
みなさん、Webフォントって知っていますか?
通常はCSSでフォントを指定するのですが、PCに依存してしまう為、珍しいフォントは使用できないですよね。
ですが、Webフォントは、サーバーにフォントを置くのでPCにインストールされてなくても、色々な表現が出来てしまうという訳です。
…という事は、いちいち画像を作らなくてもWebフォントを使えばいいじゃん!って思いますよね。そう簡単にいかないのがWebフォントなんです。
今まで知ってはいるけど、現場で使用した事がなかったWebフォントについてまとめてみたいと思います。
スポンサードリンク
Webフォント…。一度は聞いた事があるかもしれませんが、私は今まで一度も使用した事がありません。
なぜなら、クライアントと仕事をしている以上、色々な壁があるからです。
Webフォントを使うデメリット
Webフォントを使うメリットもあるのですが、現状ではデメリットの方が多いのではないかと思います。
それではデメリットを一つ一つ見ていきましょう。
無料の日本語Webフォントがほとんどない。
モリサワが出しているTypeSquareや、FONTPLUSやアマナイメージズなどの有料Webフォントが有名ですが、やっぱり有料なんです。
1ヶ月に費用がかかるものであったり、PV(ページビュー)に制限があったり、何かと面倒です。
クライアントがフォントにお金をかけてくれるとは思えません…。画像でいいんじゃね?とか言われそうです。
例え大手だとしても、相当理解があるクライアントしか提案はできないでしょう…。
グーグルから「Noto Sans Japanese」というWebフォントが出ているんです。
それは無料だし使えるかもしれませんね。
日本語は文字数が多すぎる
英語はA~Zと記号くらいなので、そんなに文字数として多くはありません。
しかし、日本語ときたら、平仮名、カタカナ、漢字…。とにかく文字数が多いんです!…ということは重いんです!
だから無料のWebフォントがいつまでたっても出てこないんですよね。
ネットに接続しないといけない
まぁ、Webページを見るのだからネットに接続しているなんて事は前提かもしれないですが、フォントをサーバーに置くのでインターネット上でしか見れないという事になります。
とにかくWebフォントを使ってみる
今回はグーグルが提供している無料のWebフォントを導入してみたいと思います。
Google Web Fontsにアクセス
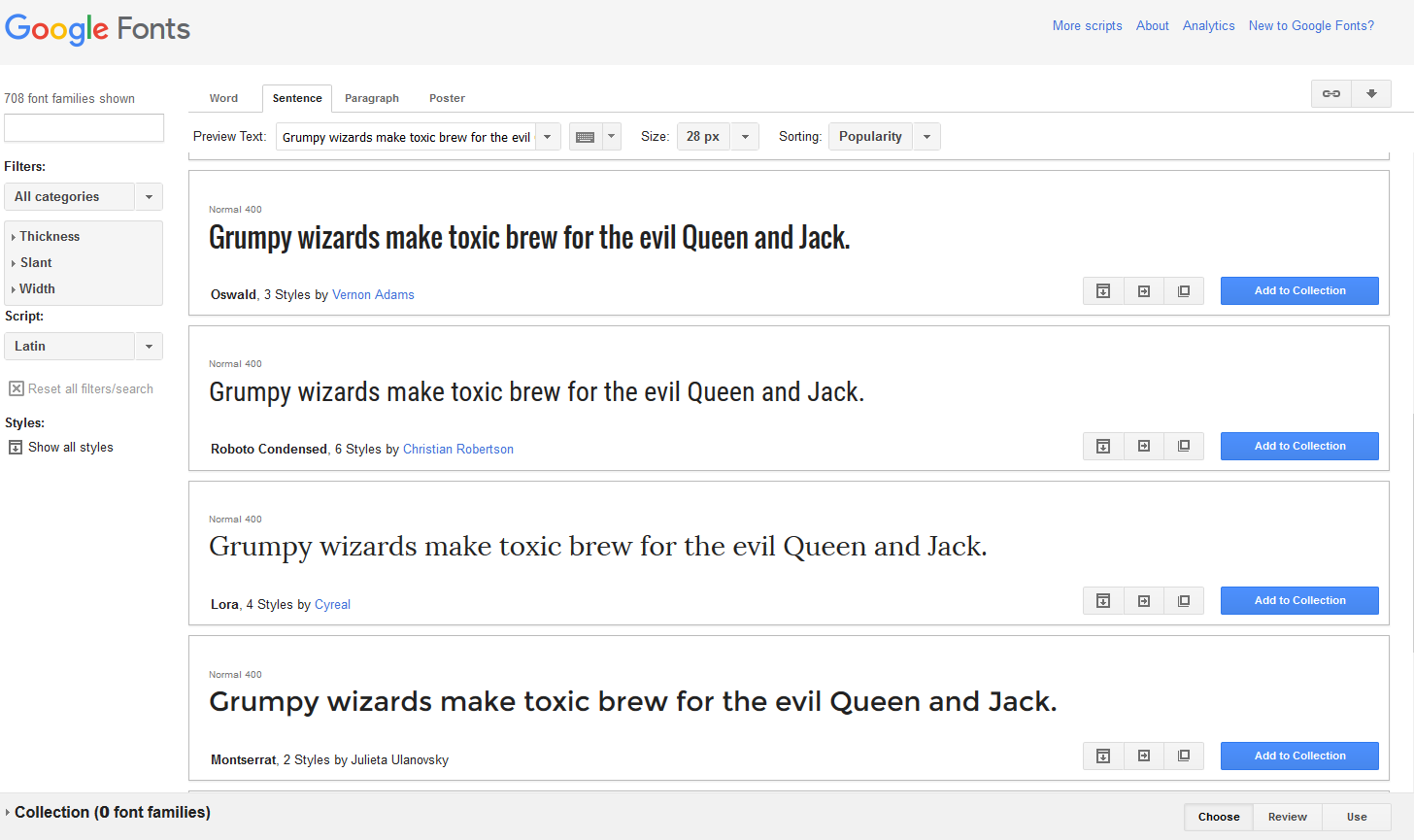
まずはGoogle Web Fontsにアクセスしてみましょう。アクセスすると以下のような画面が出てきたと思います。

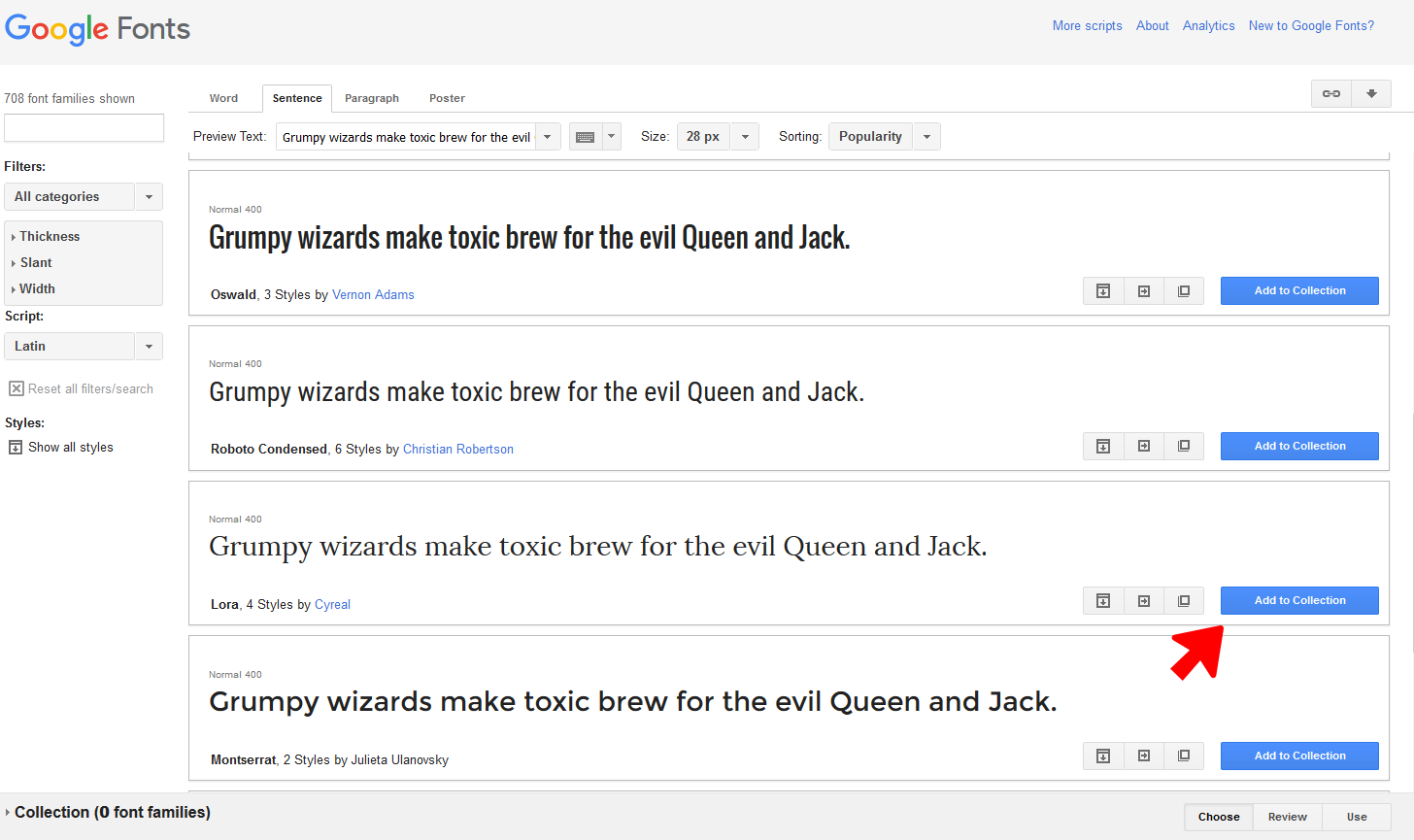
フォントが上からずら~っと並んでいますので、自分が使用したいフォントを選んで、「Add to Collection」という青いボタンを押します。

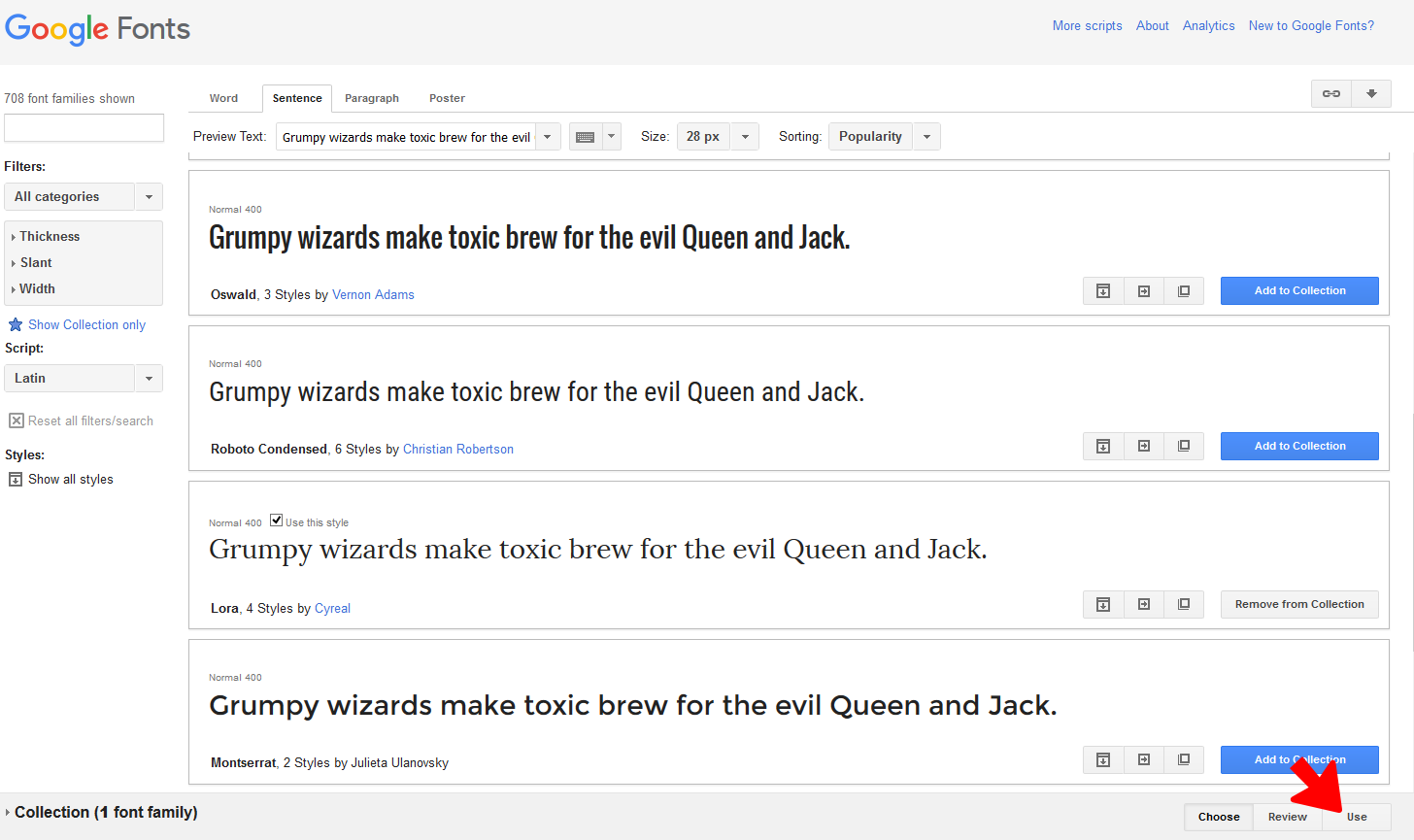
青いボタンを押したら、右下にある「Use」というボタンを押します。

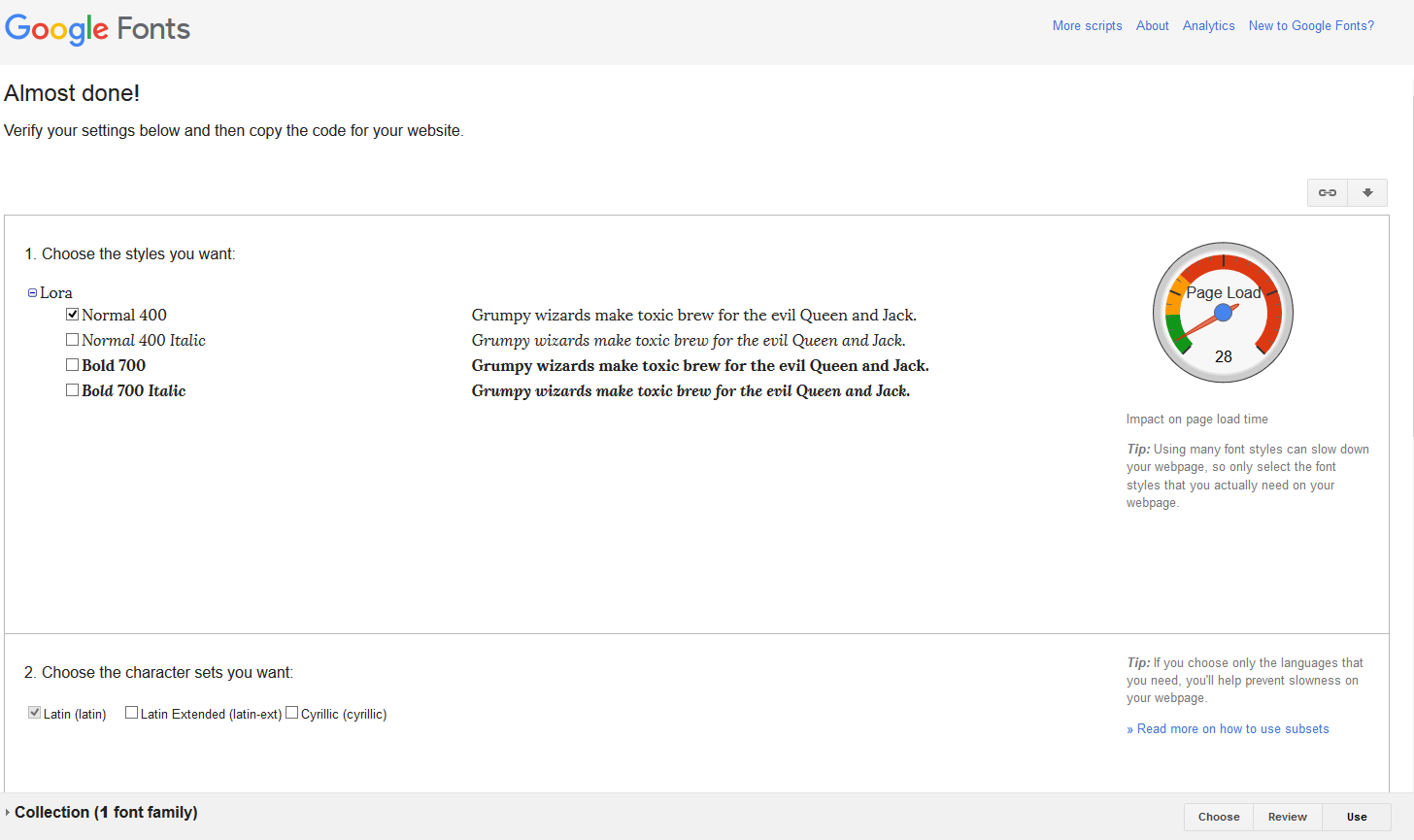
すると以下のようなページが表示されるので、下の方にスクロールしてください。

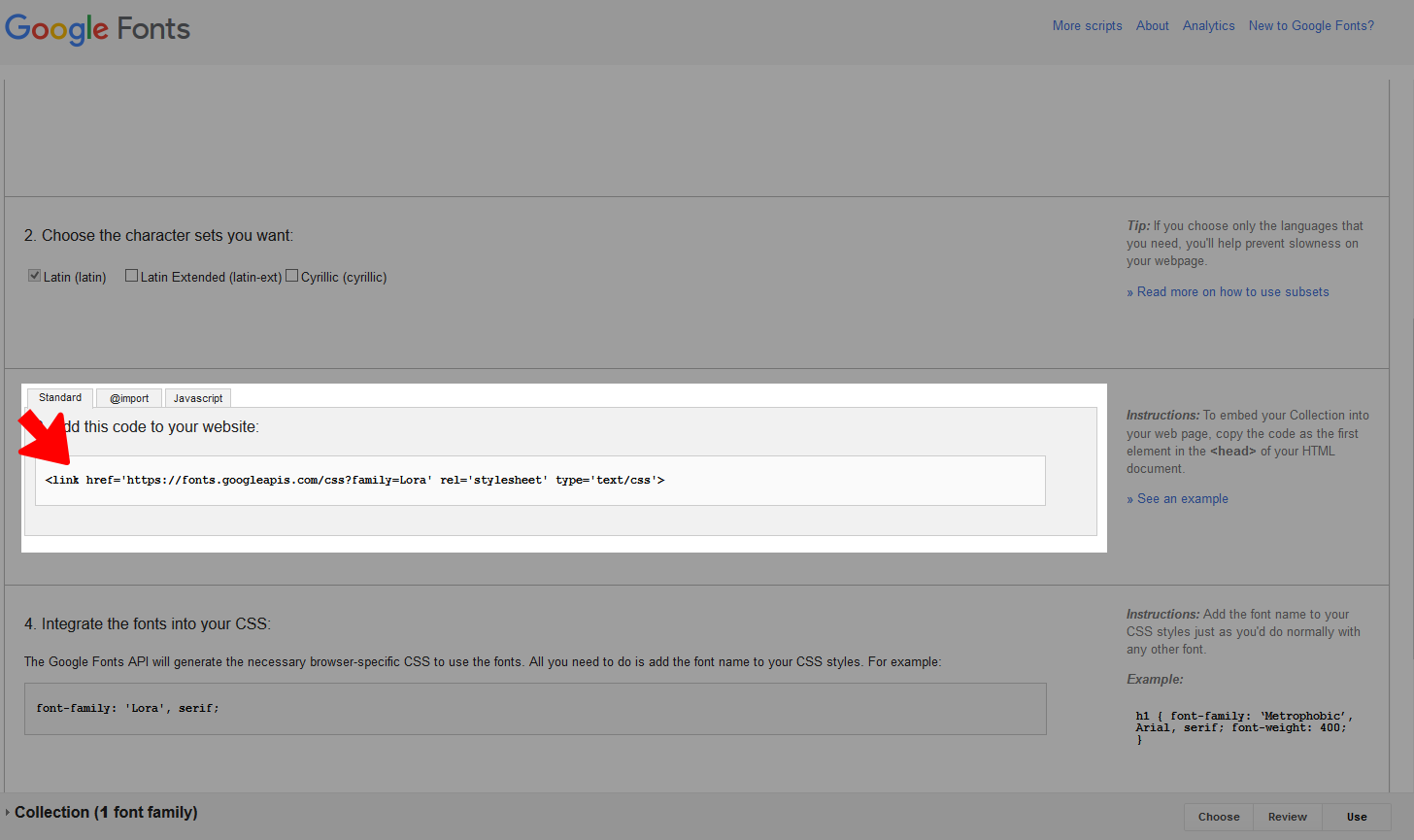
下にスクロールしていくと「3. Add this code to your website:」という文字が出てきたと思いますので、その中に記載されているソースを自分が作ったホームページのヘッダー部分に追加します。

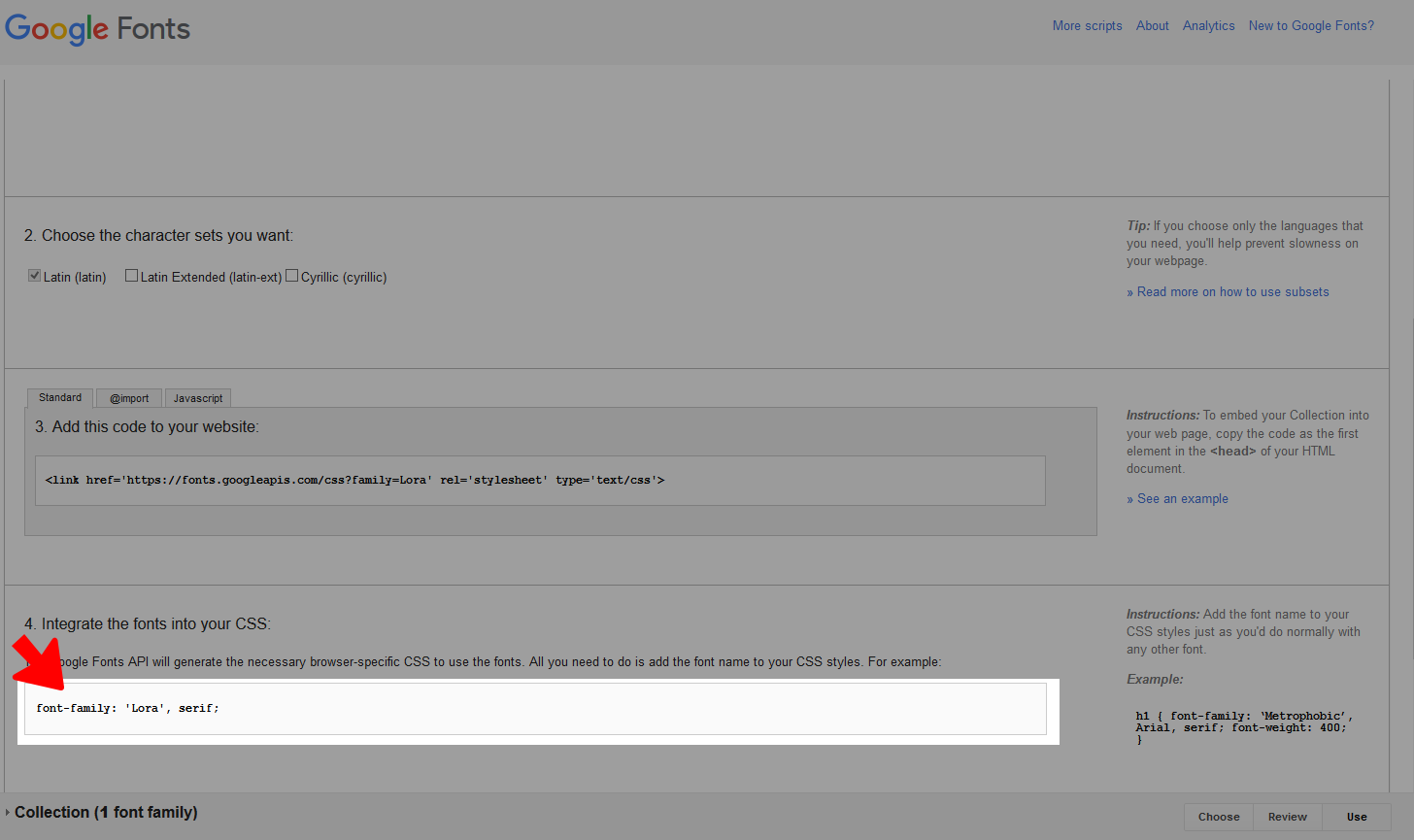
そして、次に以下の部分をCSSに追加します。

なんと!これだけでWebフォントが使用できてしまうんです。最終形のソースはこちら。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="keywords" content=""> <meta name="description" content=""> <meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1"> <title>誰でも簡単にできる!Google Web Fontsを使ってみた</title> <link href="common/css/import.css" rel="stylesheet" type="text/css" media="all"> <link href='https://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'> </head> <body> <header> </header> <div id="wrap"> <p>HELLO!WORLD!</p> </div> <footer> </footer> </body> </html> |
<link href=’https://fonts.googleapis.com/css?family=Lora’ rel=’stylesheet’ type=’text/css’>という部分を追加しました。
css
|
1 2 3 4 5 |
#wrap{ margin:20px; font-size:30px; font-family: 'Lora', serif; } |
font-family: ‘Lora’, serif;という部分を追加しました。
結果

誰でも簡単にできる!Google Web Fontsを使ってみた まとめ
いかがだったでしょうか?とっても簡単じゃないですか?
とりあえず今回は英字フォントを使用してみたのですが、またの機会に日本語フォントを試してみようかなぁ・・・と思っています。今はまだデザインフォントは画像で作成するというのが主流ですが、数年後にはWebフォントが一般的になってくると思います。
その時に備えてWebフォントは使えるようにしておきましょう。
スポンサードリンク






