
CSSのpositionプロパティを理解せずなんとなく使用してしまっている人は多いのではないでしょうか。
私もどちらかというと感覚的に使ってしまっていたので、「あれ?思った通りに動かない…」なんてことがたまにありました。
今回はpositionプロパティの「absolute」と「relative」をしっかりと理解して使う為にまとめてみました。
スポンサードリンク
positionプロパティとは
positionプロパティを使用すると、レイアウトにおける「位置」を指定する事ができます。
普通のレイアウトであればpositionを使う必要はあまりありませんが、div要素や画像を重ねたり、複雑なレイアウトを実現する為に必要なプロパティになります。
「absolute」と「relative」以外にも「fixed」がありますが、「fixed」は使用方法も簡単なので、今回は省略しています。
position:absoluteを使う
まず「absolute = 絶対位置」なんて言われていますが、この言い方があまり好きではないです…。
逆にこんがらがっちゃうんですよね…。なんだ?絶対位置って?
「基準値からの位置」って感じでいいと思うのですが…。
後で出てくるのですが、「relative」で親を決めていない場合、基準値はwindowの左上になります。

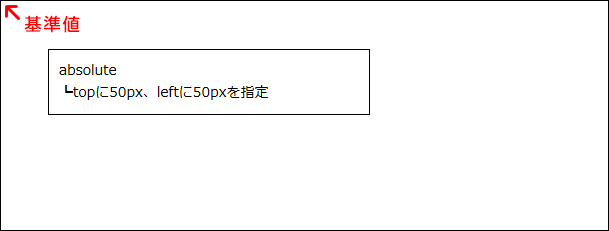
absoluteそ使った実際のコード
html
|
1 2 3 4 |
<div class="oya"> absolute<br> ┗topに50px、leftに50pxを指定 </div> |
css
|
1 2 3 4 5 6 7 8 |
.oya{ position:absolute; top:50px; left:50px; padding:10px; border:solid #000000 1px; width:300px; } |
こんな感じですね。
ここではtopに50px、leftに50pxを指定しています。relativeで親要素の指定をしていないので、基準値はwindowの左上になります。
windowの上から50px、左から50pxの位置に配置するという記述になります。
position:relativeとposition:absoluteを使う
「relative = 相対位置」と言われていますが、まぁその名のとおりです。
簡単に言うとrelativeを親として、absoluteを子として考えます。親の位置を基準値として子の位置が決まってくるという訳ですね。

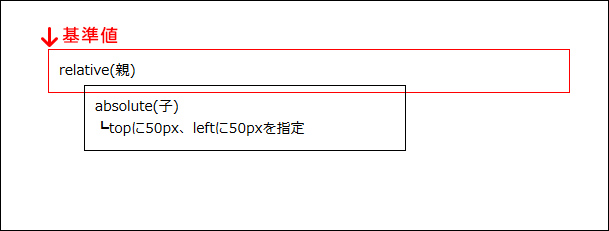
absoluteそ使った実際のコード
html
|
1 2 3 4 5 6 7 |
<div class="oya2"> relative(親) <div class="ko"> absolute(子)<br> ┗topに50px、leftに50pxを指定 </div> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.oya2{ position:relative; width:500px; padding:10px; margin:50px; border:solid #FF0000 1px; } .ko{ position:absolute; top:35px; left:35px; padding:10px; border:solid #000000 1px; width:300px; } |
コードはこんな感じになります。
親の位置を変えれば子の位置も同じようについてくる感じです。いちいち一個ずつwindowの左上から指定しなくても良いというメリットがありますよね。
まとめ
いかがだったでしょうか?
はじめてpositionプロパティを使った時は訳がわかりませんでした…。
数年前からなんとなく使うようになり、今では頻繁に使用しています。人に説明できるほどでもなかったのですが、今回あえてまとめてみました。
今はレスポンシブデザインが一般的になり、とても複雑なレイアウトが求められます。
使用した事がなかった人も、一度使ってみるとレイアウトの幅が広がるかもしれませんよ。
footerの下に余白が!footerを下に固定する方法
スポンサードリンク






