxより小さくなった時に画像も合わせて小さくなっていきます。これでどんなに小さくなっても画像の横幅が50%をキープできるようになります。
レスポンシブでよく使う!CSSで横幅を50%にする まとめ
とにかく入れ子にするという事さえ覚えていればあとは簡単です。
これは20% x 5にしたり25% x 4にしたり・・・と、応用が利くので色々試してみてください。
こんな記事もどうですか?
tableのborderにdottedを使用する。firefoxで悩んでいる方必見!
tableのborderにdottedを使用する。firefoxで悩んでいる方必見!
スポンサードリンク
カテゴリー:CSS






