
スクロールバーって最近あんまり使わなくなってきた気がします。縦長のデザインが一般的になったからでしょうかね?あまり使わないからこそ忘れてしまうんですよね…。
今回はスクロールバーの実装から、デザイン変更までをまとめてみました。
スポンサードリンク
スクロールバーを実装するのは簡単!
とりあえずスクロールバーをつけるのは簡単なので、早速やってみたいと思います。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="scroll_area"> <p>テキスト01行目</p> <p>テキスト02行目</p> <p>テキスト03行目</p> <p>テキスト04行目</p> <p>テキスト05行目</p> <p>テキスト06行目</p> <p>テキスト07行目</p> <p>テキスト08行目</p> <p>テキスト09行目</p> <p>テキスト10行目</p> <p>テキスト11行目</p> <p>テキスト12行目</p> <p>テキスト13行目</p> <p>テキスト14行目</p> <p>テキスト15行目</p> <p>テキスト16行目</p> <p>テキスト17行目</p> <p>テキスト18行目</p> <p>テキスト19行目</p> <p>テキスト20行目</p> </div> |
css
|
1 2 3 4 5 6 7 8 |
.scroll_area { border:1px solid #B7B7B7; margin:20px; padding:20px; width: 200px; height: 200px; overflow:auto; } |
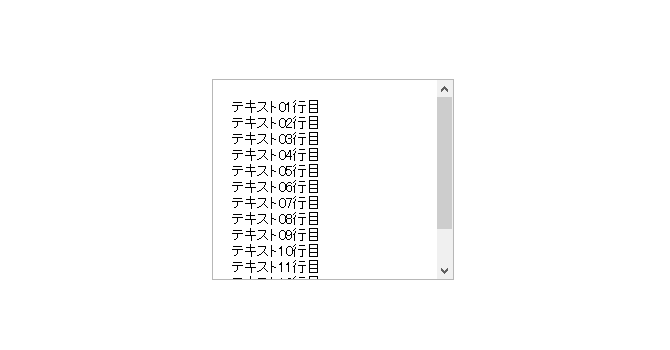
これであっという間にスクロールバーが付きました。

…で次はスクロールバーのデザイン変更をしていきます。
スクロールバーのデザイン変更ってどうやるんだっけ?
長い間Web製作の仕事をしてきたのに、そういえばスクロールバーのデザインを変更した事ってないかもしれないです。
それほど、要望がない場所なんですよね。
昔はCSSを使って色を変えたりするぐらいの事はできたんですが、今のIEは対応してないみたいなんですよね。
では、どうすればいいのか…
スクロールバーのデザインを変更してみる
色々調べてみたんですが、なんかjQueryを使うらしい…。
え…?
スクロールバーの色をちょっと変更したり、幅を変えたりするぐらいなのにわざわざjQueryを使うの!?って感じです。
壊滅的面倒臭さ!
でも、まぁしょうがないですかね。
では手順を追ってやっていきます。
jScrollPaneを使ってみた
何個かjQueryを見つけたのですが、商用利用できるものって事でjScrollPaneを使ってみました。
jScrollPaneは以下からダウンロードできます。
とりあえず必要なものを設置します。
~内に設置
|
1 2 3 |
<script type="text/javascript" src="common/js/jquery-1.8.2.js"></script> <script type="text/javascript" src="common/js/jquery.mousewheel.js"></script> <script type="text/javascript" src="common/js/jquery.jscrollpane.js"></script> |
必要なものはこんな感じです。
忘れがちなのですが、jquery.mousewheel.jsも必要になってくるので、持ってない方はダウンロードしておいてください。
※これがないと、エリア内でマウスホイールをクリクリしても動きません。
ダウンロードすると色々な物がいっぱい入っているのですが、必要なのは「jquery.mousewheel.js」だけです。
jquery.jscrollpane.cssで色々変えてみる
jquery.jscrollpane.cssを開いてみると、いらなそうな部分もいっぱいありそうな感じですが、とりあえず全部残しておきました。
私が変更した箇所はコメントアウトしてある部分です。
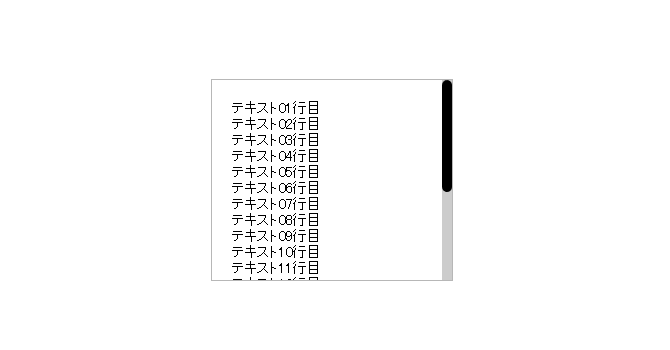
バーを黒くしたり、細くしたり、角丸にしたりってとこでしょうか。
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
/* * CSS Styles that are needed by jScrollPane for it to operate correctly. * * Include this stylesheet in your site or copy and paste the styles below into your stylesheet - jScrollPane * may not operate correctly without them. */ .jspContainer { overflow: hidden; position: relative; } .jspPane { position: absolute; } /* バー部分の横幅 */ .jspVerticalBar { position: absolute; top: 0; right: 0; width: 10px; height: 100%; background: red; } .jspHorizontalBar { position: absolute; bottom: 0; left: 0; width: 100%; height: 16px; background: red; } .jspCap { display: none; } .jspHorizontalBar .jspCap { float: left; } /* バーの背景 */ .jspTrack { width:10px; background: #CCCCCC; position: relative; } /* ノブの部分 */ .jspDrag { border-radius: 10px 10px 10px 10px; background: #000000; position: relative; top: 0; left: 0; width:10px; cursor: pointer; } .jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag { float: left; height: 100%; } .jspArrow { background: #50506d; text-indent: -20000px; display: block; cursor: pointer; padding: 0; margin: 0; } .jspArrow.jspDisabled { cursor: default; background: #80808d; } .jspVerticalBar .jspArrow { height: 16px; } .jspHorizontalBar .jspArrow { width: 16px; float: left; height: 100%; } .jspVerticalBar .jspArrow:focus { outline: none; } .jspCorner { background: #eeeef4; float: left; height: 100%; } /* Yuk! CSS Hack for IE6 3 pixel bug :( */ * html .jspCorner { margin: 0 -3px 0 0; } |
こんな感じでしょうか。

スクロールバーのデザインを変更するのは面倒だった
もうCSS3っていう時代なんだから、CSSだけでなんとかさせてよーってブツブツ言いながらの作業でした(笑)
スクロールバーのデザイン変更する機会ってあまりないかもしれないですが、そんな機会が出てきてしまった場合は試してみてください。
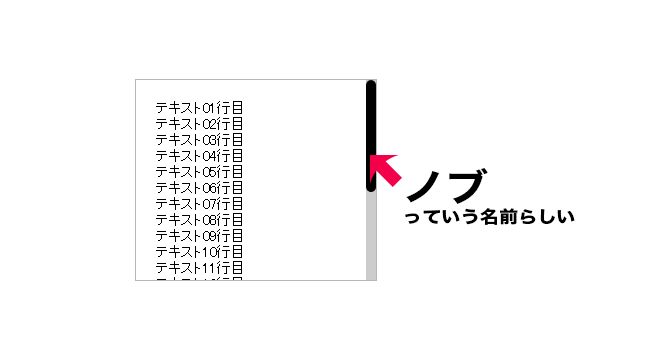
そういえばスクロールバーの動かす部分を「ノブ」って言うのは知らなかったなぁ…。

スポンサードリンク






