
通常は上からコーディングしていくので、headerを作成して、メイン部分を作成して、そのあとfooterを作成していきます。
ちょっとメイン部分に置くコンテンツが少ないなぁ…まぁいっか…と進めていくと…
あっ!フッターが上に上がって変な感じになってる!
そんな事ってありませんか?
まぁ、メインにコンテンツがあまりないから…って事もそんなに多くないのですが、ページによってはそういう事が起こる事があるんです。
お問い合わせページのサンクスページ(thanks.html)とか、文字や画像が全然なくてフッターが上にくっついちゃうって事があるんですよね。
そんな悩みを解決する手段をまとめたいと思います。
スポンサードリンク
最近の主流はpositionを使ってフッターを下に固定する
昔はbodyタグにフッターの色を入れて、マイン部分に白を入れて…なんて事をしましたが、最近はなんといっても「position:absolute;」なんじゃないでしょうか?
とりあえずやってみるのが一番早いので、実践していきたいと思います。
何もしないで普通に書いてみる
html
|
1 2 3 4 5 6 7 8 9 |
<header> HEADER </header> <div id="main"> メイン </div> <footer> FOOTER </footer> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
header{ background-color:#FF0004; height:100px; } #main{ background-color:#FD9500; margin:0 auto 0 auto; width:800px; height:300px; } footer{ background-color:#2A00FF; height:100px; width:100%; } |
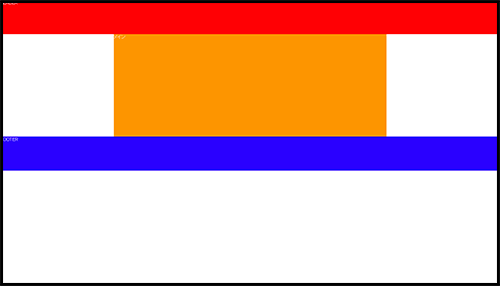
結果

そうです。こんな感じにフッターが上の方にきて、気持ち悪いぃぃんですよね。
position:absolute;を設定してみる。
それではpositionを設定して下の位置にフッターを固定してみます。
html
|
1 2 3 4 5 6 7 8 9 |
<header> HEADER </header> <div id="main"> メイン </div> <footer> FOOTER </footer> |
htmlは変わらずですね…。
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
header{ background-color:#FF0004; height:100px; } #main{ background-color:#FD9500; margin:0 auto 0 auto; width:800px; height:300px; } footer{ background-color:#2A00FF; height:100px; width:100%; position:absolute; bottom:0; } |
footerにpositionを設定しています。bottomに0を指定する事によって、下位置に固定するという訳です。
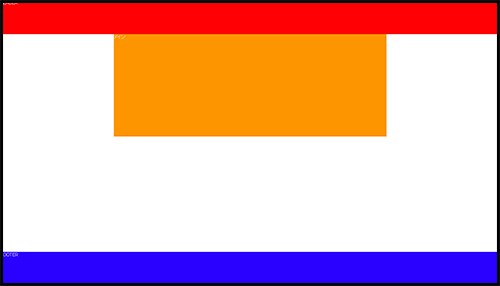
結果

これで綺麗に下位置にフッターを固定する事ができました。
footerの下に余白が!footerを下に固定する方法 まとめ
Web製作を行う上で、メインの中にコンテンツや文字が少ないという事はあまり多いわけではありません。だからこそ、いきなりはまったりするんですよね…。
日頃からfooterは下の位置に固定するという癖をつけておく方がいいのかもしれないなと思う今日この頃なのでした。
もうfloatで悩まない!clearfixを使って回り込みを阻止する
スポンサードリンク






