
スクリプトを書く上で引数や関数の操作は必須です。
同じようなアクションをさせるのに、その都度定義していくのは面倒だし、負荷がかかりますしね。
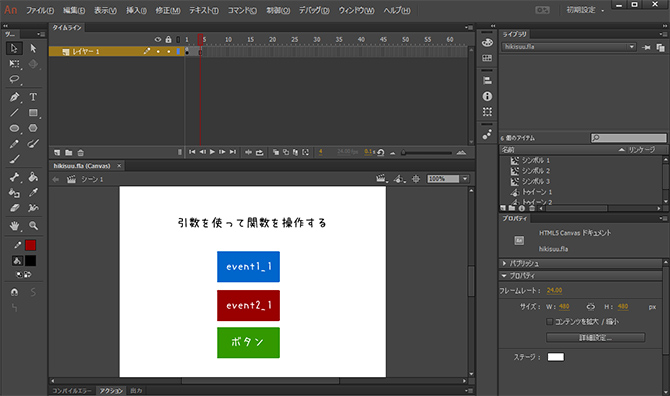
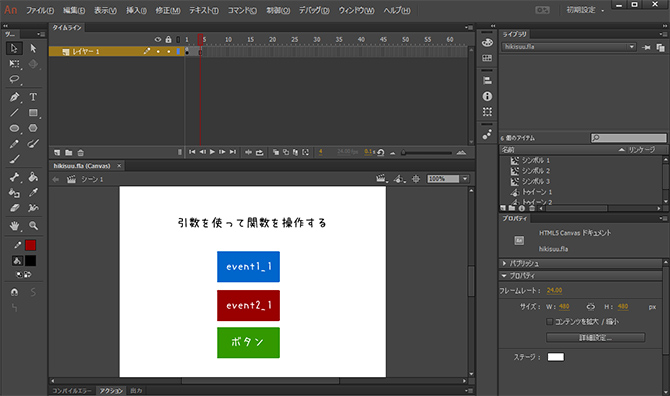
今回はAnimateCCで引数を使って関数を操作するあれこれをまとめてみました。

元々Flashが好きでAnimateCCでHTML5 Canvasのコンテンツを作りたいと思っている人は多いと思います。でも、AnimateCCの情報ってまだまだ少ないんですよね。ここでは特にHTML5 Canvasのコンテンツ制作に必要な情報をまとめたいと思います。

スクリプトを書く上で引数や関数の操作は必須です。
同じようなアクションをさせるのに、その都度定義していくのは面倒だし、負荷がかかりますしね。
今回はAnimateCCで引数を使って関数を操作するあれこれをまとめてみました。
Adobe AnimateCC(HTML5 Canvas)でゲームコンテンツを作りはじめて1ヵ月程度になりました。
元々Flashでコンテンツを作っていたので、なんとなく感覚で使いはじめたのですが、情報が少なくて困ってしまいます。
少しずつでも知識を共有できたらと思い、AnimateCC(HTML5 Canvas)の情報をアップしていくことにしました。
今回は「ボタンを押すとアクションが起きる」という部分までです。