
Webに関して詳しくないお客様に「jQueryとは?」と聞かれた際、いつも回答に困ってしまうんです。
「トップにある画像が右から左へグイーンって動くもの」とか「ボタンを押すとニョローっと下に動くやつ」とか…。
説明が下手すぎる自分にがっかりしてしまいます…。
jQueryを使ってできる動きをもっと簡単に理解してもらう為に簡単なツール?を作ってみました。

とっても便利なjQueryをまとめています。昔はWebデザイナーがjsを使うとなると、とっても大変で苦労しましたが、今は簡単に面白い動きが実装できるので便利な世の中になったもんだなぁと思います。

Webに関して詳しくないお客様に「jQueryとは?」と聞かれた際、いつも回答に困ってしまうんです。
「トップにある画像が右から左へグイーンって動くもの」とか「ボタンを押すとニョローっと下に動くやつ」とか…。
説明が下手すぎる自分にがっかりしてしまいます…。
jQueryを使ってできる動きをもっと簡単に理解してもらう為に簡単なツール?を作ってみました。

Web製作にjQueryが使われるようになって、すごく気になったエフェクトがありました。
それが「だんだんふわーっと表示させる」エフェクトです。
徐々に…ふわーっと…だんだん…色々な言葉で検索をしたのを覚えています。
結構簡単に実装できる「m5lazydisplay.js」の使い方をまとめてみました。

Webデザイナーなんてやってると、何か変わった事ができないかなーって事を常に考えてしまいます。私はWebデザイナーは「引き出しの数」で勝負が決まると思っているので、なんでもできるようになりたいんです。
今回はあんまり使用用途はなさそうだけど、タイプライター風のjQueryを使ってみました。

スクロールバーって最近あんまり使わなくなってきた気がします。縦長のデザインが一般的になったからでしょうかね?あまり使わないからこそ忘れてしまうんですよね…。
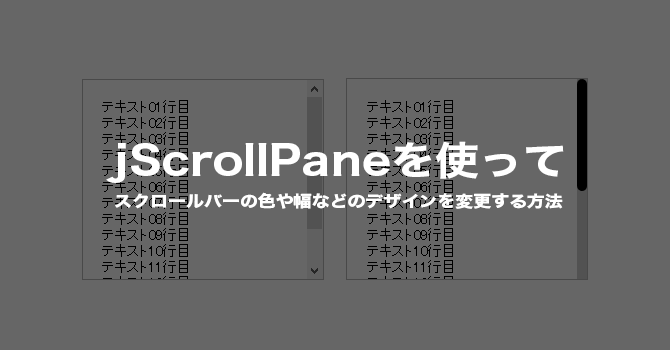
今回はスクロールバーの実装から、デザイン変更までをまとめてみました。

昔は動きのあるホームページを作る場合、Flashが主流でした。しかし、FlashはiOSなどのクライアント依存が問題になり、衰退していきました。
そこでjavaScriptを使うようになったのですが、javaScriptはプログラムに近いスクリプト言語なので、Webデザイナーにはちょっと敷居が高かったように思います。
そこでjQueryというjavaScriptライブラリが誕生したんですよね。

スマホでWebサイトを見るのが一般的になってきてから「アコーディオン」というものの使用頻度がすごく増えた気がします。
アコーディオンというのはクリック(タッチ)するとビヨーンって伸びるアレの事です。
使用する機会がとても高いのでこの機会にアコーディオン(jQuery)まとめてみました。

jQueryが出てからというもの、Webデザイナーにとってjsがすごく使いやすくなったのではないでしょうか?
私は昔からjsをちょこちょこいじっていたのですが、jQueryが使えるようになってからはとっても楽ちんで助かっています。
今回はアニメーションで有名なanimateの使い方をまとめてみました。