
今まで間違っていないと思い込んでいた単語が実は間違っていた!そんな経験ありませんか?
全置換できればいいんだけど…ワードプレスの記事内の一括置換ってどうやってやるんだろう…。
そんな時、「Search Regex」というプラグインで一発解決できます。
スポンサードリンク
ワードプレスの記事内でずっと置換したい文字があった
以前、記事にも書いたのですが、当サイトではWebデザイナーの事を「WEBデザイナー」としていたんですよね。
単純に間違っていたわけですが、SEO的に大文字と小文字の区別はしないってことだったし、別にいいでしょ…って感じで放置していました。
その時の記事はこちらです。
WEB?Web?正しいのはどっち?
でも、ずーっともやもやしていました。
やっぱりWEBデザイナーではなく、Webデザイナーにしたいと…。
CMSでなければDreamweaverなどで一括置換すればいいのですが、WordPressの一括置換はやった事がなかったんですよね。
記事はデータベースに入っているので、データベースをいじるような一括置換は少し怖いな…と。
でも、このままずっともやもやするのは嫌だ!という事で一括置換してみました。
評判がいいのは「Search Regex」というプラグイン
とにかくやってみなければ話にならない…という事で一番評判の良い「Search Regex」を使ってみました。
Search Regexのインストール
とりあえずインストールしてみます。
特に問題なくインストールまでいけたと思います。
Search Regexの説明
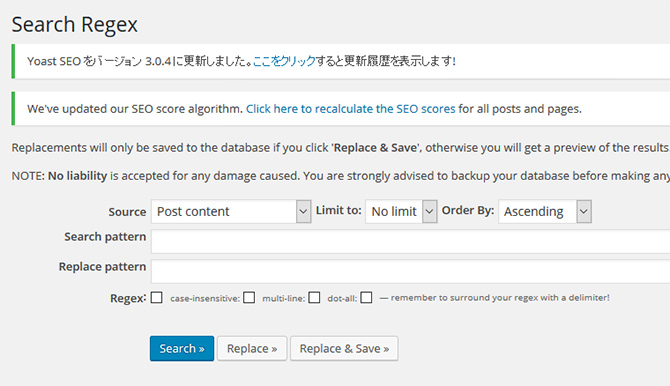
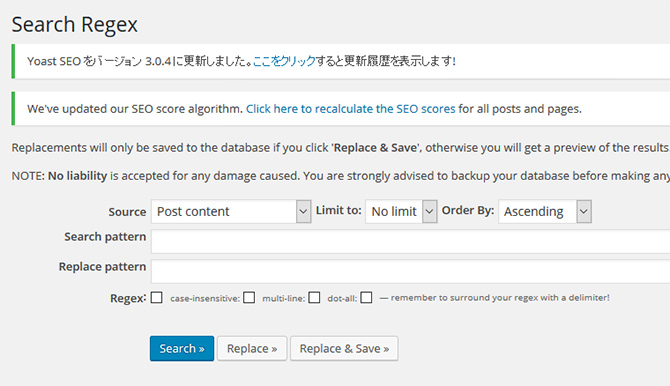
では実際にSearch Regexを触ってみます。

Source:置換をする対象
Psot contentを選択すると記事の中を置換するという事になります。Post titleを選択するとタイトルを置換するという事ですね。
使用するのはこんなところでしょうか。Psot URLでURLの置換もできますが、URLはちょっと怖いですよね…。
Search pattern:置換をする対象の文字列
「WEB」という文字を「Web」に変更したいのであれば、ここに書くべき対象は前者の「WEB」になります。
Replace pattern:置換後の文字列
「WEB」という文字を「Web」に変更したいのであれば、ここに書くべき対象は後者の「Web」になります。
Limit to:回数の制限
なんでこの機能が実装されているのかがわかりませんが、10回とか25回とか制限をかける事ができるみたいです。
「No limit」のままで問題ないでしょう。
実際にSearch Regexを使ってみる
それでは、実際に使ってみます。
今回は「WEBデザイナー」を「Webデザイナー」に変更するのですが、「WEBデザイナー」として残しておきたい場所もあるので、何回かにわけて置換の作業をしました。
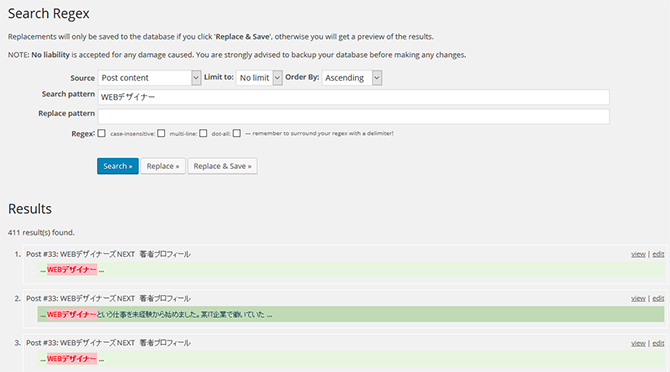
まずは検索だけしてみる
ビビリな私は「Replace」をいきなり押す事ができず、まずは「Search」ボタンから…。

当サイトは2016年10月25日時点で100記事ちょっとなので、検索は一瞬でした。検索結果もいい感じです。
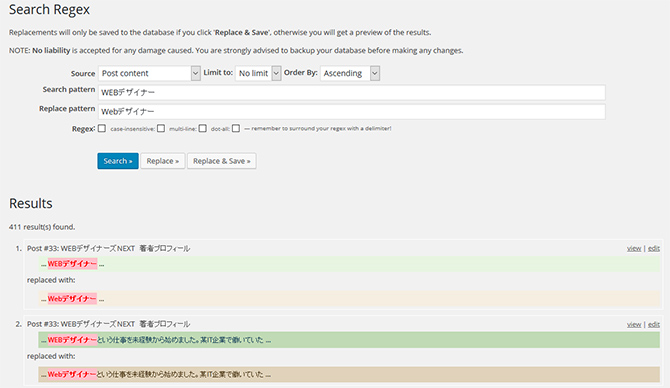
置換後の確認をしてみた
調べてみると「置換後の確認」ができるそうです。このプラグインはかなり有能!
「Replace」を押すと置換が実行されるのではなく、置換後のチェックができるんです。すごい!

置換をしてみた
ざっと見た感じ問題なさそうだったので、「Replace & Save」を押してみます。
※置換をする前にバックアップを取っておくのが良いでしょう。プラグインを使って一括置換をするわけですから慎重すぎるぐらいでちょうどいいと思います。
どきどきしますね…。いきなりサイトが壊れたらどうしよう…。そんな心境です。まぁ、壊れたら直せばいいやーって気持ちで「ポチッ」と押してみました。
一瞬でしたね…。特に問題なく一括置換できてしまいました。
ちなみに「WEBデザイナーズNEXT」は変更しませんでした。タイトルを変えるっていうのも抵抗がありますしね。とりあえずタイトル部分以外は基本的にすべて置換できたかなと思います。
まとめ
すごく便利で使いやすいなぁ…という印象でした。
置換した後はプラグインを「無効」にしても問題ないと思いますが、私はこれからもちょこちょこ使いそうなので、このままにしておこうと思います。
ワードプレスの一括置換で悩んでいる方は一度使ってみてはいかがでしょうか?
スポンサードリンク






