
Webデザインをやるときにボタンを作成する機会ってすごく沢山ありますよね?CSS3になってからは画像を使用しなくてもやれることがすごく増えたので、とても面白いです。
ただ、何回書いてもすぐに忘れてしまうものも沢山あります。今回は現場でよく使用するCSSの書き方をメモしておこうと思います。
スポンサードリンク
CSSでボタンを作る
CSSでボタンを作るというのは日常茶飯事です。CSS3になってからは色々な事が出来るようになって面白いのですが、現場で使うのってそんなに多くないんです。複雑なものより、とにかくシンプルでユーザーが使いやすいボタンというと、そんなに多くないんですよね。
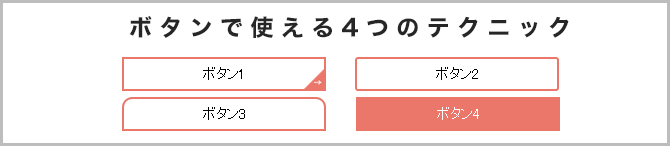
今回は、とにかく使用頻度の高い4つのボタンをまとめました。
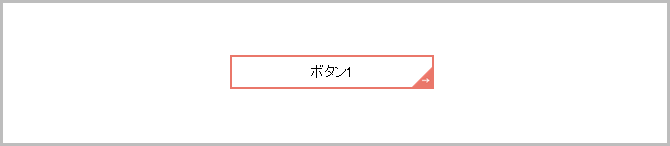
1.アイコンを背景に使用したボタン

言うまでもなく使用頻度はとっても高いです。左にアイコンを設置したり、右下にアイコンを設置したり…。レスポンシブになってからは、アイコンの画像サイズにも気を遣わなければならなくなりました。
今回のものはレスポンシブデザインをする時にも使いやすい形にしました。
html
|
1 |
<div class="btn1"><a href="https://yahoo.co.jp" target="_blank">ボタン1</a></div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
a{ text-decoration:none; color:#000000; } .btn1 a{ display:block; border:2px solid #ea776a; text-align:center; line-height:30px; width:200px; height:30px; background:url(../img/btn_allow_red.png) 100% 100% no-repeat; /* background:url(CSSの場所から見た画像の位置) 左から% 上から% リピートしない; */ background-size:20px 20px; /* backgroundのサイズ指定 */ } .btn1 a:hover{ color:#FFFFFF; text-decoration:none; background-color:#ea776a; } |
重要な部分にコメントを入れておきました。
背景にアイコン画像を指定して、右下に固定します。そしてアイコンの画像サイズを指定しています。
レスポンシブデザインにする時は、2倍くらいのサイズで画像を作成しておいて、その半分の数字でサイズ指定しましょう。
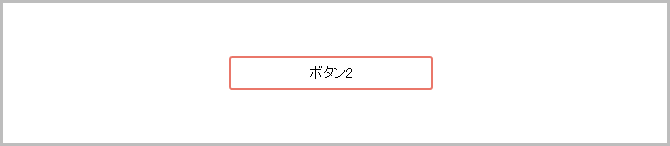
2.角丸にしたボタン

昔は角丸で作成した画像を背景に指定するのが一般的だったのですが、最近はCSSで指定する事が多いです。画像と同じように綺麗に表示されるので便利ですよね。
html
|
1 |
<div class="btn2"><a href="https://yahoo.co.jp" target="_blank">ボタン2</a></div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
a{ text-decoration:none; color:#000000; } .btn2 a{ display:block; border:2px solid #ea776a; -webkit-border-radius: 3px; -moz-border-radius: 3px; -ms-border-radius: 3px; border-radius: 3px; text-align:center; line-height:30px; width:200px; height:30px; } .btn2 a:hover{ color:#FFFFFF; text-decoration:none; background-color:#ea776a; } |
firefoxやIEなど、ブラウザによって若干依存性があるようです。一応様々なブラウザで対応できるように書いていますが、今後はborder-radius: 3px;だけで問題なく動くようになるんじゃないかと思っています。
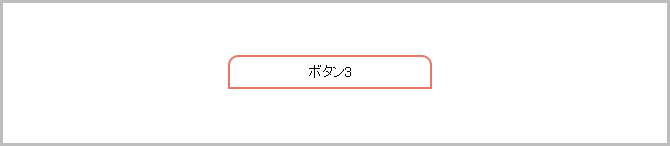
3.上だけを角丸にしたタブっぽいボタン

上だけ角丸にしたボタンです。タブっぽいデザインをしたい時に使用します。2で作成した角丸の応用編って感じでしょうか。
html
|
1 |
<div class="btn3"><a href="https://yahoo.co.jp" target="_blank">ボタン3</a></div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
a{ text-decoration:none; color:#000000; } .btn3 a{ display:block; border:2px solid #ea776a; /* 左上を角丸にする */ -webkit-border-top-left-radius: 10px; -moz-border-radius-topleft: 10px; border-top-left-radius: 10px; /* 右上を角丸にする */ -webkit-border-top-right-radius: 10px; -moz-border-radius-topright: 10px; border-top-right-radius: 10px; text-align:center; line-height:30px; width:200px; height:30px; } .btn3 a:hover{ color:#FFFFFF; text-decoration:none; background-color:#ea776a; } |
細かい説明は省きますが、topの部分をbottomに変更すると下だけ角丸を作る事もできます。
4.マウスオーバーした時にふわっと変化するボタン

マウスオーバー(ロールオーバー)した時にふわっと変化させるテクニックです。こちらも人気がある書き方ですよね。
html
|
1 |
<div class="btn4"><a href="https://yahoo.co.jp" target="_blank">ボタン4</a></div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
a{ text-decoration:none; color:#000000; } .btn4 a{ color:#FFFFFF; -webkit-transition: 0.3s ease-in-out; -moz-transition: 0.3s ease-in-out; -o-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; background-color:#ea776a; display:block; border:2px solid #ea776a; text-align:center; line-height:30px; width:200px; height:30px; } .btn4 a:hover{ opacity: 0.4; filter: alpha(opacity=60); } |
なんかゴチャゴチャしている感じがしますが、とりあえずこんな感じです。
CSSコピペ専用!現場ですぐに使えるボタンテクニック4つ まとめ
いかがだったでしょうか?
「いやいやいや・・・俺はもっと違うものを作ってるよ!」
って思う方も沢山いるかもしれませんね…。でも、現場でよく使用するのはこんなものだと思います。他にも全然違うパターンで作る事もあるのですが、「頻繁に使用する」というボタンテクニックをまとめてみました。
スポンサードリンク






