
私はテスト環境でサクラインターネットのレンタルサーバーを使用しているのですが、SSIのインクルードではまったのでメモしておきます。
サクラのサーバーでphpを使用せず、htmlのままインクルード(include)する事を目的としています。
スポンサードリンク
共通ページをhtmlのままインクルードさせたい
大量ページのサイトを作成する時、ヘッダーやフッターなどの共通部分をincludeさせたいと思う事はありませんか?
phpを使えば簡単だけど、納品ファイルやクライアント確認なども考えると、phpではなくhtmlのままやりたいんですよね。
サクラインターネットのサーバーがちょっとやっかいなのですが、SSIでなんとか実装する事ができました。
SSIとは?
SSIとは「Server Side Includes(サーバーサイドインクルード)」の略で、HTMLファイルの中にコマンドを書くことによって他のHTMLを読み込んだり、CGIを読み込んで実行させたりする事ができます。
私はプログラマーじゃないので詳しい事はググってみてください…。とにかく、phpで言うとrequire_onceとかincludeのような事ができるんです!すばらしい!
普通にSSIを使用する
普通にSSIを使用する時は拡張子を「shtml」とか「shtm」などにします。SSI対応のサーバーであればそれだけで簡単にSSIが使用できます。
でも、それでは納得できませんよね…。そう、ほとんどの方は拡張子を「html」のままSSIを使用したいんです!
SSIをhtmlのままでさっそく実装してみる
実は意外と簡単なんですよね。大きく分けて3つの作業だけなんです。
・SSIをhtmlのまま使用できるようにする
・htmlの中に実際にコマンドを書く
・ファイルをサーバーにアップロードする
SSIをhtmlのまま使用できるようにする
まずは「.htaccess」ファイルを用意します。
.htaccess
|
1 |
AddOutputFilter INCLUDES .html .htm |
この.htaccessファイルを使用したい環境にアップロードします。
htmlの中に実際にコマンドを書く
今回はindex.htmlの中にinclude.htmlを読み込ませてみました。各ファイルの中身は以下のような形になります。※HTMLタグやBODYタグなどは省略
index.html
|
1 |
<!--#include FILE="include.html"--> |
include.html
|
1 2 |
<p>このテキストはinclude.htmlに書かれているものです。</p> <p>当然ですが、htmlタグなども使用できます。</p> |
.htaccessファイルはhtmlファイルのままSSIを使用できるようにするファイル、index.htmlはページのファイル、include.htmlはインクルードするファイルになります。
ファイルをアップロードする
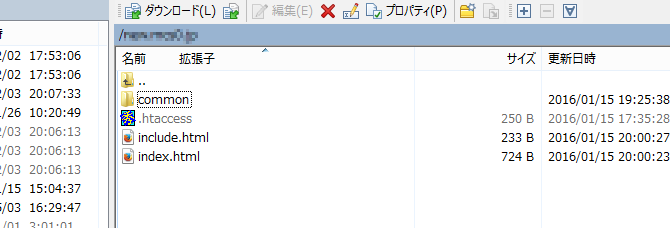
私がテストした環境は以下のような感じです。ルートに全部設置しました。

URLを叩いてアクセスしてみる
index.htmlを叩いて以下のようなテキストが表示されればばインクルードが成功しています。
当然ですが、htmlタグなども使用できます。
index.htmlからinclude.htmlに値を渡したい
SSIには色々なコマンドがあるのですが、私がやりたいのは以下のような事でした。
- ・index.htmlにヘッダーをインクルードする
- ・そのインクルードされたヘッダーの中身を一部書き換えたい
もっと具体的に説明すると、複数ページの制作を行っている中で、ヘッダー部分は共通ではないんですよね。
ヘッダーの中に設置するcssを個別に設定したいし、タイトルの部分も当然ページによって違う…。だからヘッダーを一括インクルードできないわけです。ページ毎に変数のようなものを設定して、個別のhtmlページからインクルードするヘッダーのファイルに値を渡したかったんです。
この部分で悩んでいる人もいるんじゃないでしょうか?
これで解決!SSIで変数のようなものを使って値を渡す
まず、index.htmlの中に以下のような記述をします。
index.html
|
1 2 |
<!--#set var="css_value" value="sample.css" --> <!--#include FILE="include.html"--> |
「var」が変数名、「value」が変数の値という感じだとわかりやすいですかね。
phpで書くと、「$css_value = ‘sample.css’」と同じです。
そして、include.htmlに以下のような記述をしてみます。
include.html
|
1 2 3 |
<p>このテキストはinclude.htmlに書かれているものです。</p> <p>当然ですが、htmlタグなども使用できます。</p> <p>index.htmlから受け取った値は「<!--#echo var="css_value" -->」です。</p> |
これはすごくわかりやすいですよね。
phpで書くと、「echo $css_value」と同じです。
index.htmlとinclude.htmlを先ほどアップしたサーバーに上書きしてみましょう。
index.htmlにアクセスして、以下のテキストが表示されていたら値がきちんと渡っています。
当然ですが、htmlタグなども使用できます。
index.htmlから受け取った値は「sample.css」です。
サクラインターネットのサーバーでSSIを使用してhtmlのままインクルード まとめ

今回はサクラインターネットのレンタルサーバーという事を前提です。
他のサーバーでは「SSIをhtmlで使用する」部分のやり方が違うかもしれないので、他サーバーの方はGoogle先生に聞いてみてください。すいません…。
今までphpやjavascriptを使用したincludeしかやった事がなかったので、勉強になりました。
これができれば100ページ規模のフッター修正なんて事がなくなりますよね。
スポンサードリンク






