
ずーっと前から作ろう作ろうと考えていただのですが、ようやく『自分専用ホームページ』を作ってみました。
自分専用ホームページってなんだ?と思う方は是非読み進めてくださいね。
スポンサードリンク
誰かに発信する為のホームページではなく、個人的に使うホームページ
『自分専用ホームページ』って検索すると、私の考えとは違う結果が出てきました。
まぁ…「趣味のサイトを作りたい」とか「お店のホームページを作りたい」とかね…。
そういう事ではないんです。
ブラウザを開いた時に一番最初に出す『自分の行動に特化したサイト』を作りたかったんです。
主にスマートフォンで使用する為のサイト
PCのキーボードを叩くのは全然苦にならないのですが、スマホをいじるのってどうも面倒に感じちゃうんですよね。
『お気に入り』に入れたサイトを探すだけでも面倒に感じてしまいます…。
- (1)『乗換案内』というサイトが見たい!
- (2)ブラウザ(Chrome)を立ち上げる(ホームページはGoogleのサイトを設定しています。)
- (3)Chromeの右上にあるボタンをポチッと
- (4)ブックマークボタンをポチッと
- (5)ブックマークの『便利』フォルダをポチッと
- (6)便利フォルダに入っている『乗換案内』をポチっと
- (7)対象サイトに行く
うーん。面倒臭い…。
面倒臭いからGoogle検索しちゃう事の方が多いかも。それでも文字を打つのが面倒だなぁ…と感じていました。
なので、自分が使用するサイトを一覧にしたホームページ(Webサイト)を作りたかったわけです。
自分の理想としては以下のような感じ
- (1)『乗換案内』というサイトが見たい!
- (2)ブラウザを立ち上げる(ホームページに『自分専用ホームページ』を設定)
- (3)お気に入りの『便利』タブをクリックして『乗換案内』をポチっと
- (4)対象サイトに行く
こういうサイトを作ればかなり楽なんじゃないだろうか!
長い事Webサイトを作成する仕事をしていますが、自分の為に…しかもビジネスとはまったく関係ない所でサイトを作った事はないかもしれません(笑)
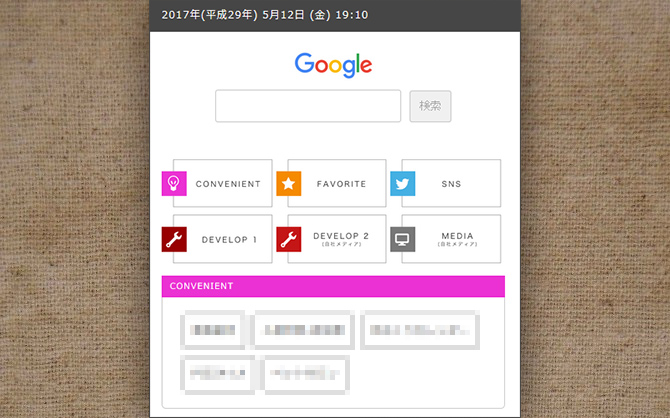
…で早速作ってみました。
自分専用ホームページの仕様
仕様って言う程大した事はしていませんが、一応こだわった部分を書いていきます。
とにかく簡単に作る!時間をかけない!
1円もお金にならない事なので、とにかく簡単に作りました。
レスポンシブも面倒なので最低限だけ対応。というか、スマホでしか見ないのでスマホ用に作りました。
※一応PCでも見れるけど…。
さくさく動き、スクロールもできる限りさせない
そして次にこだわったのは『サクサク』動く事。スクロールもできる限りしたくなかったので、『タブ』を実装しました。
jsなのでページ遷移もないし、これくらの動作なら問題なしです。
上部の6つのボタンを押すとタブ切り替えされるわけですね。
視覚的にわかりやすく、感覚的に使いやすく
色やアイコンを使って感覚的に触れるようにしました。
ちょっとだけ要素を追加
頻繁に使用するWebサイトだけをまとめるサイトにするつもりだったのですが、もうちょっとだけ要素を追加しました。
- Google検索の追加
- 西暦(平成何年)、日付、曜日、時間を入れる
スマホでも検索する事が非常に多いので、Google検索をつけました。
日付けとか時間とかもなんとなく欲しかったのでつけてみました。
たまに「平成何年だっけ!?」…ってなる時があるので、平成何年かも出すようにしました。
やばいものは入れない
個人情報やパスワード関係などは当然ですが入れていません。
基本的にインターネット環境を信用していないので(笑)
間違っても家族同士のLINEのやりとりなどでパスワードを共有し合ったりしないようにしてくださいね。
※ちなみに私はスマホやPCの中にもパスワード関係は絶対に保存しません。
どんだけ面倒くさがり屋なんだ…
とにかく今まで面倒だった作業が少しでも楽になるようにしました。
この記事を書いてるだけでどれだけ面倒くさがり屋なんだ…って自分でも呆れてしまいますね。
でも、実はこの面倒くさがりって悪いことだけではないんですよね。
意外と『面倒くさがり』の方が、仕事の効率化を考えるのがうまかったり、綺麗なコードを書いたりするもんなんです(笑)
まぁ…その話は置いておいて。
商用利用ではなくあくまで個人利用
あ…ちなみにこのサイトはあくまで個人利用なのでGoogleのロゴとかTwitterのロゴとかを気にせずいれちゃってます。
まぁ…他の人と共有するわけでもないし、あくまで個人利用なのでこれぐらいはOKでしょう。
どんなWebサイトを見ているのか?
最後に、私が普段どんなサイトを使用しているのかをまとめてみました。
CONVENIENT
日常生活で使うサイトをまとめています。
・乗換案内
・時刻表
・カレンダー
・デリバリー関係(宅配)
・よく利用するペットサロン
などなど
FAVORITE
気になった時に見るサイトや、暇つぶし系のサイトをまとめています。
・2chまとめのまとめ
・IT系のニュースサイト
・FXや株や金などの投資サイト
などなど
SNS
各種SNSのサイトをまとめています。
・Twitter
・Facebook
・はてな
などなど
DEVELOP 1
自分で運営しているサイト関係のものをまとめています。
・Analytics
・Search Console
・AdSense
・ASP関係
などなど
DEVELOP 2
DEVELOP 1とは別の開発関係のものをまとめています。
各種管理画面など
MEDIA
自分で運営しているサイトや現在進行中のクライアントのURLなどをまとめています。
まとめ
いかがだったでしょうか?
仕事に関する事は基本的にPCでやるので、今回作ったものは家庭用(プライベート用)な感じですね。
もちろんですが、ベーシック認証はしっかりかけています。他の人から覗かれたりしたら恥ずかしいので…(笑)
よくよく考えると、こういうページが作れるサイト(ツール)があるのかもしれないです…
でも、自分の好きな配置や色、自分にとって一番使いやすい形を作る為には結局自作するしかないんですよね。
しばらく使ってみて、他に必要なものが出てきたら都度カスタマイズしていこうと思います。
興味のある方は、自分専用ページを作ってみてくださいね。
スポンサードリンク






