
今年(2017年)のGWは結構長かったですね!最大で9連休?少ない人でも5連休はあったのではないかと思います。
私もしっかり5日間休みました。そして、そのGW中に私の中で流行っていたのが苔を使ったモスアートなんです。
GW中も家族を巻き込んで山や川で苔を探していました。
そんな苔(モスアート)を使ってシネマグラフを作ってみたのでそのご紹介です。
スポンサードリンク
シネマグラフとは何?
基本的にはGIFアニメーションの事らしいのですが、以下の要件を満たしたものをシネマグラフというそうです。
- 画像(写真)の一部が動いている
- ループしている
- アニメーションGIF
…とまぁこんな所でしょうか?
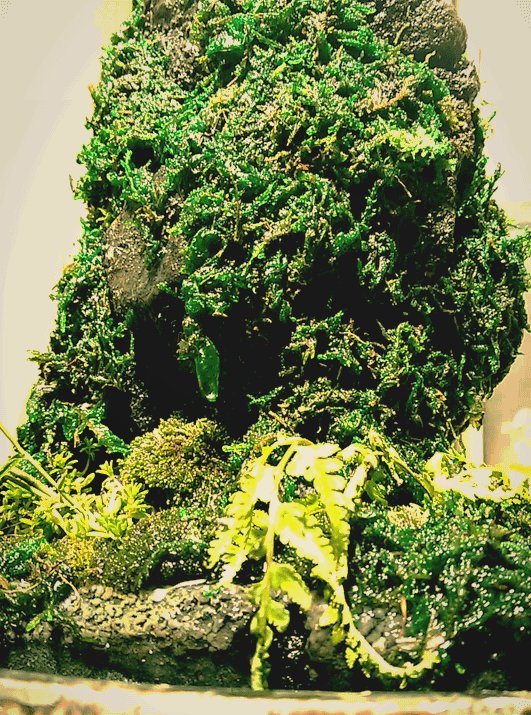
最近(私の中で)流行っている苔アート

以前、お世話になっている社長からプレゼントされたものなのですが、この度大復活させてみました。
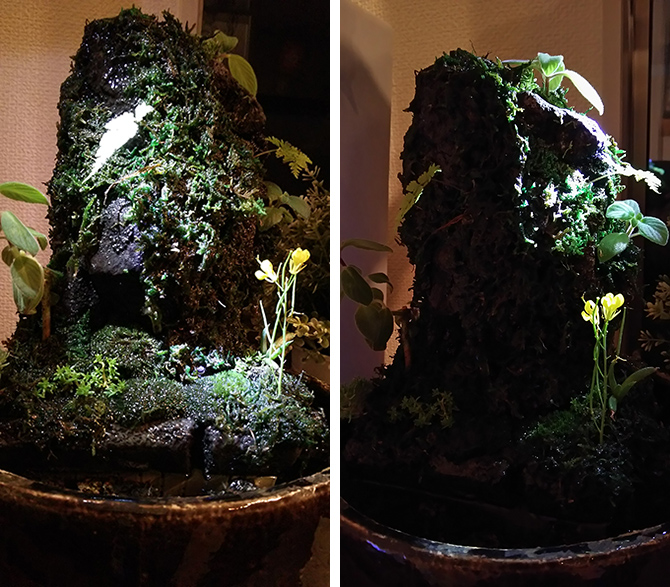
仕組みとしては、水をポンプでくみ上げて岩の上部から水をちょろちょろ出すような感じですね。
その岩に苔や植物をペタペタと貼るとオシャレな雰囲気を出すことができます。
ライトアップのやり方によってはグッと雰囲気が出るんですよ♪
せっかくなので多肉植物やその辺に生えている菜の花なんかも飾ったりしてみました。
シネマグラフを作ってみた
動画で数秒間撮影をして、動いている部分だけをループ処理させます。
※私の場合はAdobeのPremiere ProとPhotoshopを使って作りました。
色合いなんかも若干調整して完成させます。出来上がった作品がこちら

そこで大きな失敗に気が付きました…。
失敗したと思った瞬間
「これってただのアニメーションGIFなんじゃないだろうか?」
ただループしたアニメーションGIFになってしまっている気がします。
他のサイトで見たシネマグラフとはなんだか雰囲気が違うんですよね…。
シネマグラフ最大のポイントは?
一応、要点は押さえて作ったつもりだったのですが、何かが足りない…。
原因はすぐにわかりました。
『画像の一部だけが動いている』
というのがシネマグラフの最大のポイントなんですよね。
この苔アートのGIFも画像の一部が動いているので正しいっちゃ正しいのですが、『動いているはずのものが止まっている』という表現が出来ていないんです。
例えば、このモスアートの後ろに人が歩いている姿があったり、タバコの煙があったり、動物の姿が写っていたりするといいんでしょうねぇ…。
…で、それらが停止していて、水のポタポタだけが動いているとシネマグラフ感が出るんだと思います。
シネマグラフ作りは面白い
結構簡単で面白いので、いつかWeb制作の現場でも取り入れてみたいなぁと思います。
ちょっとだけオシャレな雰囲気を追加したい場合にシネマグラフを取り入れるのは良い効果が出るんじゃないかと思います。
とりあえずシネマグラフ第一弾は少し残念な結果になりましたが、懲りずにまた挑戦してみたいと思います。
早速、別バージョンを作ってみた
なんか失敗のままにしているのはモヤモヤするので、早速作ってみました。背景に何かいれようかなと思ったのですが、仕事場にそれらしきものがなかったので、使ってないアクセサリーと自分の手でシネマグラフ感を出してみました。
メインの手とアクセサリーは動いていないのに影だけが動いているというやつですね。

なかなかいい感じに仕上がったんじゃないでしょうか?
スポンサードリンク






