
Web制作のやり取りの中で、クライアントさんに質問された時にすぐに答えられず困る時ってありませんか?電話や画像を使えば伝えやすい事でも、メールだけではなかなかうまく説明できなかったりする事があります。
そういう時の為にクライアントから質問される内容と答えをざっくりとまとめてみました。
スポンサードリンク
クライアントさんはWebの知識が無くて当然という意識を持つ
代理店さんとお仕事する場合は比較的知識を持っている方が多いのですが、クライアントさんはWebに対する知識を持っていない方がとても多いです。
クライアント「私はパソコンに関する知識が全然ないので、ご迷惑をおかけしてしまうかもしれません…。」
実はこのような事をしょっちゅう言われます。
でも、私からしてみればそれは当然の事ですし、謝る必要なんて一切ないのに…と思っています。
例:弁護士事務所のホームページを作る場合
例えば、私は最近弁護士さん達と仕事をする事が多いのですが、はっきり言って私は法律の知識が全然ありません。弁護士さんからしてみれば、私は『法律に関する素人』ですが、私はそんな事を一切気にしません。
私のサイト制作の流れは、打ち合わせの中でサイト閲覧者の性格や性別、年齢、お問い合わせの内容、などを考慮しながら閲覧者の行動を予測。そして、お問い合わせに繋げる為に必要な形を考えてサイトを構築していきます。
私の目的は、サイト閲覧者をお問い合わせに繋げる事であって法律の知識を蓄える事ではないので、法律の知識がないからホームページを作れないって事はないんです。サイトに必要な情報の部分は弁護士さんが作るので、私には法律の知識はあまり必要ありません。※むしろ専門家じゃない視点があった方がいい。
逆に弁護士さんにとって必要な作業は「私が必要としている情報」を開示する事だけなので、パソコンの知識なんてほとんど必要ないんですよね。
結局、お互いに専門分野で力を発揮すれば良いという事になります。
パソコンをほとんど使わないというクライアントさんもいる
今回は弁護士さんを例に挙げましたが、私のお取引先様の中には、ほとんどパソコンを使わない方もいらっしゃいます。
できるだけ専門用語を使用しないように心がけていますが、やり取りの中でどうしても必要な用語や操作があったりします。
その辺りを一つずつまとめていこうと思います。
ブラウザとは?
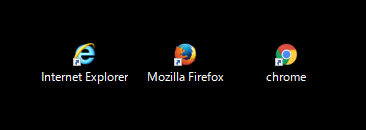
「ブラウザ」というのは、インターネット上のサイトを閲覧する為に必要なソフト(アプリケーション)の事です。Windowsの場合は、インターネットエクスプローラー(Internet Explorer)や、Mozilla Firefox、Chromeを主に使用しています。
Macの場合はSafariが一般的ですが、最近はwindowsと同じようにIEやChromeを使用している方も多いようです。
たまに「インターネットエクスプローラーって何?」と聞かれる事もあるのですが、テキストだけだと説明できない場合は↓の画像を添付するとわかりやすいですね。
「これです!一番左のやつ!」って感じで。

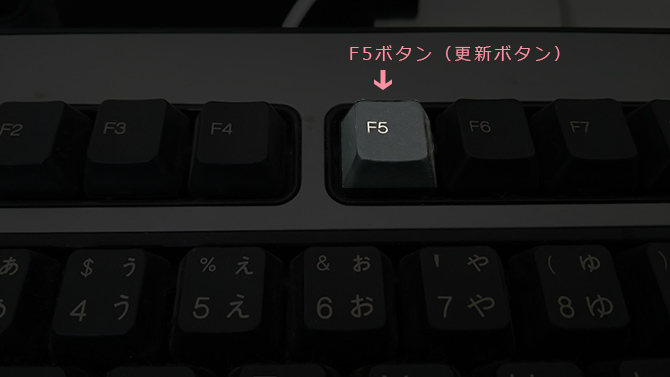
F5ボタン(更新ボタン)とは?
キーボードの上に並んでいるボタンです。F5ボタンを押すとページが更新されます。
※キャッシュは消えない事もあります。
たまに以下のような会話になる時があります。(※本当にたまにですが…)
私「ページを更新してもらってもいいですか?」
クライアント「ページを更新?どうすればいいんですか?」
私「F5ボタンを押していただければ…」
クライアント「F5?なんですかそれ?」
私「キーボードの上の方にF5と書かれたボタンはないですか?」
クライアント「ありません」
私「・・・」

(ブラウザの)キャッシュとは?
インターネットをブラウザで閲覧すると、一時的にそのページの情報を保存します。情報を保存する事により、同じページを次回閲覧した時に高速処理を行えるからです。サイト制作時には画像やCSSを頻繁に更新するので、古いキャッシュの情報が残っている場合があります。
制作者「サイトを更新しました」
クライアント「更新されていません」
このような状況になる場合があります。その時はクライアントのブラウザが古いキャッシュデータを読み込んでいる場合が考えられるので、キャッシュを削除してもらいます。
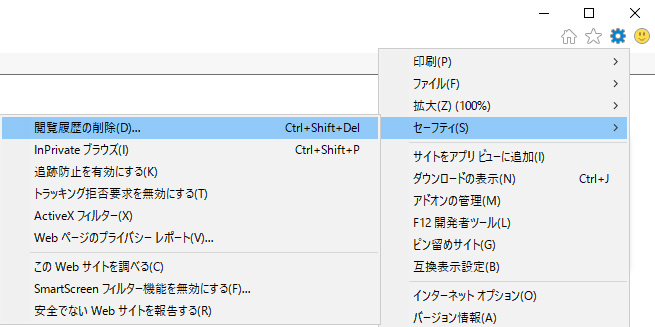
インターネットエクスプローラー(Internet Explorer)のキャッシュの削除方法

・インターネットエクスプローラー(Internet Explorer)を起動
・右上にある『ツール』ボタン→『セーフティ』→『閲覧の履歴の削除』をクリック
・『インターネット一時ファイル』をチェックして、『削除』ボタンをクリック
※それ以外はチェックを外してOK
・下に『選択された閲覧の履歴が削除されました。』と出るので✕ボタン
・F5ボタンを押して更新(またはwindowを閉じて開きなおす)
Firefoxのキャッシュの削除方法

・Firefoxを起動
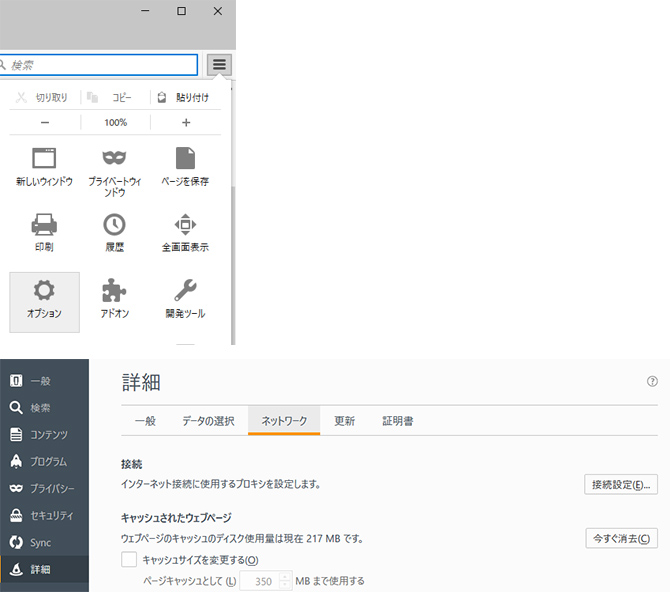
・右上にある『メニュー』ボタン→『オプション』をクリック
・『詳細』をクリック
・『ネットワークタブ』をクリック
・『キャッシュされたウェブページ』にある『今すぐ消去』をクリック
・F5ボタンを押して更新(またはwindowを閉じて開きなおす)
Chromeのキャッシュの削除方法

・Chromeを起動
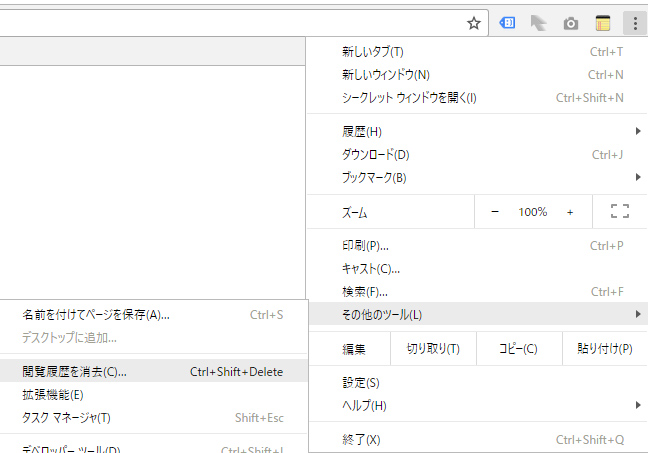
・右上にある『メニュー』ボタン→『その他ツール』→『閲覧履歴を消去』をクリック
・『キャッシュされた画像とファイル』にチェックを入れる
・『閲覧履歴データを消去する』ボタンをクリック
・F5ボタンを押して更新(またはwindowを閉じて開きなおす)
ワードプレス(CMS)とは?
通常のホームページの場合、HTMLやCSSの知識がないとサイトを更新する事はできません。
しかし、ワードプレスなどのCMS(コンテンツ管理システム)を使えば、知識のないお客様でもブログと同じような感覚で更新・修正作業を行う事ができます。
CMSとは?

CMSとはContents Management Systemの略でホームページを容易に更新できる仕組みの事です。
ワードプレス(WordPress)の他にもMovableTypeやEC(ショッピングサイト)向けのカラーミーショップなど、様々なサービスやシステムががあります。
(HTML)コーディングとは?
デザインをWebページへ変換する作業の事を指します。
HTMLのようなマークアップ言語以外にもプログラミング言語を使用してソースコードを書く事もコーディングと言います。
レスポンシブとは?
PCやタブレット、スマートフォンなど、様々な端末で最適化された表示を行うことを指します。
レスポンシブは1つのHTMLを使用するので、更新の行いやすさが最大のメリットになります。
しかし、その分デザインや情報量の自由度が低くなる事から、各デバイス毎にHTMLを分けて用意することもあります。
meta(メタ)情報とは?
HTMLの中に、そのページの概要を記載します。
サイトを制作する時には最低限、『title』『keywords』『description』の3つのmeta情報を設定します。
その他にも文字コードをしているするものや、検索エンジンへ伝える情報など、様々なmeta情報が存在します。
title
Webサイトの中で一番重要といっても過言ではない情報と言えるでしょう。
そのページの内容をわかりやすく簡潔に伝わりやすく記載する事が重要です。
検索エンジンで表示される文字数は多すぎると省略されてしまう可能性があるので、30文字程度が良いとされています。
keywords
最近はほとんどSEO効果がないと言われていますが、そのページ内に使用される重要なキーワードを2~3程度設定しておきます。
Googleは全く必要ないと発表している事から、keywordsを設定しないサイトも増えています。
description
そのページの概要を伝えるという役割を持っています。直接的にSEO効果があるというよりは、
検索エンジンでヒットした時に表示される部分なので、クリック率などに影響が出ると言われています。
descriptionを設定しない場合は、検索エンジンが文章から勝手に引っ張ってくれるので、あえて設定しないサイトも存在します。
ドメインとは?

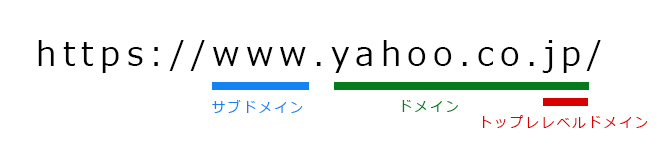
例えば、誰もが知っている有名サイト『Yahoo! JAPAN』の場合、URLが『https://www.yahoo.co.jp/』ですが、
その中で、『yahoo.co.jp』がドメインになります。『www』の部分をサブドメインと言います。
SEOとは?
SEOというのは『Search Engine Optimization』の略で、検索エンジン最適化を指します。
細かいSEO対策についてはここでは書ききれませんが、最近ではコンテンツ重視なSEOが主流と言われいます。
適切なマークアップとコンテンツの質によって順位付けされると言われています。
LP(ランディングページ)とは?
ランディングページとは、ユーザーの購買意欲を高めて商品を販売するページという意味です。
そのまま商品を並べたページより、その商品の魅力を沢山伝えた方が購入率がよくなるという考え方です。
ランディングページが『ある』と『ない』では、購入率(CVR(コンバージョン))が数パーセント変わるケースがあります。
まとめ
いかがだったでしょうか?
今回はできるだけパソコンに詳しくない人に向けた説明にしたのですが、わかりやすかったでしょうか…?
今後クライアントさんへ説明する際に使用してみて、『わかりにくい』と指摘されたら少しずつ修正していこうと思います。
スポンサードリンク






