
私がお仕事をする上で特にこだわっている事は、「お客さんとのやりとりがスムーズに行える事」です。ITに詳しいお客さんもいればITに疎いお客さんもいますが、どのようなお客さんでもスムーズに進行できなければいけないんですよね。
今回は、テスト環境をうまく使って、できる限りお客さんとスムーズにお仕事ができる方法をまとめました。
スポンサードリンク
テスト環境を用意するだけで、クライアントとのやりとりがスムーズになる
もちろんやり方はクライアントさんの知識や環境によって変えているのですが、基本的にはテスト環境を使ってやりとりをしています。
デザインの確認をしてもらう時にいちいち画像をメールで送っていては無駄も多いしPCに負荷もかかりますしね。
できるだけスムーズに作業を進められるような環境構築はとても大事だと思っています。
まずはテスト環境の構築から…
とりあえずレンタルサーバーとテスト用のドメインを用意します。
レンタルサーバーは正直なんでもよいのですが、以下の条件はクリアーしていたいです。
- htaccessが使える
- PHPが使える
- CMSのインストールができる
- いくつかのドメインを設置できる(マルチドメイン・サブドメイン)
こんな所でしょうか。
ある程度のプランであれば上記はクリアーできているので、これからレンタルサーバーを借りる方は確認してみてください。
ちなみに私が使っているレンタルサーバーについては、以下の記事にまとめています。
ドメインについては何でも大丈夫です。URLを直打ちする事も考えるとできるだけ短い方がよいでしょう。
例)test_page.jp
レンタルサーバーとドメインが用意できたらドメインとサーバーを紐づけてテスト環境が使用できる環境にしましょう。
実際にテスト環境を使用する時は、作るものによって若干条件が異なるので注意してください。
CMSを使わず相対パスで作れるような一般的な中小規模サイトの場合
私はCMSを使わない一般的で、かつ中小規模のホームページは相対パスで作っています。
その為、テスト環境はドメイン配下にサブディレクトを作って環境を構築します。
例えばこんな感じですね。
「/client1」をルートとして考えて作っていきます。ルート相対パスで作らなければならない場合だと、この形では問題が出てしまうので注意しましょう。
CMSを組み込んだり、大規模なサイトを作成する場合
私の場合、サブドメインを作って、そちらを丸ごとテスト環境にしています。
こんな感じです。
こうすればCMSのインストールも、ルート相対パスでコーディングを行う事も問題ないですね。
テスト環境にベーシック認証をかける
クライアントへの確認をインターネット経由でさせる以上、ある程度の露出リスクは抑えておかなければなりません。
そこで、ベーシック認証というのをかけておきます。
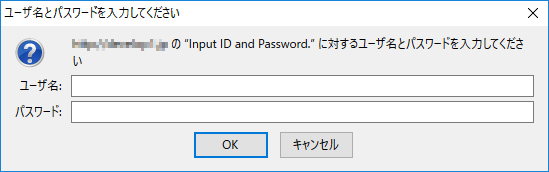
ベーシック認証というのは簡単に説明すると「ユーザ名とパスワードを入力してログイン」するためのものです。

ベーシック認証をかけておけば、万が一URLが露出したとしても他の人からは見えないので安心ですよね。
テストドメインとテストサーバーを用意して、ベーシック認証までをかければある程度テスト環境が完成します。
デザインの確認等はテスト環境にアップして行う
コーディングする前にデザインを画像ベースで確認してもらう事も多いと思いますが、それをいちいちメールで添付していてはお互いにとっても面倒です。
なので、私はテスト環境に画像をアップしてクライアントに確認してもらうようにしています。
例えばテスト環境に以下のようなディレクトリを用意しておきます。
そして、この中に画像ベースで作ったラフデザインをアップして、クライアントに確認してもらいます。
画像のフルパスをクライアントに確認してもらっても全然OKですが、私の場合は、https://test_page.jp/client1/design/?c=test1のような形にしてクライアントに渡しています。
『引数名 = 画像ファイル名』という形にしておけば、画像が増えてもHTML(PHP)ファイルは一つで済むのでとっても楽です。
昔はhtmlを1つずつ用意していたのですが、何度もリテイクがあるとその度にHTML(PHP)ファイルも増えるので面倒ですしね…。
PHPのソースはこんな感じです。
<PHP>
|
1 2 3 |
<body> <div class="text-center"><img src="<?php echo $_GET["c"]; ?>.jpg"></div> </body> |
たったこれだけです。
cという値をGETで取得して、出力しているだけの簡単なものです。
たったこれだけの仕組みを作るだけで、画像をメールに添付しなくてもクライアントに確認してもらう事ができます。ちょっとした修正であれば、テストサーバー内の画像を上書きするだけでよいので、作業がとても円滑に進みます。
ファイルを渡す時もテストサーバーにアップする
こちらは賛否が分かれるのですが、私は自分のテストサーバーにアップしてクライアントにファイルを渡しています。
こんな感じですね。
宅ファイル便などのファイル転送サービスを利用している方はすごく多いのですが、セキュリティ的にどうなのか不安だし、直接渡したいという気持ちからこのような形をとっています。
サーバー内にファイルを残しておくことはよくないので、相手がファイルを受け取ったら消すようにしています。
逆にクライアントからファイルを受け取るときは、相手の状況に合わせています。ファイル転送サービスを使っている方であれば今まで通りにその手段でやってもらっています。
「ファイル渡したいけどどうすればいい?」
と聞かれた時は、自分で作成したアップローダーを使ってもらっています。
アップローダーでファイルをアップすれば自分のテストサーバーにアップされる仕組みにしているので、セキュリティ的には万全だと思います。
まとめ
いかがだったでしょうか?
このように、テスト環境をうまく使えば「デザインの確認」「テスト環境でのサイト構築」「ファイルの受け渡し」までがスムーズになります。
Webサイトの制作は、クライアントや代理店との共同作業です。いかに作業を円滑に進めるかというのがとっても大事なんですよね。
Webデザインができればそれでいい…という時代ではないと私は思っています。
「この会社と一緒にまた仕事がしたい!」「こんなにスムーズに仕事が出来たのは初めてだ!」
って思われたいんです。
その為にはクライアントや代理店など、私にお仕事を依頼してくれる方の為に「何をすべきか?」というのを常に考えていかなければなりません。
スポンサードリンク






