
FACEBOOK広告の画像を作成する時に面倒臭い規定があったのでまとめておきます。
それが、画像全体のサイズに対して、テキストは20%以下でなければならないという事です。
20%って…。
しかも、最終的には担当者が目視で確認するらしいです…。
今の時代目視って…。
…と突っ込みたくなる事は多いのですが、とにかく規約違反にならないように画像を作成しなければなりません。
ここで説明するFACEBOOK広告はWebページに誘導したりするページの事を指します。
スポンサードリンク
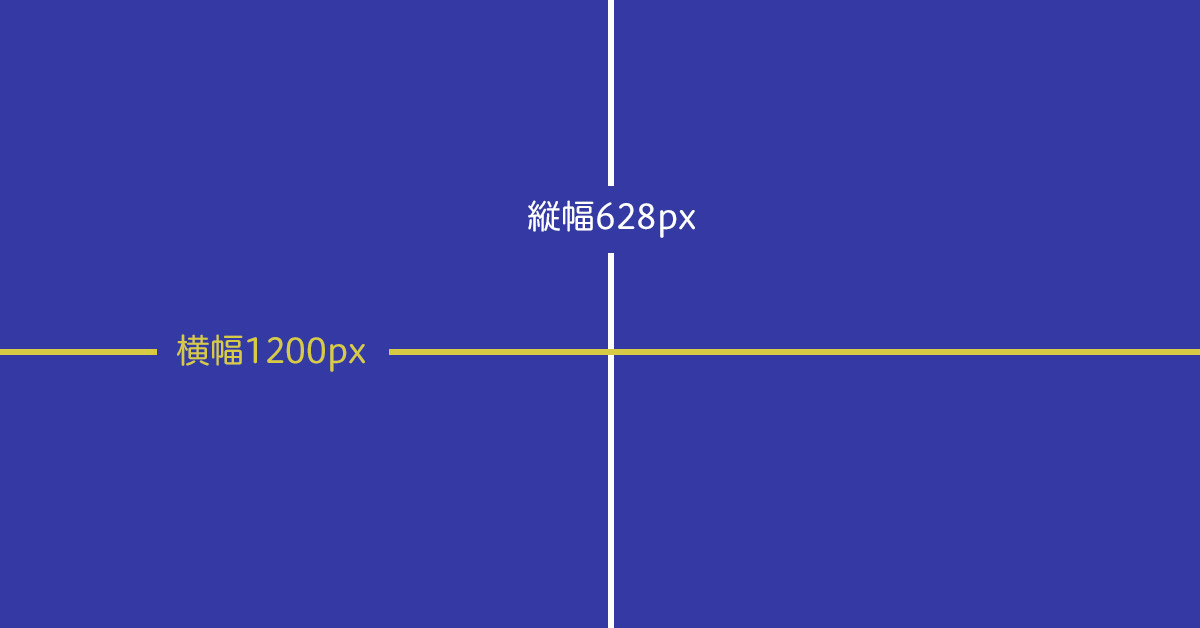
FACEBOOK広告の画像サイズは?
推奨画像サイズは、1,200 x 628ピクセル

その他の推奨事項はFACEBOOKのサイトをご確認ください。
>デザインの推奨事項
広告を作成してみる
まずはテキスト20%以内というのは考えずに広告を作ってみます。こんな感じでしょうか。

このテキスト領域が20%なのか50%なのかさっぱりわかりません。
なので、FACEBOOKが推奨するグリッドツールを使用します
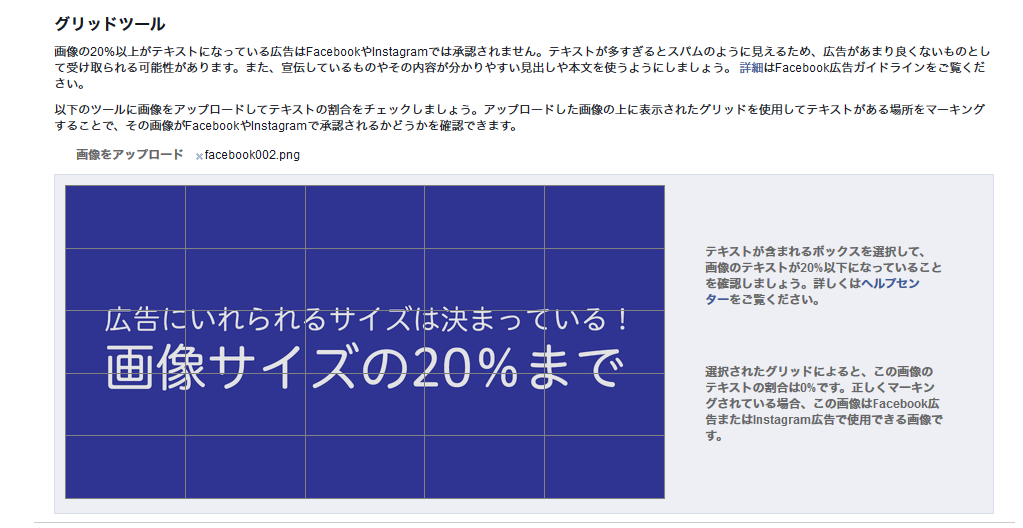
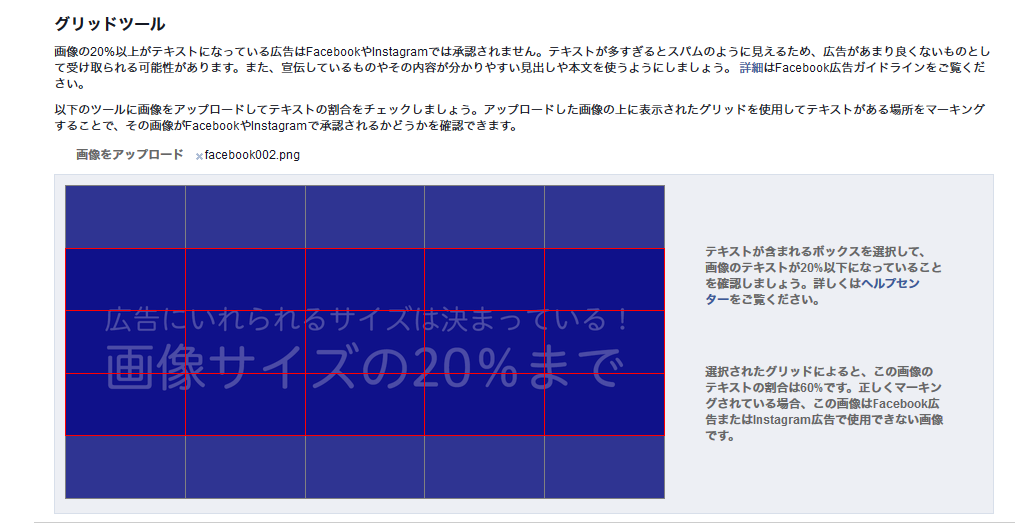
グリッドツールを使用してみる
グリッドツールを使用すると、このような感じでグリッドに分けられます。
>グリッドツール

そして、テキストが入っている四角いボックスをちょんちょんっとクリックします。

これで、テキストがどれくらい使用されているかわかる訳ですね。
今回の例だと60%ぐらい使用されています。
いやいやいや!ちょっとグリッドでかすぎるだろ!って突っ込みを入れたくなります。
余白部分が多くなりすぎて、テキストの領域全然間違ってるやんって思います。
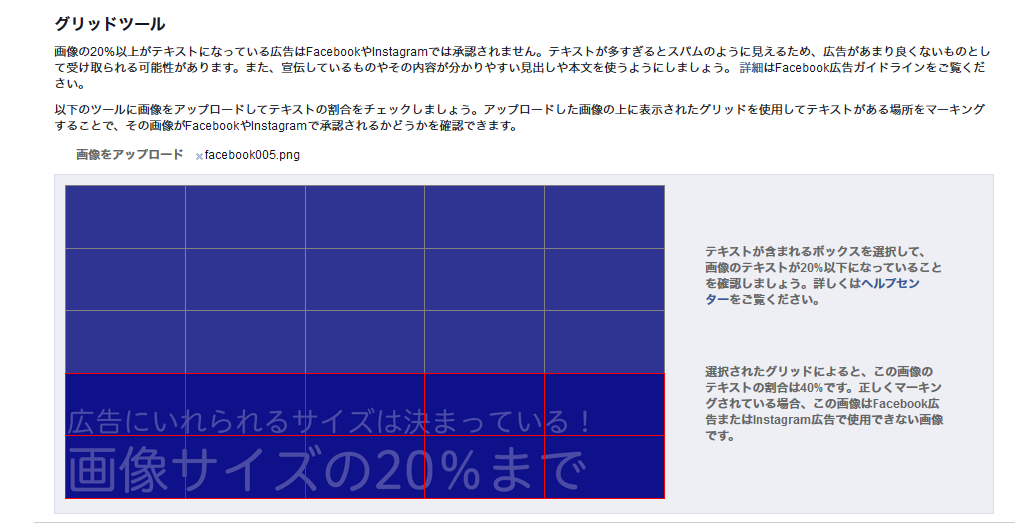
細かくテキスト領域を計算する為には、テキストを左下に詰めてもう一度グリッドツールに入れるしかなさそうです。

こんな感じで左下に詰めてから測ったら40%になりました。
テキストはこの半分くらい(5マス)の領域にすればよいという事になりますね。
商品そのものに入っているテキストは問題ないらしい
例えば洋服デザインの中にテキストが入っていたり、商品そのものがテキストになっているものはカウントされないらしい。
まぁ、それは当然と言えば当然ですよね。
最終的には担当者の目視で確認を行う
今時、Web系で目視って…。と思ってしまいましたが、逆にこれはありがたいかもしれないですね。
人間が見るという事はアバウトという事になります。
大体20%くらいになってればOKですよって事だと思うので。
テキスト20%の謎!FACEBOOK広告画像を作成する時の注意点 まとめ
何回か作っていくと大体20%の領域がわかってきますが、私がFACEBOOKに意見が言えるのであれば、グリッドツールのグリッド幅を小さくしてください…と言いたいです。
こういう時、Web製作者って攻めれないんですよね。
守りに入ってしまうというかなんというか…。一発でクリアーできるものを作ってしまうんです。
グリッドツールは今のままでも十分使えますが、制作側がもっと攻めれるような使いやすいツールにしてもらいたいものです。
スポンサードリンク






