
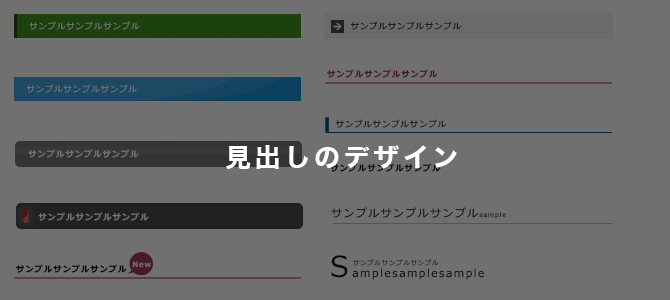
Webサイトにおける「見出し」のデザインはとても重要な役割を持っている事は皆さん承知の上だと思います。
とても重要な見出しタグのデザインですが、なんとなく何も考えずに作ってしまう人も多いようです。
今回は見出しのデザインについてまとめてみました。

フォトショップやイラストレーターでデザインができるだけならWEBデザイナーではない!最近のWebデザイナーはHTMLコーディングが出来ていて当たりまえなんです!一人前のWebデザイナーになる為にも早めにHTMLをマスターしてしまいましょう。

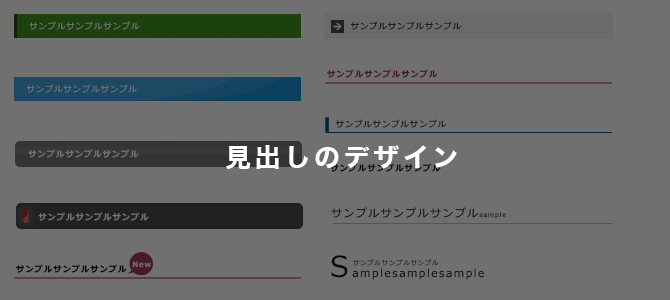
Webサイトにおける「見出し」のデザインはとても重要な役割を持っている事は皆さん承知の上だと思います。
とても重要な見出しタグのデザインですが、なんとなく何も考えずに作ってしまう人も多いようです。
今回は見出しのデザインについてまとめてみました。

いつものように仕事でGoogleMAPを埋め込んでいたのですが、新しく設置したドメインでエラーが発生しました…。
今までにない事だったので、ちょっと焦りましたがAPIキーを取得・設置する事で無事解決できたので共有しますね。

FlashがiOS(iPhone)で使用できなくなってから、Flashの存在はどんどん小さくなってきました。
アプリ作成などでAIRを使用したりする事はあるのですが、Web製作でFLASHアプリケーションを開く事はほとんどなくなったんですよね。
しかし、HTML5から追加されたエレメントである「canvas」というものと「Flash」を組み合わせて面白いものが作れるんです。
今回は「FlashCanvas」を使ったコンテンツについてまとめてみました。

ホームページ内にGoogleMAPを表示させたいというクライアントが数年前に比べて圧倒的に増えてきました。
以前は地図をイラストレーターで書いて…という流れが一般的だったのですが、今はほぼ100%でGoogleMAPを使用している気がします。
簡単だし、わかりやすいし、GoogleMAPを使わない理由もないんですけどね。
今回はGoogleMAPの挿入方法やオプションについてまとめてみました。

皆さんがWeb製作を行う時、画像やCSSなどのパスを何で指定する事が多いでしょうか?
相対パス?絶対パス?ルート相対パス?
私は制作のしやすさで考えると相対パスが好きなのですが、案件によってパス指定を決められるケースの方が多かったりします。今回はどのような状況でどのようなパス指定が良いのかをまとめてみました。

私はテスト環境でサクラインターネットのレンタルサーバーを使用しているのですが、SSIのインクルードではまったのでメモしておきます。
サクラのサーバーでphpを使用せず、htmlのままインクルード(include)する事を目的としています。

Web製作者であれば404ページというものを作成したことがあると思いますが、404ページを適当に作っていたりしませんか?404ページを作りこむだけで離脱率に変化が出る事を知っていますか?
今回は404ページの作り込みとWebデザイナーが意識すべき点をまとめてみました。
![]()
今でこそ一般的になってきたFavicon(ファビコン)ですが、意外と設置していないサイトも多く見かけます。
ファビコンを設置するだけですごく見栄えが良くなるので、まだ設置していない人は今すぐやってみましょう。

みなさん、Webフォントって知っていますか?
通常はCSSでフォントを指定するのですが、PCに依存してしまう為、珍しいフォントは使用できないですよね。
ですが、Webフォントは、サーバーにフォントを置くのでPCにインストールされてなくても、色々な表現が出来てしまうという訳です。
…という事は、いちいち画像を作らなくてもWebフォントを使えばいいじゃん!って思いますよね。そう簡単にいかないのがWebフォントなんです。
今まで知ってはいるけど、現場で使用した事がなかったWebフォントについてまとめてみたいと思います。