Adobe AnimateCC(HTML5 Canvas)でゲームコンテンツを作りはじめて1ヵ月程度になりました。
元々Flashでコンテンツを作っていたので、なんとなく感覚で使いはじめたのですが、情報が少なくて困ってしまいます。
少しずつでも知識を共有できたらと思い、AnimateCC(HTML5 Canvas)の情報をアップしていくことにしました。
今回は「ボタンを押すとアクションが起きる」という部分までです。
スポンサードリンク
AnimateCCを使ってボタンを作成する

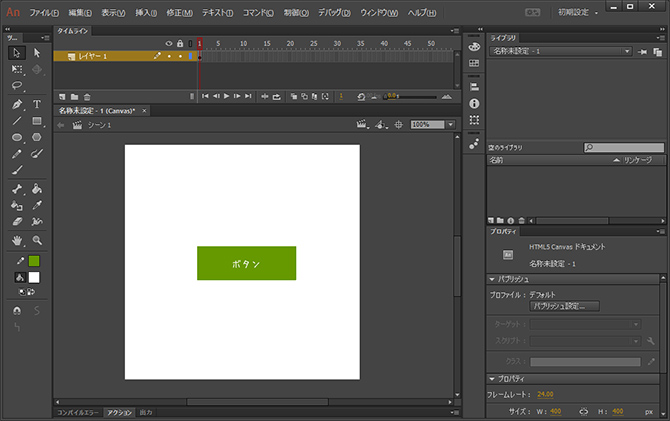
まずは、AnimateCCを開き、新規ドキュメントを作成します。その時、HTML5(Canvas)用にするのを忘れないでくださいね。
とりあえず簡単に、静止テキストと矩ツールを使ってボタンを書きます。
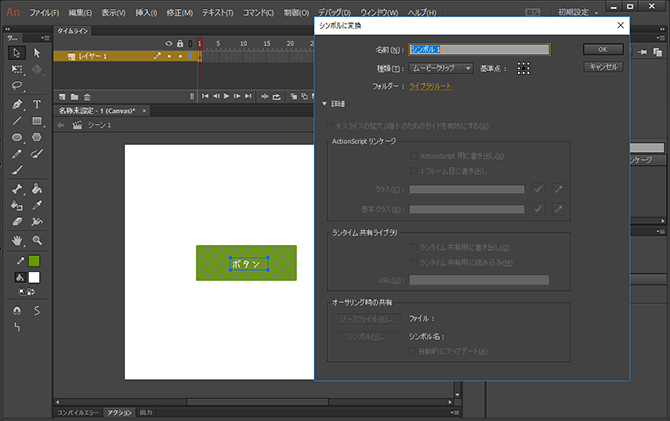
その後、書いたボタンをMovieClipにします。

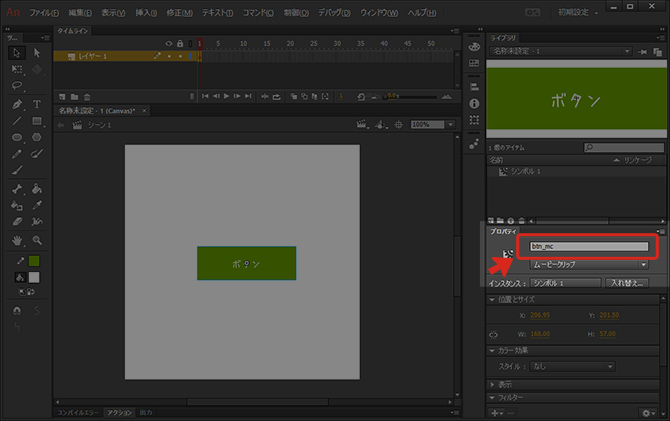
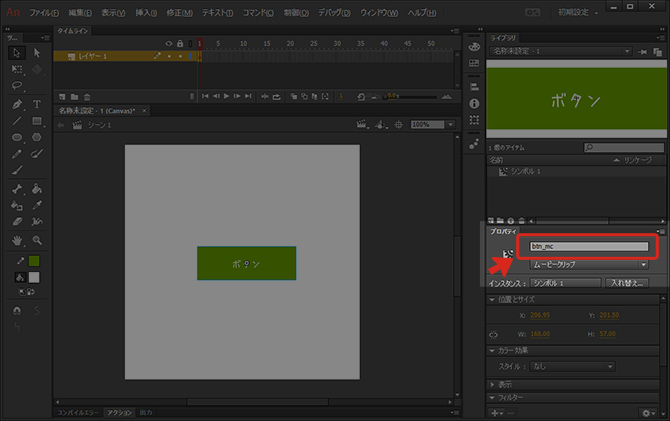
次にインスタンス名をつけます。とりあえず今回は「btn_mc」としてみました。

ここからスクリプトを書いていきます。
HTML5 CanvasはActionScriptではなくJavaScript
ここがネックなんですよね~。
JavaScriptよりActionScriptの方が得意な私としては、ちょっと抵抗がありました。
…が、そうも言ってられないので、早速スクリプトを書いていきます。スクリプトはmcに対して書くのではなく、タイムライン上に書いてくださいね。

今回は、ボタンを押すとWEBデザイナーズNEXTトップページに飛ぶという形で書いてみました。
<script>
|
1 2 3 4 5 |
this.btn_mc.addEventListener("mousedown", btn_mc_event); function btn_mc_event(eventObject) { location.href = "https://web-dsn.com/"; } |
すごく簡単に書くとこんな感じです。
早速パブリッシュして確認してみましょう。
パブリッシュすると、htmlファイルとjsファイルが出力されます。swfじゃないんですよね~
htmlとjsだけで動いちゃうのが素敵です。
音声ファイルや画像ファイルを含めるとそれも出力されるのですが、今回は使用していないので、htmlとjsの2ファイルだけになります。
出力されたhtmlファイルを開いてボタンを押してみてください。WEBデザイナーズNEXTのトップページへ飛んだと思います。
やってみると結構簡単ですよね。
とりあえず今回はここまでにしておきます。また次回の更新をお楽しみに~
ちなみに…基本的に独学なので、間違ってるよ!という意見があればツイッターなどでご報告いただければです。
よろしくおねがいいたします。
Animate CCを使用してゲームコンテンツを作っているので、下の記事も読んでみてくださいね。
スポンサードリンク






