
昔は動きのあるホームページを作る場合、Flashが主流でした。しかし、FlashはiOSなどのクライアント依存が問題になり、衰退していきました。
そこでjavaScriptを使うようになったのですが、javaScriptはプログラムに近いスクリプト言語なので、Webデザイナーにはちょっと敷居が高かったように思います。
そこでjQueryというjavaScriptライブラリが誕生したんですよね。
スポンサードリンク
jQueryとは何なのか?
動きのあるリッチなサイトを作る為には自分でスクリプトを書くしかありませんでした。
jQueryを使用すれば、ちょっとした組み込みを行うだけで簡単に動きのあるサイトが作れるんです。
しかも、カスタマイズができるようにオプション設定ができるように作ってあることが多いので、
自分の思い通りの動きを再現しやすいんです。
今までjavaScriptを使う時はプログラマーさんにお願いしていたという人も、jQueryを使えば簡単にできちゃうんです。
まったくjQueryというものがわからない方は、視覚的にわかりやすいjQuerySampleというツールを作ったので、気になる方は見てみてくださいね。
jQueryを簡単にわかりやすく説明する為に作ったツール
jQueryを使ってやれる事
jQueryを使えば本当に様々な事ができます。
- ・ホームページにスライドショーを組み込める
- ・アラート付きのメールフォームが作れる
- ・アニメーションを実装できる
- ・アコーディオンを使う事ができる
- ・ライトボックスを使ってフォトギャラリーを作る事ができる
- ・スムーススクロールを使ってページ内を移動できる
などなど、数が多すぎて書ききれませんが、かっこいい動きを表現する事ができます。
jQueryの実装方法
jQueryを実装するには、2パターンのやり方があります。
1つはjCDN(Contents Delivery Network)のソースを読み込むパターン。もう1つはjQueryをローカルに落としたものを読み込むパターン。
どちらもメリットデメリットがあるので、環境によってどちらが良いか選択する必要があります。
CDNのソースを読み込むパターン
<head>~</head>内に記載
|
1 |
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> |
こうすると1.9.0というバージョンのjQueryを読み込む形になります。
バージョンによって動くもの、動かないものがあったりするので、自分の使いたいものに合わせてバージョンを選びます。
CDNを使うとすごく簡単なのですが、ネット環境でしか動かないというデメリットがあります。
SSL環境だったりすると動かなくなるケースもあるので注意が必要です。
jQueryをローカルに落としたものを読み込むパターン
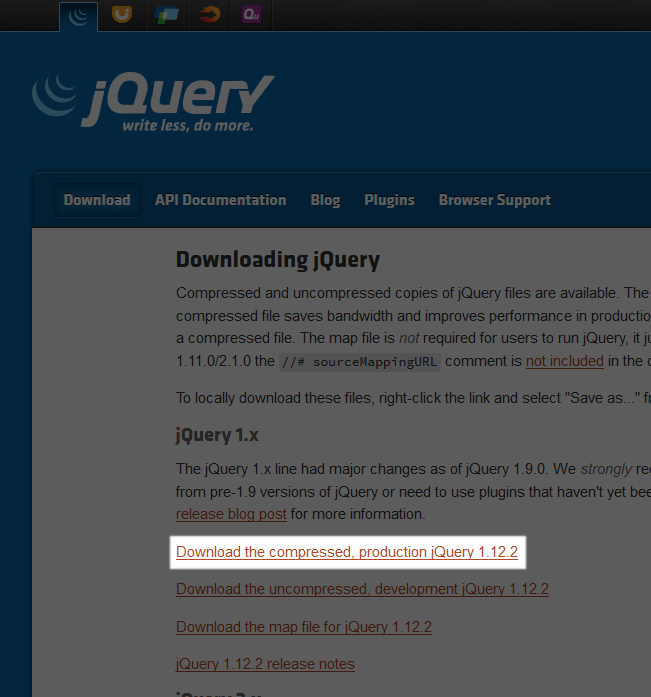
jQueryを公式サイトからダウンロードして使用するやり方です。以下のサイトへ行き、必要なjQueryをダウンロードします。
jQuery公式サイト

下の写真のように1.12.2というバージョンをダウンロードしたい時は、リンク上で右クリック→名前を付けてリンク先を保存とすればダウンロードできます。
ダウンロードしたjQueryのファイルを読み込む場合は以下のように指定してあげましょう。
<head>~</head>~内に記載
|
1 |
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> |
※○○の部分は任意で。
ダウンロードしてjQueryを使用するメリットとしては環境に依存しないという事でしょうか。
ローカルでも動いてくれるし、SSL環境でも問題なく動きます。
デメリットとしては「面倒」という事くらいでしょうか。
実際にjQueryを使用してみる
何か作ってみようかなと思ったのですが、jQueryは以下のカテゴリーでまとめているので、よかったら是非色々見てみてください。
animate(jQuery)の使い方まとめ
スマホで使用頻度の高いアコーディオン(jQuery)をまとめてみた
jQueryとは?jQueryを使用すれば簡単に動きのあるページを作れる まとめ
いかがだったでしょうか?
jQueryを使う事はすごく簡単なんです。今までスクリプト系を毛嫌いしていたWebデザイナーさんでも、すごく簡単に使用できると思います。
趣味でホームページを作る分には楽しく実装できるんじゃないかなと思います。
ただ…仕事となると話は別です。実装できるだけでは使いものになりません。クライアントが求める形や動きを再現しなければならないんです。
そうなってくるとある程度カスタマイズができるようにならなくてはいけないんです。…となると結局jsの知識はある程度持っていないと使えなくなってくるんですよね…。
また、他の方が作ったjQueryにはライセンス問題があったりするので、仕事で使う時はライセンスをしっかりと把握しておく必要があります。
まずは遊び感覚で色々なものを作ってみるのがよいのかなと思います。
今回は制作側編としてjQueryについてまとめてみましたが、知識編も記事にしています。よかったらこちらも参考にしてみてくださいね。
スポンサードリンク






