
なんとなくPhotoshopを使って雷(稲妻)を作ってみたいと思ったので、その制作過程を紹介します。
検索してみると雷を作る方法は色々あるようなのですが、とりあえず自分の思ったように作成してみました。
スポンサードリンク
自由度の高い雷が作りたかった
最初に「Photoshop 雷 作る」と検索してみたのですが、自分のイメージしている雷の作り方がありませんでした。
なんというか、「それって偶然の産物なんじゃ…?」というのが多かったんですよね。
Web制作(ホームページ制作)をする上で、偶然の産物なんてあってはならないので、雷の位置、形、色、方向、電気の細かい部分まで、すべてを自分の思った通りに作りたかったんです。
なので、今回は自分流で作ってみました。
目指す雷(稲妻)はサイバーっぽい雰囲気のもの
自然の雷というより、ちょっとサイバー色のあるものを作りたかったんです。色でいうと黄色ではなく、青とか緑とかね。
雷というより「バリバリ…ビリビリ…」感を出したいと思いました。電流とかそんな感じですかね。
雷(稲妻)を作成上で使用したもの
使用したものは以下のものです。
- ・Adobe Photoshop CC
- ・ペンタブレット(Wacom)
あとは、パソコン、マウス、キーボード…ですかね。
雷(稲妻)を作っていきます
それでは順を追って雷を作っていきたいと思います。
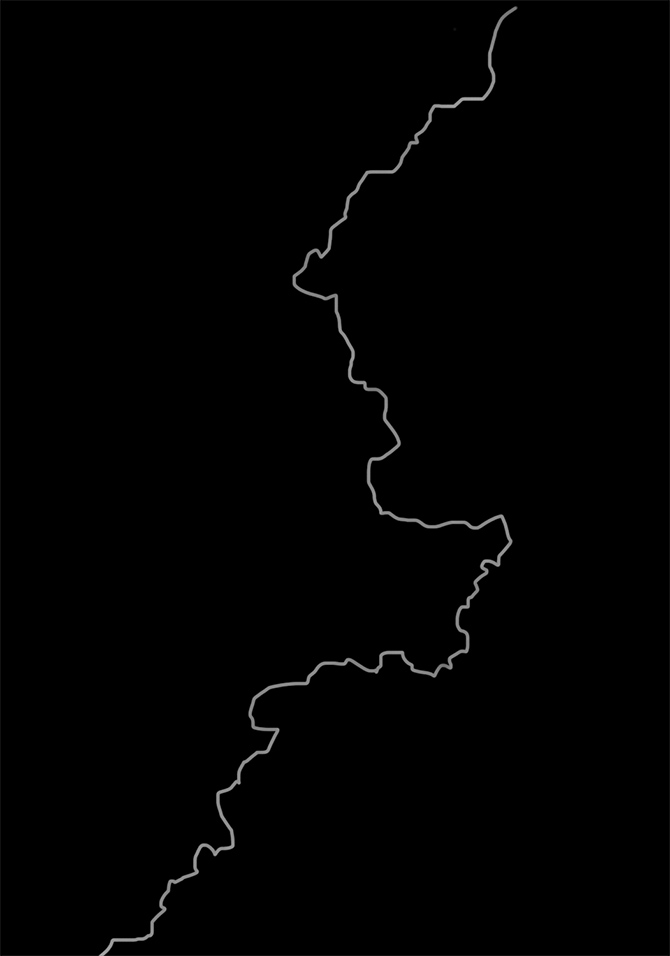
ベースとなる太めの稲妻を一本書く

まずはベースとなる一本の太い線をペンタブを使って書いていきます。
色付けは後の方でやるので、まずは白い線で書いていきます。線は少しだけ透過すると雰囲気が出ます。
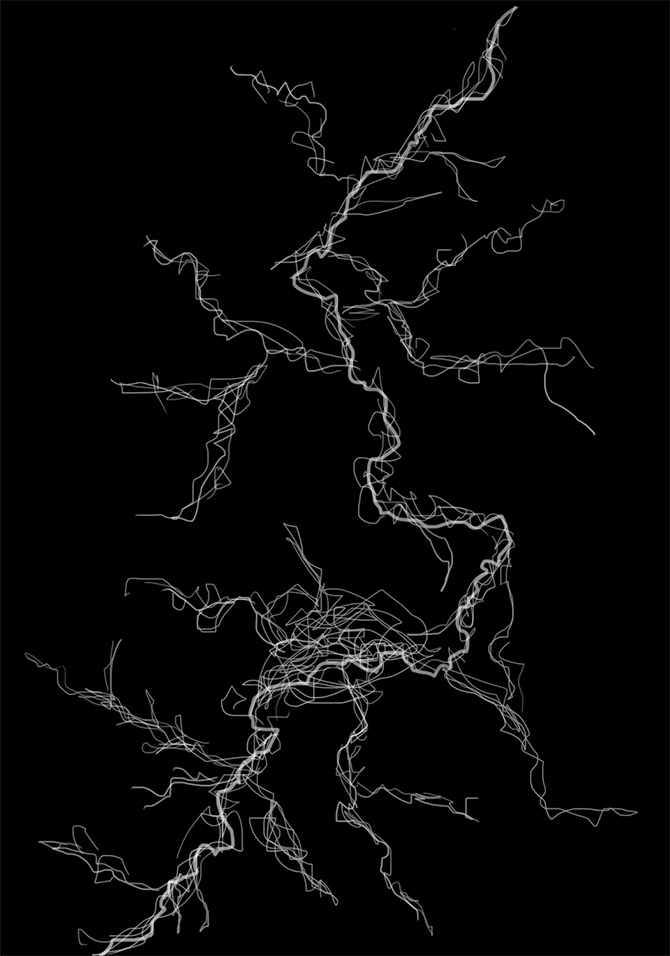
太い主線の周りに細い線をどんどん足していく

いくつかのレイヤーに分けて細い線をどんどん書いていきます。細かい線の書き方によって最終的にかっこいい雷が完成するかが決まります。実際の雷の写真や、他の方が作った雷を参考にして、どんな細かい線がカッコいいかを研究してみてください。
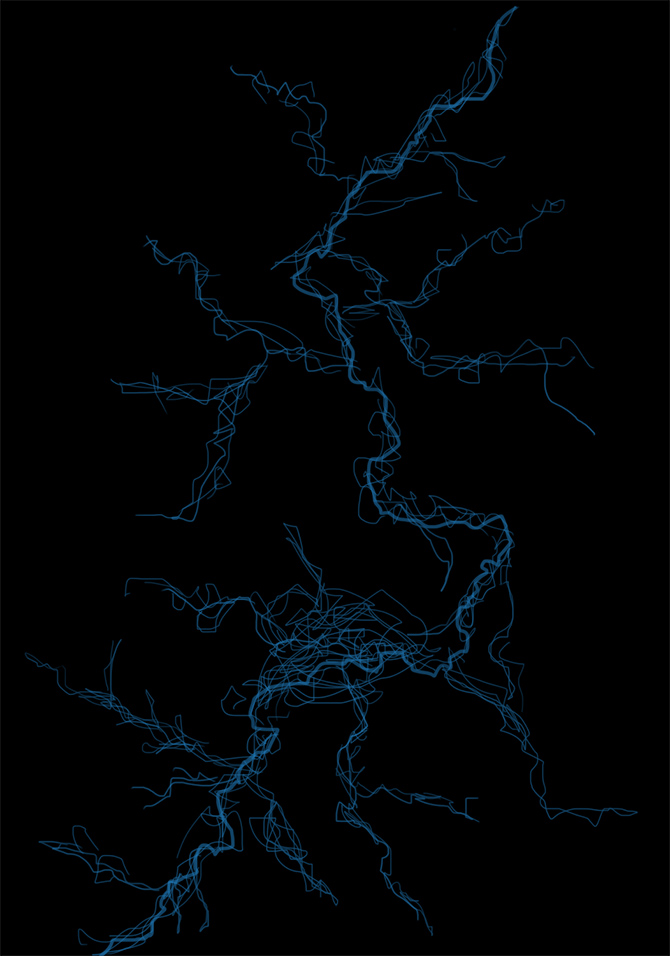
線に色を付ける

色付けをします。私は青色系の雷が好きなので、今回は青系の色(#1e76b4)にしてみました。赤や黄色、緑なんかの雷もかっこいいと思いますので、様々な色を試してみてくださいね。
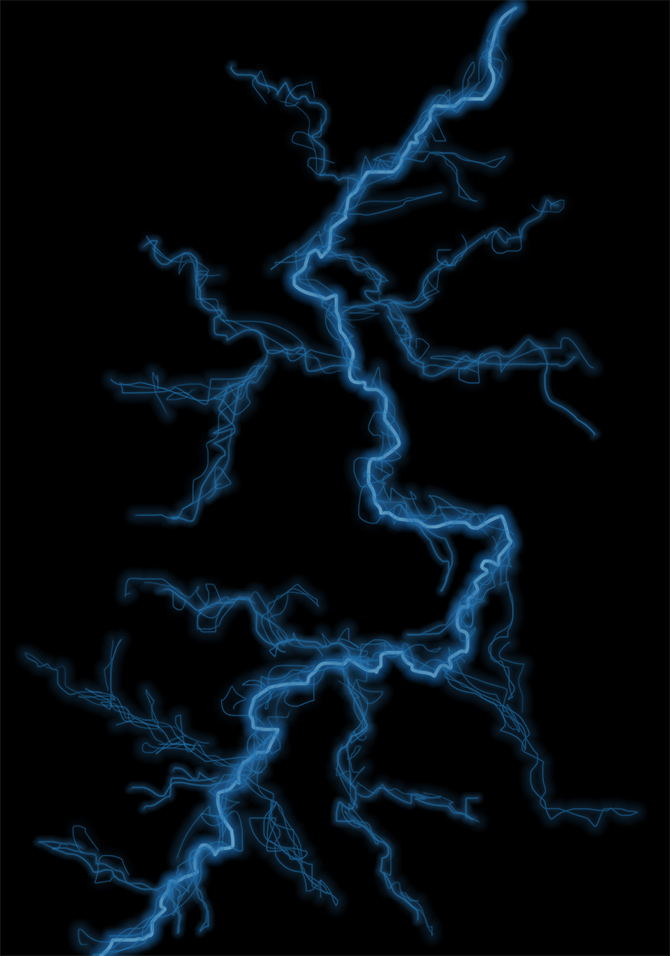
光彩を使って雰囲気を出す

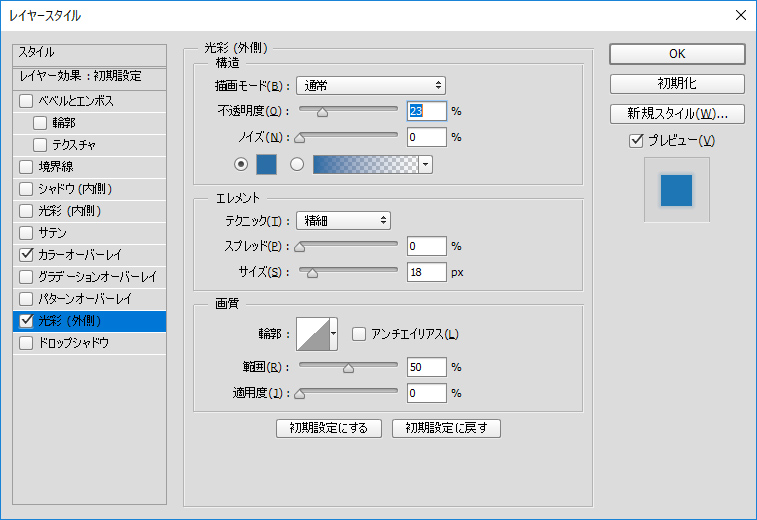
光彩を使うと雷っぽい雰囲気が出てきます。光彩の情報は以下のような感じです。実際の雷を見てみると、雷が雲に映ってほわ~となっている部分があると思います。そんな効果を光彩を使って出している訳です。
色 => 主線に近い色を選択…#2a6ea6
不透明度 => 23%
サイズ => 18px

細かい線にも同じように光彩をつけていくのですが、自分の好みによってサイズや色、不透明度などを変更しました。
最終調整

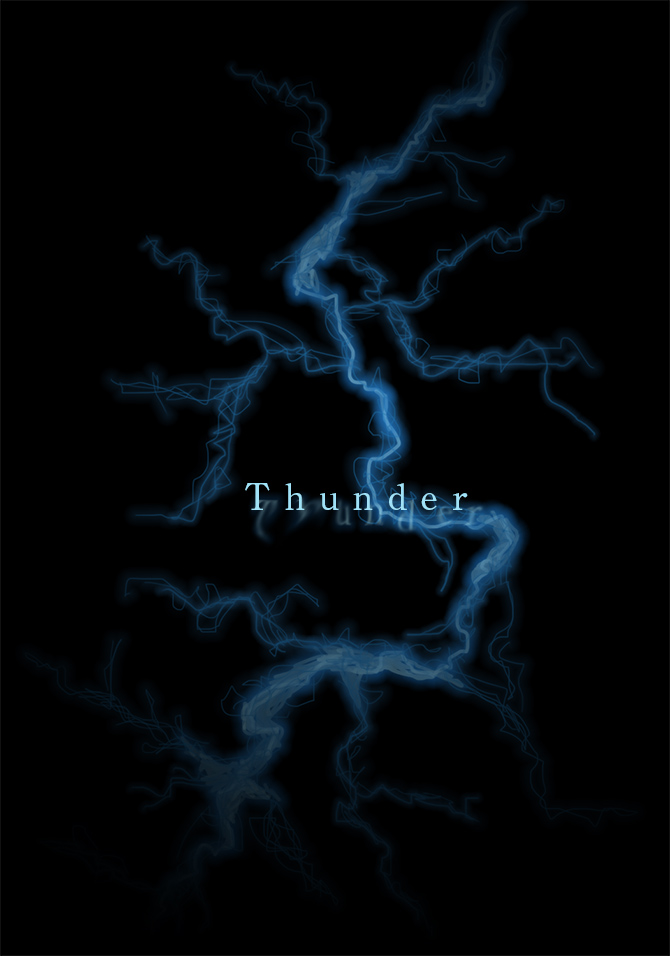
太い線を少し足してみたり、文字を上に乗っけてみたり、グラデーションで上下部分を少し透過させたりして完成です。
一応、自分のイメージしていた通りの雷(稲妻)が出来上がりました。
背景に雲を入れてもいいかなと思ったのですが、今回は雷だけにしてみました。
まとめ
私のイメージとしてはこんな感じだったのですが、この記事を読んでくれた方の雷のイメージと違っていたらすいません…。検索エンジンで「Photoshop 雷 作る」と検索すると、色々な雷の作り方がヒットするので、イメージと違った方は別のサイトも参考にしてみてくださいね。
スポンサードリンク






