
Webに関して詳しくないお客様に「jQueryとは?」と聞かれた際、いつも回答に困ってしまうんです。
「トップにある画像が右から左へグイーンって動くもの」とか「ボタンを押すとニョローっと下に動くやつ」とか…。
説明が下手すぎる自分にがっかりしてしまいます…。
jQueryを使ってできる動きをもっと簡単に理解してもらう為に簡単なツール?を作ってみました。
スポンサードリンク
jQuerySample
ツールというほど大したものではないのですが、作ったものがこちらです。
jQuerySample|jQueryを視覚的にわかりやすく説明
「jQuerySample」はjQueryで実装する一般的な動きをサクサク確認できるものです。
もしかしたら、世の中には既にこういうものがあるのかもしれませんが、私が探す限りここまで簡易的なものはなかったので作ってみました。
あくまでお客様向けのjQuery確認ツール
「jQueryってなんなのですか?」と聞かれた時に、実装しているサイトのURLを見せて説明していたのですが、こちら側としてもお客様側としてもすごくストレスが多かったんです。
お客様「jQueryってなんですか?」
私「このサイトにある、この部分がこう動きますよね?これはjQueryを使って実装しています…」
お客様「前に言ってたナビを固定するってどういう事?」
私「このサイトを下の方にスクロールするとナビが上部に固定されますよね?こういう感じにします」
お客様「スクロールって何?」
私「・・・」
かなり大袈裟な会話例ですが、話が延々と続いてしまう事はよくある事なんです。
そんな時に、jQuerySampleを見せて、「5番のような動き」とか「3番のような動き」とか言えれば簡単かなと。
今は一般的な9つだけにしていますが、気まぐれで少しずつ増やしていこうかなと思っています。
jQuerySampleのデメリット
このツールにはデメリットがあります。
それは、余計な動きまで同時にお客様が見れてしまうという部分です。
2番のアコーディオンの説明だけしたかったのに、8番のフェードインを見て、「この動きいいじゃん!これやってよ」って流れになる可能性があります。まぁ…単純に作業時間が増えてしまうんですよね。
ただ、クライアントの要望に応えるのがWebデザイナーの役目だと思うので、喜んで実装してあげればいいんじゃないでしょうか?
その時はきちんと工数の話をして、適切な料金を頂くようにしましょう。
jQuerySampleの中にある動き一覧
現在は9種類の動きを確認できるようにしていますが、ゆくゆくはもっと増やしていくつもりです。
こんな動きも追加してほしい!などの要望がありましたら、下記ツイッターからメッセージをいただければ幸いです。
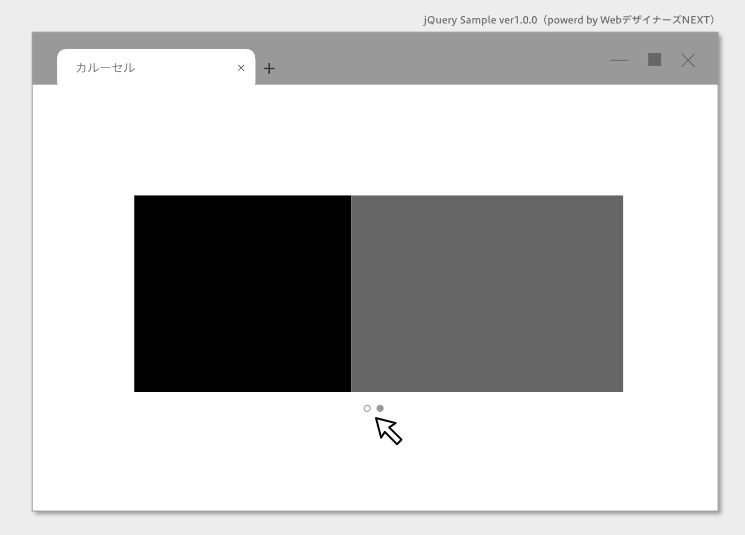
1番 カルーセル

一般的なカルーセルです。オプションを使う事によって、オートの時間や速度、エフェクト、ループなど、様々な効果を変更できます。
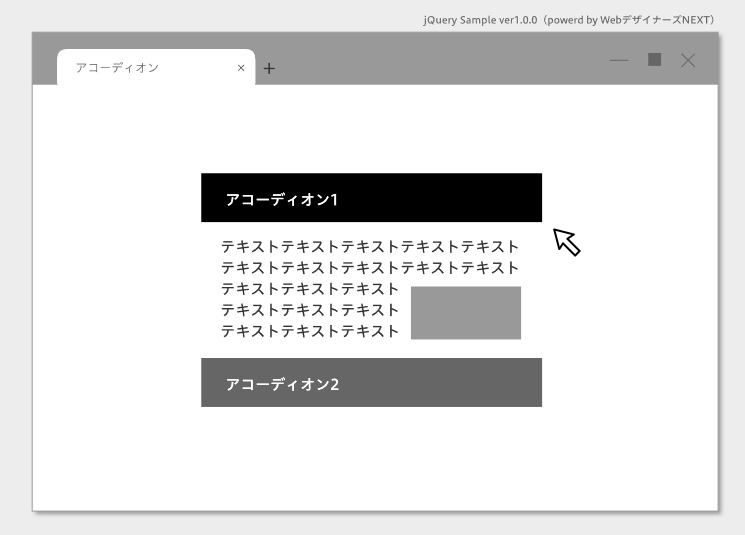
2番 アコーディオン

ナビゲーション(メニュー)に使用したり、スマートフォンサイズの時に文章が長すぎる場合に折りたためるように使用したりします。
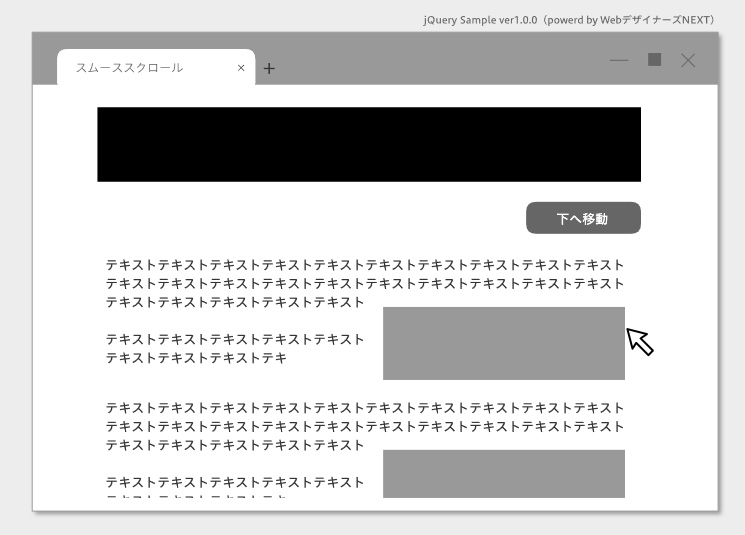
3番 スムーススクロール

昔はアンカーのボタンを押した時は、パッと移動するものでした。最近の主流はスルスルーっと移動するものになりましたよね。
その方が、移動前と移動後の位置関係がわかりやすく、動きも気持ちいいです。
4番 ライトボックス系

ライトボックスというのはライブラリの名前なので、総称はなんなのかわからなかったのでとりあえず「ライトボックス系」としました。
一般的には画像をクリックすると拡大されるような動きで使用されます。
その他にもaタグをクリックするとdiv領域がiframeで出てくるような動きにも使用されます。
5番 タブ

こちらもよく実装されます。複数のカテゴリーが同列にあるようなコンテンツの際に使われますよね。
過去の私の実装経験で言うと、日本語版と英語版でタブ分けする事もありました。
6番 文字サイズ変更

閲覧者の年齢が比較的高い場合、視力の事なども考えて文字サイズを変更できるようにしています。
ただ単純に全体の文字サイズを変更してしまうと、レイアウト崩れが発生する可能性が高いので、必要な箇所だけ文字サイズを変更するようにします。
7番 ナビ固定

ナビ固定もかなり一般的になってきました。
今のサイトはSEOを意識したサイトが多く、昔のサイトに比べると1ページ内に含まれる情報量が圧倒的に多いんです。
その為、どうしても縦長のサイトになってしまいます。
そんな時、上部(やサイドエリア)にナビが固定されれば、いつでも他のページに移動できるのでユーザビリティは高くなります。
8番 フェードイン

ガチガチの企業サイトというより、特設サイトや今流行りのフラットデザインなどの時によく使われます。
閲覧者を楽しませる為の効果という感じでしょうか。
9番 スライダー

1番のカルーセルとは違い、1度に見える領域を1つではなく複数持たせる事ができます。
使用用途としては、ECサイト内で商品を見せる時などに使用されます。
jQuerySample まとめ
各ライブラリの技術を説明する記事はよく見かけるのですが、それだとお客さんにとっては複雑すぎて親切ではないんですよね。
お客さんにとっては技術的な話やコード(作り方)は必要ないですから…。
単純に動きだけがわかるようなものをお客様に見せてあげたいという気持ちから「jQuerySample」を作った感じです。
もし、使いやすいと思ったら是非使ってみてくださいね。
jQuerySample|jQueryを視覚的にわかりやすく説明
スポンサードリンク






