
最近、AnimateCCにハマっています。コンテンツ制作は作れば作るほど楽しいものですよね。
今回はランダム関数(random)を使って、簡単なおみくじを作成してみました。
スポンサードリンク
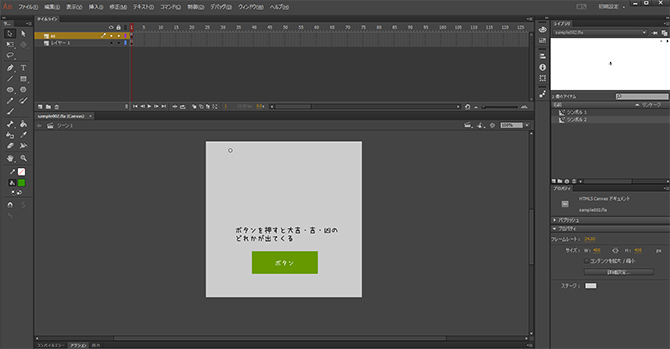
ボタンを押すとランダムで大吉・吉・凶のどれかが出てくるコンテンツ
今回はとっても簡単なおみくじの作成です。
サンプル用に作成したものなので、デザイン面などはご勘弁ください…。とっても質素なものになっています。
それでは順を追って作っていきます。
ボタンの作成
ボタンを押すと…という部分のボタンを作成します。
ボタンの作成方法がわからない方は以下の記事を参考にしてみてくださいね。
ボタンを押すとアクションするサンプル┃Adobe AnimateCC (HTML5 Canvas)
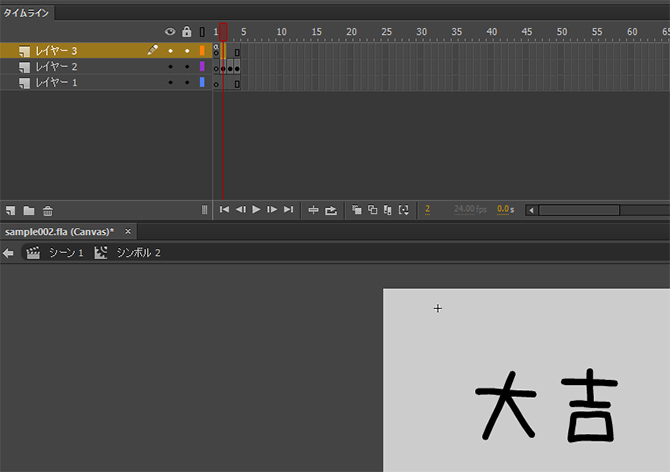
大吉・吉・凶を出すMovieClipを作成する。
大吉・吉・凶を書くためのMovieClipを一つ作成します。
最初は何も出さないので、1フレーム目は空にして、その1フレーム目には「this.stop」を記述しておきます。
2フレームに大吉、3フレームに吉、4フレームに凶を置きます。

これで結果を出力するためのMovieClipは完成です。
MovieClipのインスタンス名は「omikuji」としておきました。こちらは任意で変更可能です。
ルートに書くスクリプト
最後に動きの部分(スクリプト)をルートの1フレーム目に書いていきます。
<script>
|
1 2 3 4 5 6 7 8 9 |
var main = this; var int_r = 0; this.btn_mc.addEventListener("mousedown", btn_mc_event); function btn_mc_event(eventObject) { int_r = Math.floor( Math.random() * 3 )+1; main.omikuji.gotoAndStop(int_r); } |
こんな感じでしょうか。
アクションスクリプトとちょっと違うのは、「main」という変数の中に「this」を代入しているところです。
「this.omikuji.gotoAndStop(int_r);」ってしたいのですが、なぜか動いてくれません…。
こういう所がプログラマーではない自分にとって辛い部分です…。
なぜ動かない!?
その疑問が解決できないんですよね…。まぁ、こうすれば動くからいいや…って無理矢理納得させています。
デモ(サンプル)
さくさくっと作成したデモ(サンプル)がこちらです。
よろしければ見てみてください。
AnimateCCの情報が少ない…師匠が欲しい…
毎日試行錯誤しています…。誰にも聞く事ができず、Google先生に聞いてみてもわからない事だらけ…。
簡単なゲームを作成しているのですが、すごくスクリプトが汚くて嫌になっちゃいます。
でも、なんとか調べてやるしかないのでガンバリマス♪
Animate CCを使用してゲームコンテンツを作っているので、下の記事も読んでみてくださいね。
スポンサードリンク






