
横長や縦長の画像を正方形に表示したいって事がありますよね。
今回は横長(縦長)の画像をCSSで正方形にトリミングする方法をまとめてみました。

Webデザイン制作に欠かせないのがCSS!そんなCSSの細かいテクニックをメモしていきます。
できるだけわかりやすく解説しているので、困った時に覗いてください。

Webサイトは基本的にゴシック系のフォントを使用する事が多いのですが、上がってきたデザインが明朝体で困った…なんて事も多いのではないでしょうか?
なぜ明朝体だと困るのか?その理由は「環境依存」になります。
では、どのように明朝体を使っていけばいいのかをまとめてみました。

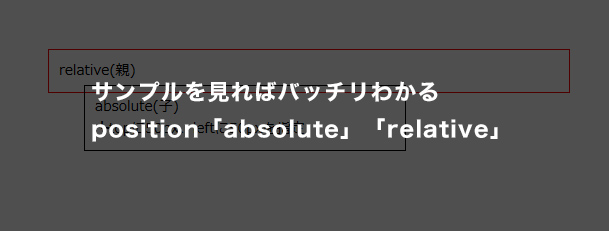
CSSのpositionプロパティを理解せずなんとなく使用してしまっている人は多いのではないでしょうか。
私もどちらかというと感覚的に使ってしまっていたので、「あれ?思った通りに動かない…」なんてことがたまにありました。
今回はpositionプロパティの「absolute」と「relative」をしっかりと理解して使う為にまとめてみました。

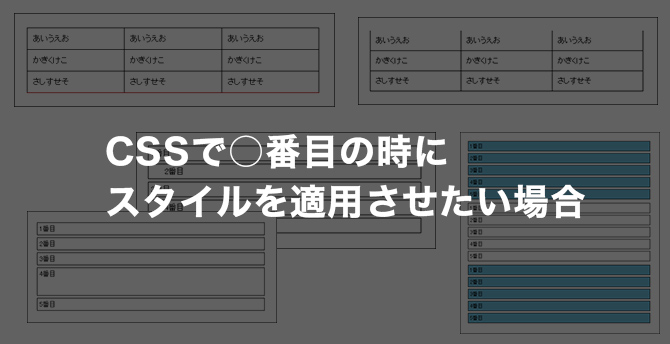
最近CSSで○番目に適用させる…という書き方をする事が増えてきました。いつも書き方を忘れてしまうので、自分で使いやすいようにまとめてみました。
最初に指定、最後に指定、○番目に指定、後ろから○番目に指定などなど…やれることは多いので、
覚えていない方は是非参考にしてみてくださいね。

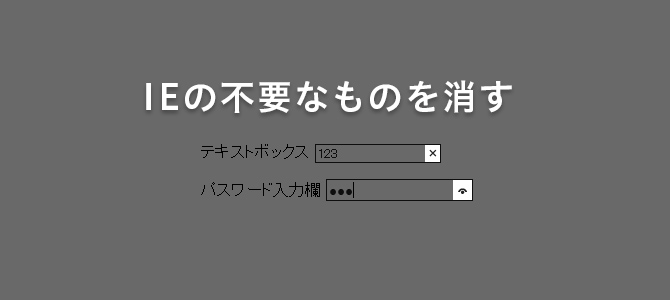
IE(インターネットエクスプローラー)ってHTML制作者にとっては何かと困らせてくれるんです…。IEのバージョンによって動いたり、動かなかったり…。ブラウザもさっさと統一してくれるとありがたいのですが…。
今回は、パスワード入力の時に出る「目のマーク」とテキストエリアに出てくる「×のマーク」を消す方法をまとめました。

わかってはいたものの、最近レスポンシブスタイルのサイトを作成する事が増えてきました。一般的にはCSSのメディアクエリ(mediaquery)を使ってレスポンシブにするんですよね。
今回は自分がレスポンシブサイトを作成する際に、コピペできるようにまとめてみました。

最近はCSSで角丸を表現する事が非常に増えてきました。
昔は画像で作成して…という流れだったのですが、CSS3になってからはできるだけ画像を使わない方向なんですよね。CSSは色々な表現ができるようになっているので、CSSを書くのが楽しいです。

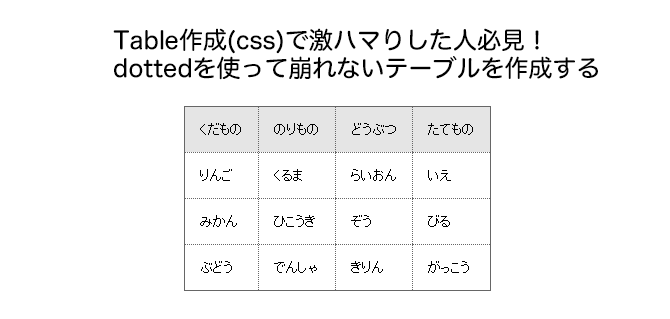
tableのborder部分に点線(dotted)を使用したいというクライアントがいました。特に問題ないだろうと進めていると、firefoxだとなんか崩れているではありませんか…。ちょうどborderが交差している所だけがなぜか崩れています。
調べても調べても解決しなかったのですが、firefoxでも崩れない方法が見つかったので記事にまとめてみました。困っている方は是非読み進めてくださいね。

Webデザインをやるときにボタンを作成する機会ってすごく沢山ありますよね?CSS3になってからは画像を使用しなくてもやれることがすごく増えたので、とても面白いです。
ただ、何回書いてもすぐに忘れてしまうものも沢山あります。今回は現場でよく使用するCSSの書き方をメモしておこうと思います。