
最近CSSで○番目に適用させる…という書き方をする事が増えてきました。いつも書き方を忘れてしまうので、自分で使いやすいようにまとめてみました。
最初に指定、最後に指定、○番目に指定、後ろから○番目に指定などなど…やれることは多いので、
覚えていない方は是非参考にしてみてくださいね。
スポンサードリンク
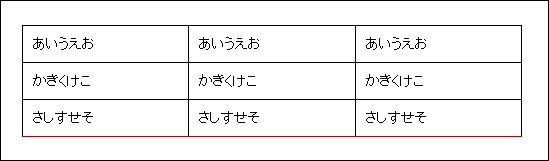
最後の要素にスタイルを適用させる
一番下のボーダーを赤色に変更してみました。

html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<table class="table1"> <tbody> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <td>かきくけこ</td> <td>かきくけこ</td> <td>かきくけこ</td> </tr> <tr> <td>さしすせそ</td> <td>さしすせそ</td> <td>さしすせそ</td> </tr> </tbody> </table> |
css
|
1 2 3 |
table.table1 tr:last-child td{ border-bottom:1px solid #BB0003; } |
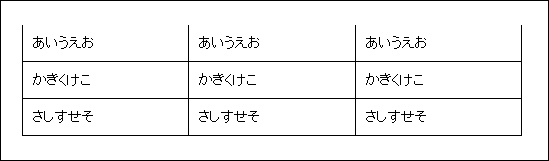
最初の要素にスタイルを適用させる
一番上のボーダーを消してみました。上のボーダーだけデザインを変えたいというのが意外とあるんですよね。

html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<table class="table1"> <tbody> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <td>かきくけこ</td> <td>かきくけこ</td> <td>かきくけこ</td> </tr> <tr> <td>さしすせそ</td> <td>さしすせそ</td> <td>さしすせそ</td> </tr> </tbody> </table> |
css
|
1 2 3 |
table.table1 tr:first-child td{ border-top:0px; } |
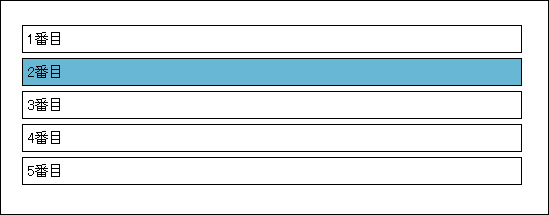
前から○番目の要素にスタイルを適用させる
今までテーブルタグでやっていましたが、リストタグにも当然適用させる事ができます。
今回は2番目の背景を青に変えてみました。

html
|
1 2 3 4 5 6 7 8 9 |
<div class="ul_big"> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> </div> |
css
|
1 2 3 |
ul.ul_small li:nth-child(2){ background-color:#68B7D4; } |
後ろから○番目の要素にスタイルを適用させる
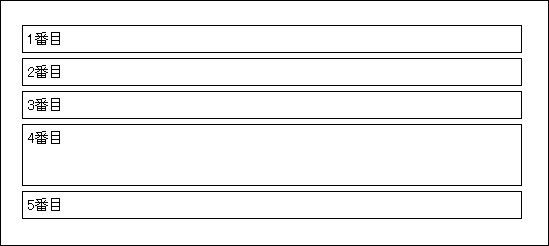
後ろから2番目の高さを変えてみました。

html
|
1 2 3 4 5 6 7 8 9 |
<div class="ul_big"> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> </div> |
css
|
1 2 3 |
ul.ul_small li:nth-last-child(2){ height:50px; } |
偶数の要素にスタイルを適用させる
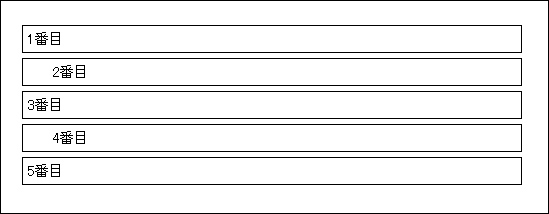
偶数の左にパディングを加えてみました。

html
|
1 2 3 4 5 6 7 8 9 |
<div class="ul_big"> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> </div> |
css
|
1 2 3 |
ul.ul_small li:nth-child(even){ padding-left:30px; } |
奇数の要素にスタイルを適用させる
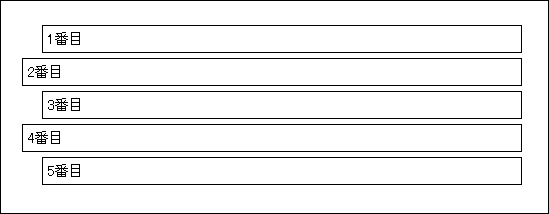
奇数の左にマージンを加えてみました。

html
|
1 2 3 4 5 6 7 8 9 |
<div class="ul_big"> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> </div> |
css
|
1 2 3 |
ul.ul_small li:nth-child(odd){ margin-left:20px; } |
親要素の指定を変更する事によってできる事
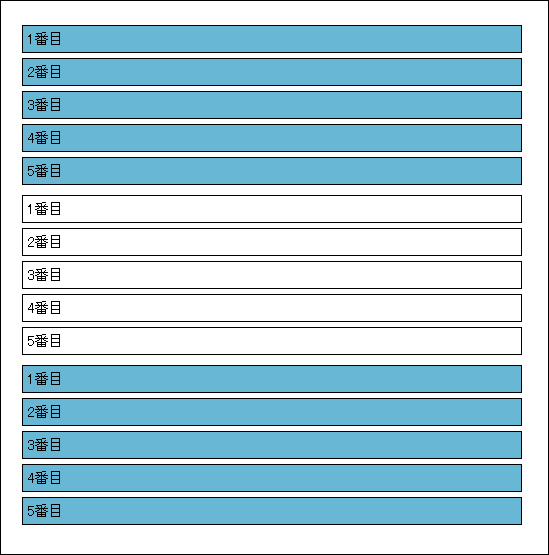
親要素を変更して、大まかに変更させる事もできます。親要素「ul_big」に対して奇数の要素の背景を変えてみました。

html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="ul_big"> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> <ul class="ul_small"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul> </div> |
css
|
1 2 3 |
.ul_big ul.ul_small:nth-child(odd) li{ background-color:#68B7D4; } |
CSSで○番目の時に指定したい場合に使う要素 まとめ
テーブルで背景をシマシマにしたり、最初のボーダーだけ色を変えたり、色々なデザインを求められます。
1つずつクラスを振るなんてもう古い!CSSでやれる事が増えている分、できるだけ簡潔にCSSを書けるようにしておきたいです。
こんな記事もどうですか?
CSSコピペ専用!角丸を簡単に使用するメモ
CSSコピペ専用!角丸を簡単に使用するメモ
スポンサードリンク
カテゴリー:CSS






