
IE(インターネットエクスプローラー)ってHTML制作者にとっては何かと困らせてくれるんです…。IEのバージョンによって動いたり、動かなかったり…。ブラウザもさっさと統一してくれるとありがたいのですが…。
今回は、パスワード入力の時に出る「目のマーク」とテキストエリアに出てくる「×のマーク」を消す方法をまとめました。
スポンサードリンク
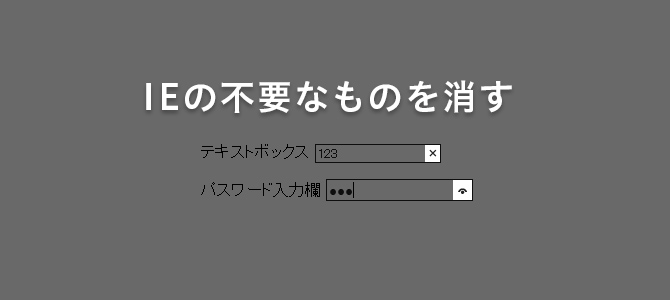
IEで出てくる目のマークと×マークって何?
説明よりも、まずは見てもらった方が早いので、簡単なhtmlを用意します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p>テキストボックス <input name="sample" type="text"></p> <p>パスワード入力欄 <input name="sample" type="password"></p> </body> </html> |
こんな感じで大丈夫でしょう。
このhtmlファイルをサーバーにアップしてみてください。
×マークを消す
firefoxなどのブラウザでは特に表示が出ないのですが、IEでテキストエリア内に入力しようとすると、右端に「×マーク」が出てきます。
こちらは入力したものを消すという機能なのですが、正直必要ないかな…と思っています。
なので、クライアントによっては出ないようにしてください!ってなるんです。
なので、早速消してみましょう。
CSS内に以下のコードを記述してみましょう。
style.css
|
1 2 3 |
input::-ms-clear { visibility:hidden } |
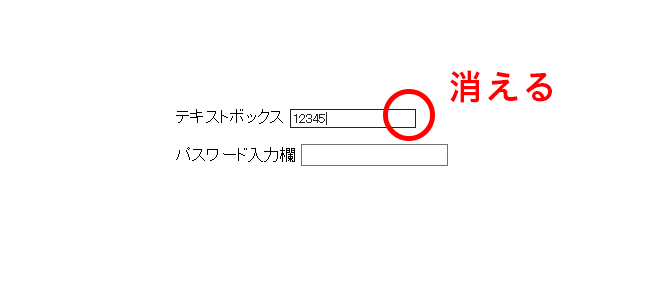
そして、サーバーにアップしてIEで確認してみましょう。

あっさり消えてくれました。
目のマークを消す
パスワードを入力すると、●●●●●となってしまうので、正しく入力がされているか気になりますよね。
そんな時に目のマークを押すとパスワードが見える仕組みになっています。
こちらは素晴らしい機能だと思うのですが、クライアントによっては「表示しないようにしてください。」となるんですよね…。
なので、こちらも消してみようと思います。
CSS内に以下の記述をしてみてください。
style.css
|
1 2 3 |
input::-ms-reveal { visibility:hidden } |
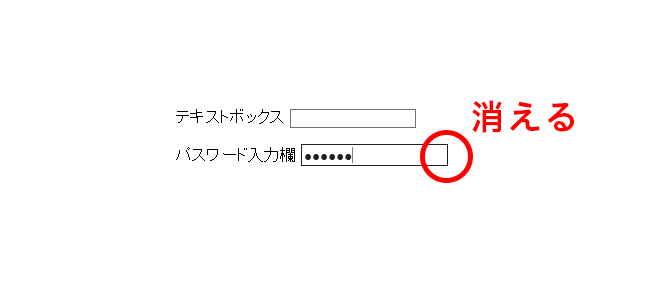
さっきと同じようにサーバーにアップしてIEで確認します。

こちらもあっさり消えてくれました。
IEで出てくる目のマークと×マークを消す まとめ
HTMLを制作する人は、クライアントの要望になんでも答えられるようにしておかなければなりません。パスワードの目のマークは正直便利だと私自身は思っていますが、不要だと思う人もいるんですよね。
できません!便利だから絶対消さない方がいいですよ!とケンカしてしまう制作者は二流だと思っています。どのような要望にも応えられる一流のプロフェッショナルを目指したいものです。
スポンサードリンク






