
tableのborder部分に点線(dotted)を使用したいというクライアントがいました。特に問題ないだろうと進めていると、firefoxだとなんか崩れているではありませんか…。ちょうどborderが交差している所だけがなぜか崩れています。
調べても調べても解決しなかったのですが、firefoxでも崩れない方法が見つかったので記事にまとめてみました。困っている方は是非読み進めてくださいね。
スポンサードリンク
tableのborderにdottedを指定すると交差する部分が崩れてしまう
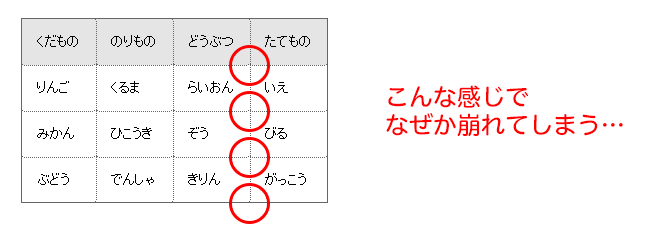
まずはどのように崩れているのかを紹介したいと思います。

わかりますでしょうか?すごく細かい部分なのでわかりにくいかもしれませんが、点線が交差している部分がごちゃごちゃっとなっているんです。chorme(クローム)やIE(インターネットエクスプローラー)では崩れていない…というより目立たないんですよね。
崩れている時のソースは以下のような感じです。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table> <tbody> <tr> <th>くだもの</th> <th>のりもの</th> <th>どうぶつ</th> <th>たてもの</th> </tr> <tr> <td>りんご</td> <td>くるま</td> <td>らいおん</td> <td>いえ</td> </tr> <tr> <td>みかん</td> <td>ひこうき</td> <td>ぞう</td> <td>びる</td> </tr> <tr> <td>ぶどう</td> <td>でんしゃ</td> <td>きりん</td> <td>がっこう</td> </tr> </tbody> </table> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
table{ border-collapse:collapse; background-color:#fff; border:1px solid #666666; font-size:13px; } tr,td,th{ font-weight:100; padding:15px; } th{ border-right:1px dotted #666666; background-color:#E5E5E5; } tr{ } td{ border-right:1px dotted #666666; border-top:1px dotted #666666; } th:last-child, td:last-child{ border-right:0px dotted #666666; } |
firefoxで崩れないように対応する
それではfirefoxで崩れないように書いてみます。
html(同じ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table> <tbody> <tr> <th>くだもの</th> <th>のりもの</th> <th>どうぶつ</th> <th>たてもの</th> </tr> <tr> <td>りんご</td> <td>くるま</td> <td>らいおん</td> <td>いえ</td> </tr> <tr> <td>みかん</td> <td>ひこうき</td> <td>ぞう</td> <td>びる</td> </tr> <tr> <td>ぶどう</td> <td>でんしゃ</td> <td>きりん</td> <td>がっこう</td> </tr> </tbody> </table> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
table{ border-collapse:separate; border-spacing: 0; background-color:#fff; border:1px solid #666666; font-size:13px; } tr,td,th{ font-weight:100; padding:15px; } th{ border-right:1px dotted #666666; background-color:#E5E5E5; } tr{ } td{ border-right:1px dotted #666666; border-top:1px dotted #666666; } th:last-child, td:last-child{ border-right:0px dotted #666666; } |
変わった所は、「border-collapse:separate;」と「border-spacing: 0;」にするという所です。
普通に考えるとボーダーをセパレートせず、「border-collapse:collapse;」にすると思うのですが、なぜかこの書き方でうまくいったんです。正直、なぜか…と言われると疑問です。
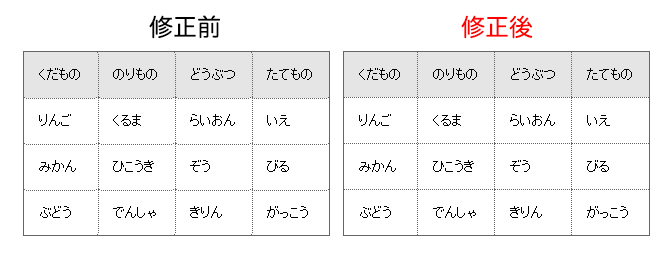
崩れが直っているのは比較してみると一目瞭然です。

tableのborderにdottedを使用する。firefoxで悩んでいる方必見! まとめ
HTMLの経験もCSSの経験も比較的長い私がこんなにはまったのは久々だったので、困った人がいたら読んで欲しいと思ってまとめてみました。正直「ブラウザ依存」「環境依存」という言葉で終わるものだと思っていましたが、なんとかなるもんだなと勉強させられた気分です。
私が検索したキーワード
私がガムシャラに検索したキーワードも残しておきますね。
上記のキーワードを組み合わせて山ほど検索してみたのですが、全然解決できませんでした。今回解決できたのは本当に偶然なんです。
そもそも、ここで詰まった人はいないんだろうか…。
スポンサードリンク






