2015年12月8日

通常は上からコーディングしていくので、headerを作成して、メイン部分を作成して、そのあとfooterを作成していきます。
ちょっとメイン部分に置くコンテンツが少ないなぁ…まぁいっか…と進めていくと…
あっ!フッターが上に上がって変な感じになってる!
そんな事ってありませんか?
まぁ、メインにコンテンツがあまりないから…って事もそんなに多くないのですが、ページによってはそういう事が起こる事があるんです。
お問い合わせページのサンクスページ(thanks.html)とか、文字や画像が全然なくてフッターが上にくっついちゃうって事があるんですよね。
そんな悩みを解決する手段をまとめたいと思います。
2015年12月2日

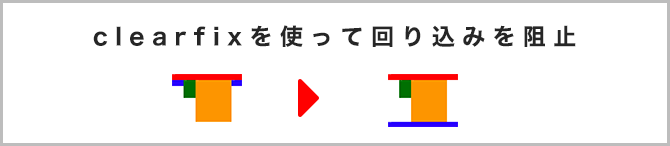
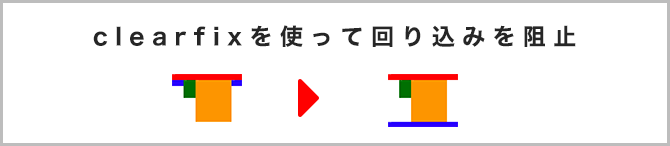
floatを使う事によって回り込んでしまって崩れてしまう…。
HTMLやCSSを初めて最初につまづく場所なんじゃないかなぁと思います。
私も昔はとても苦労しました。
昔は<br clear=”all” />を入れてみたり、<div class=”clear”></div>のような空divを入れてみたり…。今となっては思い出したくない思い出の一つです。
2015年11月30日

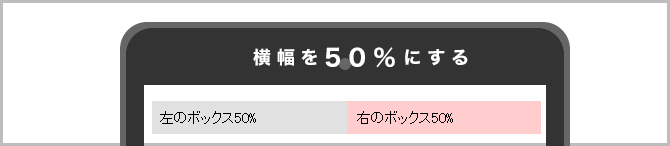
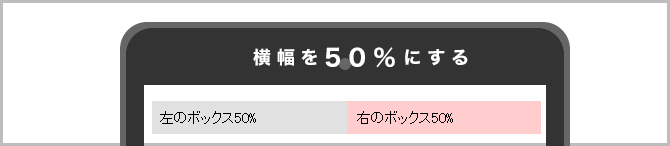
横幅の%(パーセント)指定はレスポンシブデザインで非常に良く使うテクニックです。いつも使っているのに、ついつい忘れがちになってしまうので、メモしておきます。
そもそもレスポンシブデザインって何?という方は以下の記事を読んでみてください。
Web製作におけるレスポンシブデザインとは何なのか?
横幅50%のものを2つ並べたい時は、簡単に説明をしてしまうと「入れ子」にする事で解決します。
2015年11月28日

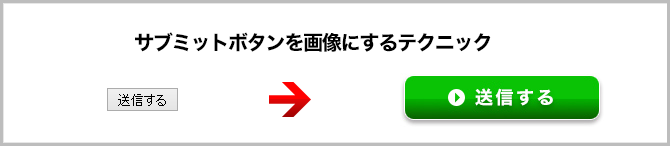
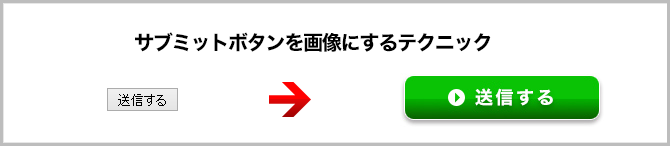
サブミットボタンを画像にしたいという要望はかなり多いんです。
確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。
今では画像を使わずにCSSだけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。
今回はサブミットボタンを画像にする工程で少し気になる部分も含めてまとめていきたいと思います。
2015年11月27日

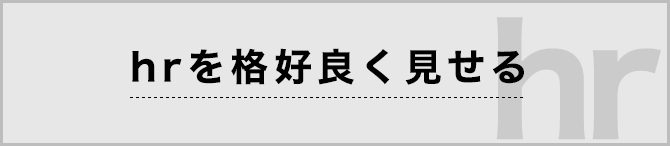
hrに装飾をして格好良く見せる為のテクニックをメモメモ…。
hrってそのまま使うとすごくダサイ…というかぼてっとした感じになってしまうんですよね。しかもよく使用するタグなので、毎回Google先生に聞いていました。
hrを格好良く見せるにはCSSで装飾するしかないんです!
Google先生に聞くくらいなら自分で使いやすいようにまとめてやるわっ!って事で作成してみる事にしました。
基本的にコピペで使えると思うので、使いたい人は是非使ってみてくださいね。